metaタグ以外でnoindexを設定する方法
Googleの検索結果に表示したくないページには、noindexというのを設定します
一般的にはmetaタグというのを使います
metaタグのnoindexとは、下記のようなものです
<meta name='robots' content='noindex'/>
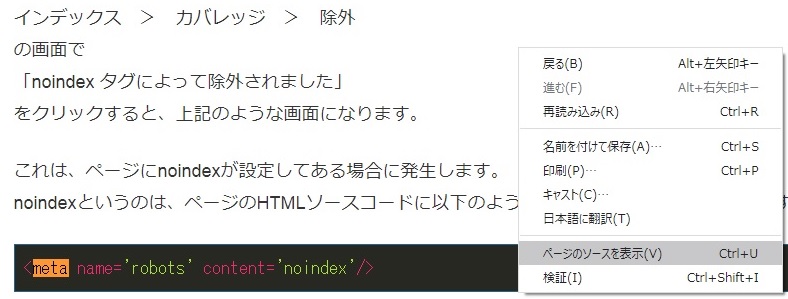
パソコンでChromeブラウザを使っている場合ならば、画面を右クリックして
「ページのソースを表示」を選ぶと、そのページのHTMLソースコードが確認できます
(他のブラウザでも類似の機能があります)

Chromeブラウザ、ページのソースを表示
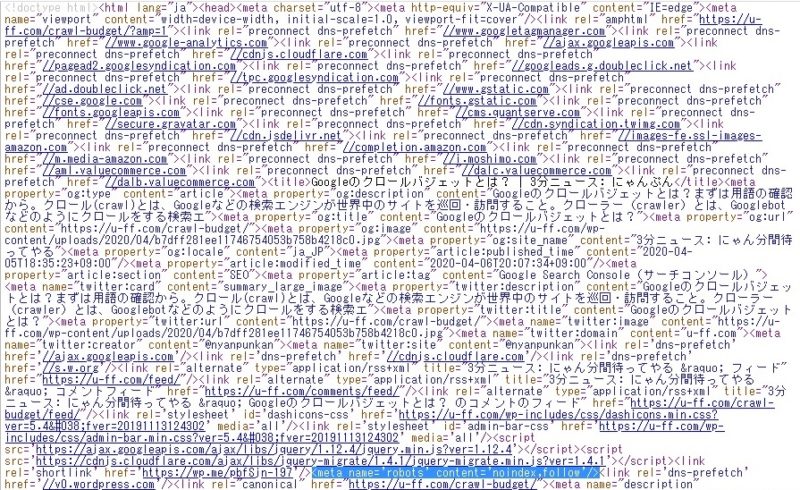
ソースコードの中に
<meta name='robots' content='noindex'/>
のようなものがあれば、そのページはnoindexが設定されています
(Googleの検索結果に表示されません)

