WordPress 記事を部分的に公開予約する方法
記事そのものは公開しておいて
「ここのテキストだけは何月何日の何時になったら表示されるようにしたい」
という場合は「Timed Content」というプラグインで実現できます
例えば使用例としては以下のような感じです
このときに、目次の
1つ目の記事は「今日」公開して
2つ目の記事は「明日」公開して…
みたいなことをすると
目次ページから2つ目の記事(現時点では非公開)へのリンクをクリックすると
当然ながら「404 Not Found」エラーになっちゃいますよね
だから、公開予約中の記事は「目次ページ」に記載しないで
記事が公開されてから「目次ページ」にリンクを追加するという手順を踏むわけですが
これが結構めんどくさい
できれば目次ページのリンク部分を公開予約しておいて
個別ページの公開時刻に合わせて同時に公開できればうれしい
そんなときに使えるのが「Timed Content」プラグイン
Timed Content プラグインのインストール

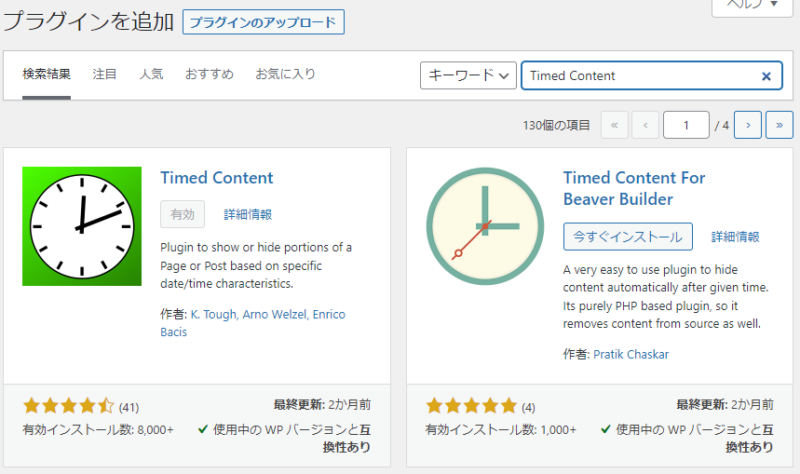
「作者: K. Tough, Arno Welzel, Enrico Bacis」の「Timed Content」プラグインをインストールしましょう
Timed Content プラグインの使い方
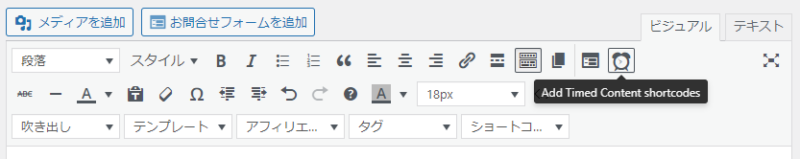
「Timed Content」プラグインをインストールすると、記事の編集画面に
「目覚ましのアイコン」(Add Timed Content shortcodes)が出現します

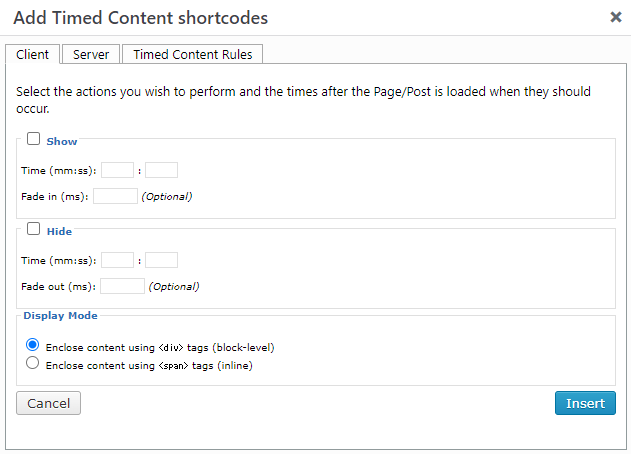
「目覚ましのアイコン」をクリックすると下記のような画面になります

最初は「Client」タブが有効になっているので、「Server」タブに切り替えましょう
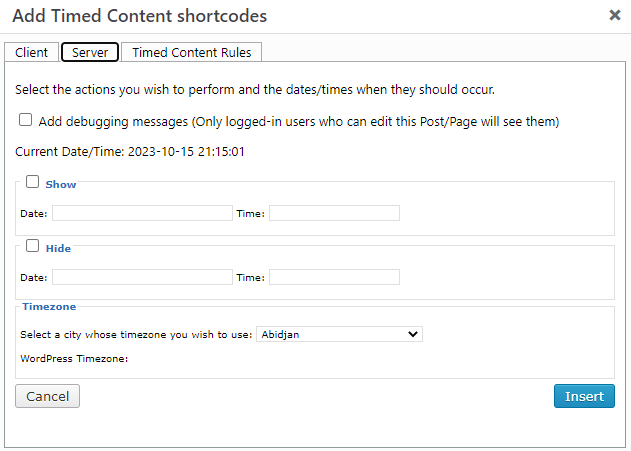
「Server」タブでは下記のような画面になります