HTMLソースコードにnoindexがあるか確認
ただし、metaタグのnoindexはHTML文書に使うもの
XML文書には使えません
サイトマップやRSSは一般的にXMLで作成されています
XMLにnoindexを設定したい場合は、metaタグの代わりに、X-Robots-Tagというのを使います
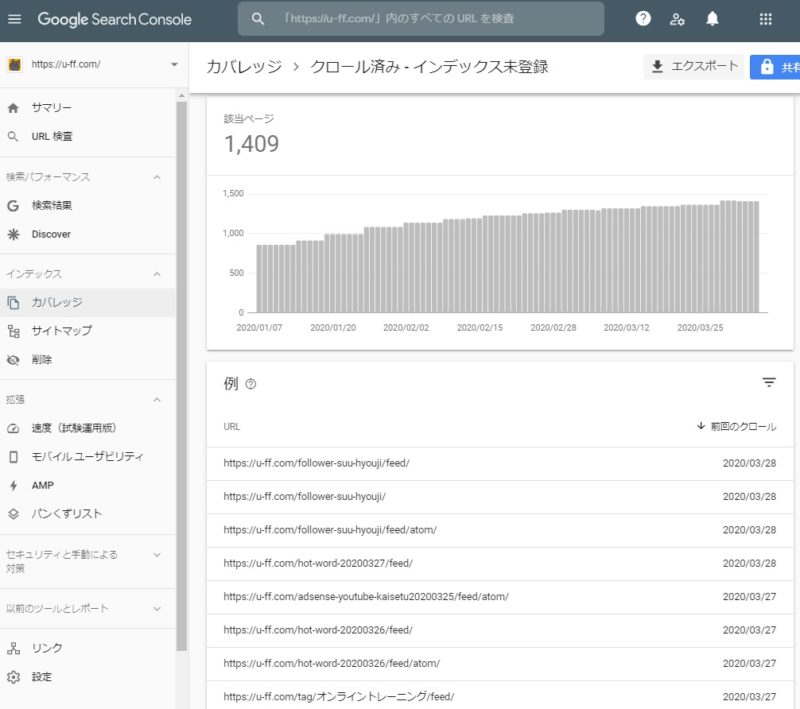
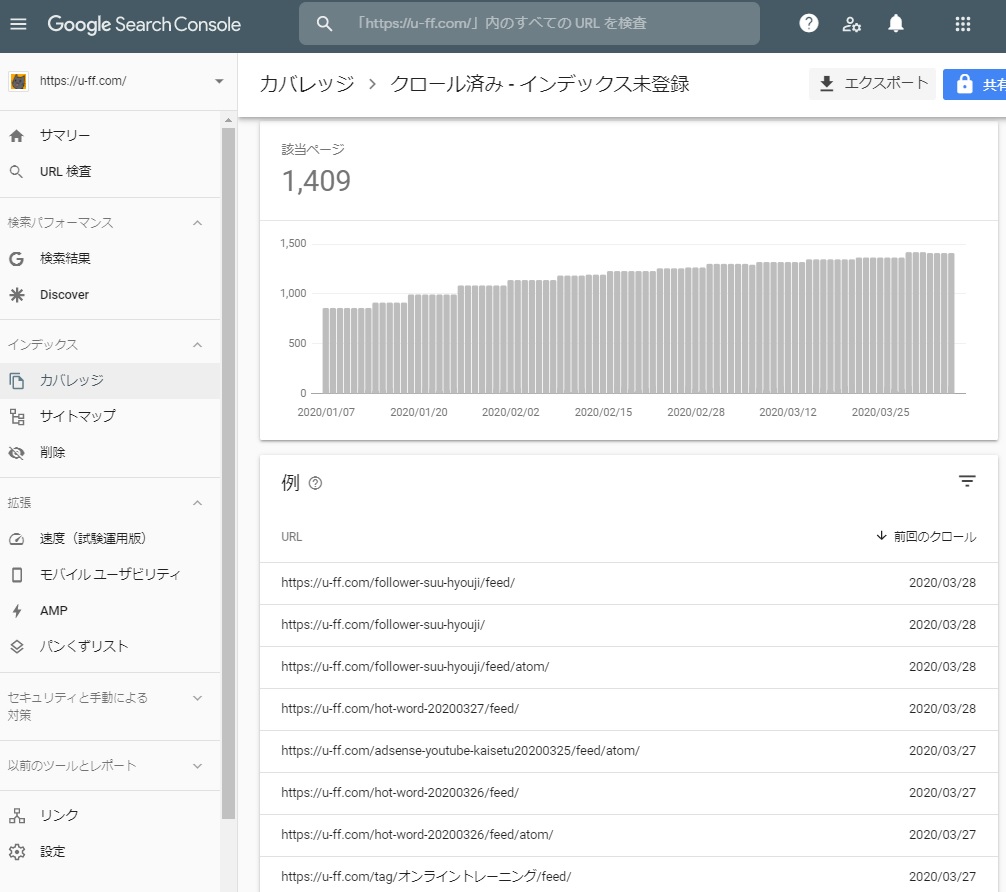
Google Search Console、クロール済み – インデックス未登録

Google Search Console、クロール済み-インデックス未登録
Google Search Consoleの管理画面で
インデックス > カバレッジ > 除外 > 「クロール済み – インデックス未登録」
の画面を見てみます
「クロール済み – インデックス未登録」というのは、
Googleがこれらのページをクロールした結果、
「検索結果に表示する価値はない」
と判断され、インデックス登録されなかったものです
そこには、
- ttps://u-ff.com/~~~/feed/
- ttps://u-ff.com/~~~/feed/atom/
のようなURLが大量に表示されていました
これらは、コメントフィードと呼ばれるものです
このブログの場合、すべての記事ごとにコメントフィードが自動生成されます
記事ページのURLの末尾に、/feed/または/feed/atom/を付け足すと、その記事についたコメントの一覧がRSSで表示されます
(/feed/はWordPressの機能です
設定によってはフィードが存在しないサイトもあります)
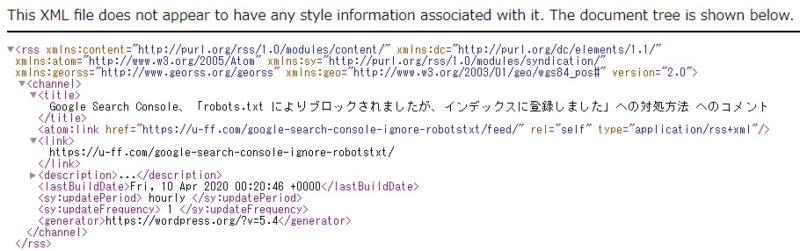
コメントフィードの中身を確認してみる
- https://u-ff.com/google-search-console-ignore-robotstxt/feed/
たとえば、上記のURLにアクセスすると、下記のようなものが表示されます

コメントフィードのXML
このようなXML形式のページは、Googleの検索結果に表示する必要はありません
Google Search Consoleで確認すると、下記のURLは
- https://u-ff.com/google-search-console-ignore-robotstxt/feed/
「クロール済み – インデックス未登録」に分類されています
これは、Googleの判断により、インデックスに登録されなかったということです
しかし、コメントフィードのRSSページは、ブログの管理者から見てもGoogleの検索結果に表示させたくないページです
Googleの判断に頼らずに、明確にnoindexに設定しておきたいです
そこで、下記のようなメタタグを設定したいのですが、この設定はHTML専用です
XMLには使えません
<meta name='robots' content='noindex'/>
そこで、metaタグの代わりに、X-Robots-Tagというものを使います
コメントフィードにX-Robots-Tagのnoindexを設定する
ここからはWordPressを使っている人向けの説明です
「はてなブログ」や「アメーバブログ」などでは、おそらくX-Robots-Tagの設定はできません
(X-Robots-Tag自体はWordPressの機能ではなく、インターネット全般の機能です
ファイルを変更する権限があるかどうかという話です)
まずは、WordPressの管理画面で、
外観 > テーマエディター > functions.php
を開きます

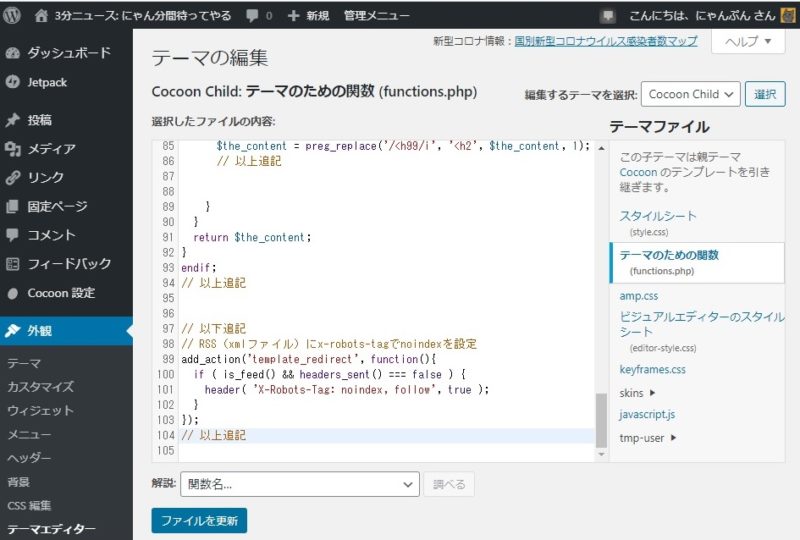
WordPress管理画面、外観>テーマエディター>functions.php
ここに以下のようなコードを書き加えます
add_action('template_redirect', function(){
if ( is_feed() && headers_sent() === false ) {
header( 'X-Robots-Tag: noindex, follow', true );
}
});
これだけで、X-Robots-Tagを使ったnoindex設定が完成です
コードの解説
header( 'X-Robots-Tag: noindex, follow', true )
上記が、実際にX-Robots-Tagでnoindexを設定する部分です
if ( is_feed() && headers_sent() === false )
上記が、「フィード(RSS)だったら」という条件設定の部分です
まとめると、
「フィード(RSS)だったら」
「X-Robots-Tagのnoindexを設定する」
という意味になります
X-Robots-Tagのnoindexを動作確認
- https://u-ff.com/google-search-console-ignore-robotstxt/feed/
上記のURL(X-Robots-Tagが機能しているか確認したいページ)をChromeブラウザーで開きます