「Show」にチェックを入れて
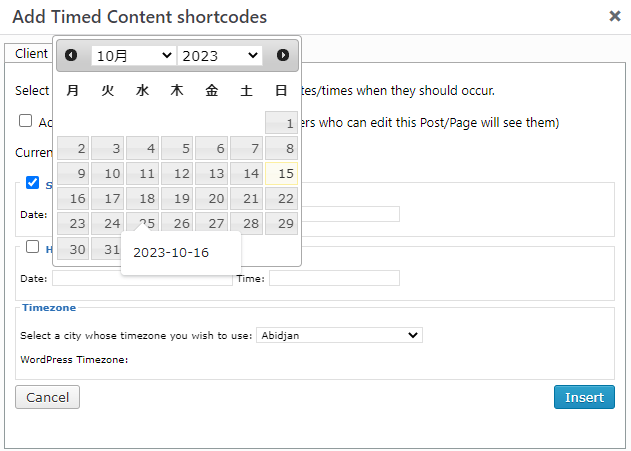
「Date」の入力欄をクリックすると、下記のようなカレンダーが開きます
公開したい日付を選択しましょう

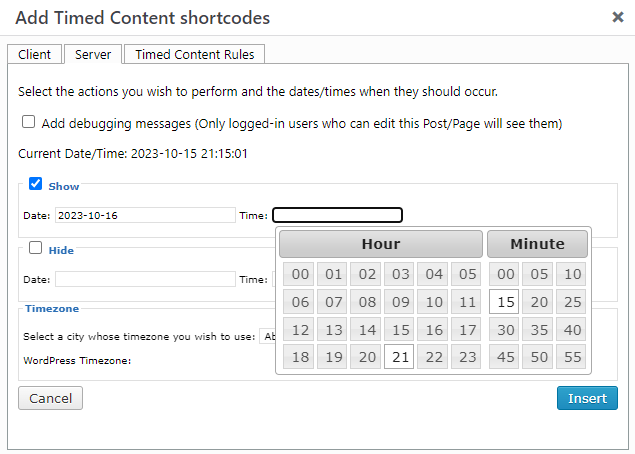
次に「Time」の入力欄をクリックすると、時刻を選択する画面になります
「Minute」は5分刻みで選択できます

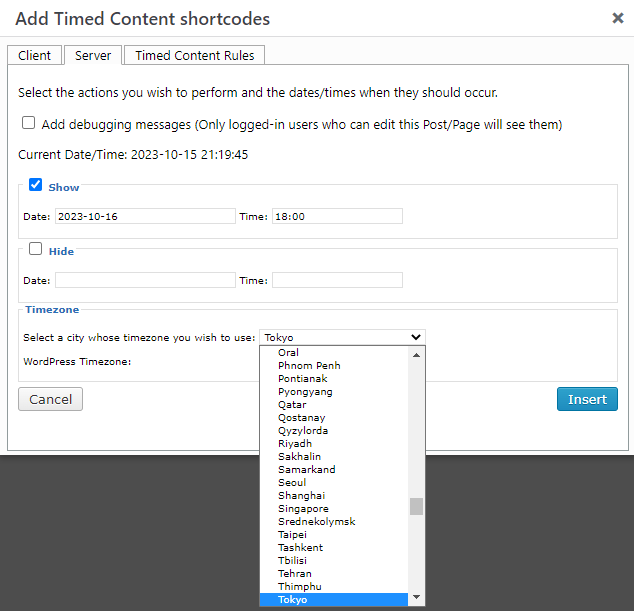
さらに、「Timezone」から「Tokyo」を選びましょう

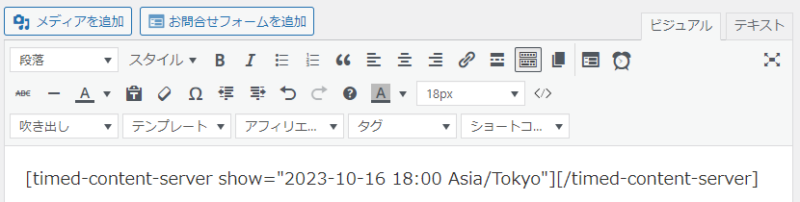
最後に「Insert」ボタンをクリックすると、下記のような画面になります

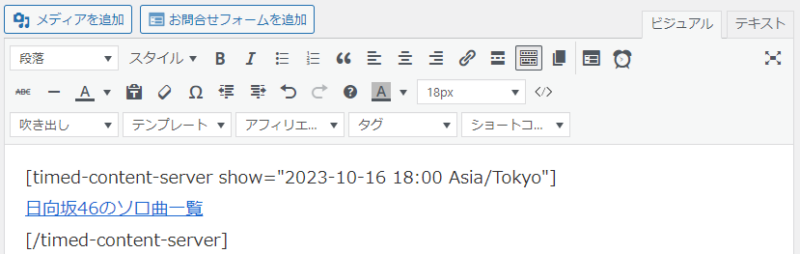
のようなショートコードが現れるので
と
のあいだに公開予約したいテキストを書きましょう
使用例としては下記のような感じです

Timed Content プラグインの使い方 その2
目覚ましのアイコンを使うとカレンダーから日付や時刻が選択できるというだけなので
みたいなショートコードの書き方を知っていれば、直接このテキストを手書きしたり、コピペしても普通にテキストの公開予約ができます
これをコピペして、日付の部分を各自の目的に合わせて書き換えればOKです
ちなみに、「show」のところを「hide」に変更すれば
先にテキストを公開しておいて「何月何日何時何分になったら非表示」みたいな期限設定ができます


コメント