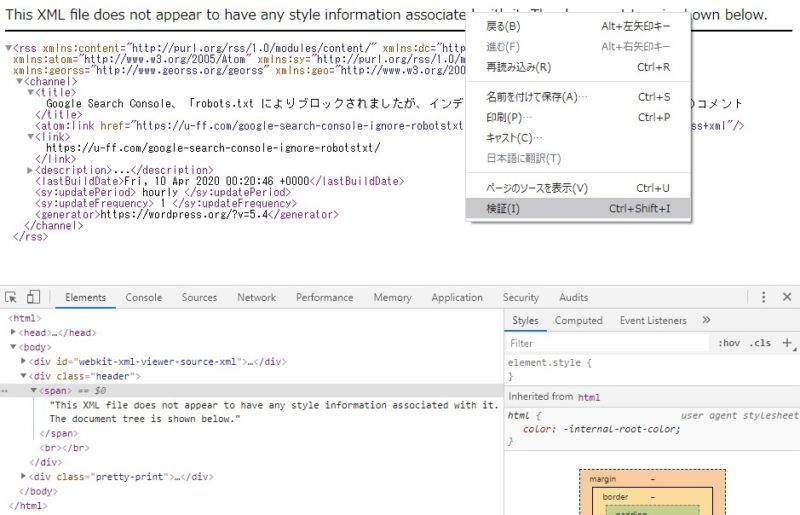
Chromeブラウザ、検証モード
ページの中を右クリックし、「検証」というのを選びましょう
すると、画面の下半分(もしくは画面の右半分)に、検証モード(デバッグモード)が開きます
(Chrome以外のブラウザーでも類似の機能があります)
検証エリアの上の方に
「Elements、Console、Sources、Network、……」
のような項目があると思います
その中から「Network」のタブを選びましょう
「Network」タブに切り替えた後に、F5(再読み込み)をしてください

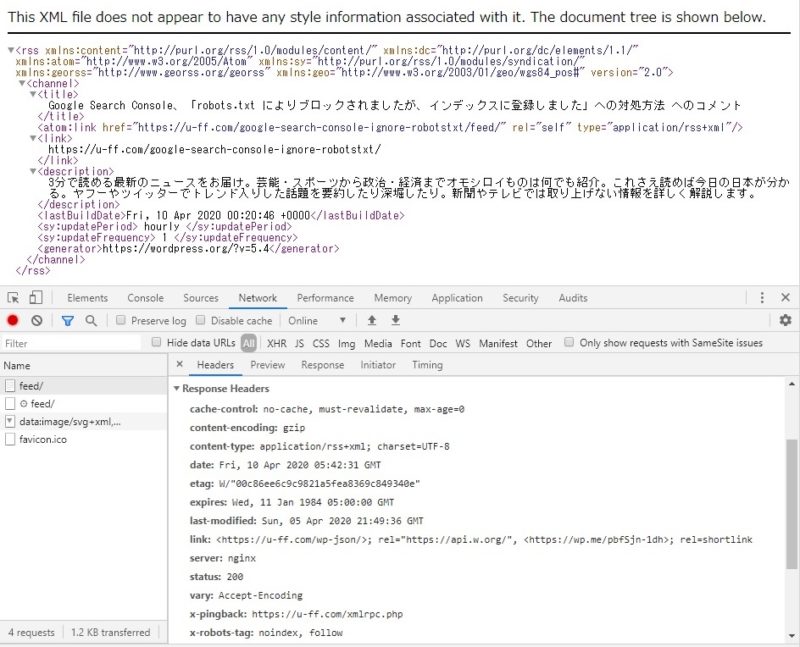
Chromeブラウザ、検証、feedのResponse Headers
検証エリアの左端に「Name」と書かれたエリアがあるので
一番上のアイテム(feed/)をクリックしてください
すると、検証エリアの右側のパネルの「Headers」に情報が表示されます
「Headers」の下に「Response Headers」という項目があるはずなので確認しましょう
そこに
「x-robos-tag: noindex」
が表示されていれば、設定に成功しています
「x-robos-tag: noindex」の効果により、このページはGoogleにインデックスされなくなります
Response Headersとは?
Response Headersとは、通信の初めに送られる合図のようなものです
スマホまたはパソコンからブログを表示するときに、「HTTPレスポンス」というのがまずは送られてきます
(機械同士のやり取りの話なので、人間が目にするものではないです)
リンク切れのページを開いたときに、
「404 Not Found」
という表示を見たことがないでしょうか?
「HTTPレスポンス」で
- 404が返ってきたら、ページが死んでいる
- 200が返ってきたら、ページが生きている
- 301が返ってきたら、ページが引っ越してURLが変わった
のような情報を最初にやりとりしています
この「HTTPレスポンス」を送るときに、
「このページはHTMLだよ」 or 「このページはXMLだよ」
「このページはnoindexだよ」
みたいな情報も送ったりできます
add_action('template_redirect', function(){
if ( is_feed() && headers_sent() === false ) {
header( 'X-Robots-Tag: noindex, follow', true );
}
});
functions.phpに書いた上記のコードは、HTTPレスポンス(レスポンスヘッダー)に
「X-Robots-Tag: noindex」
を追加する設定です
follow
noindexに続けて書いているfollowは、Googleのクローラーにフォローを許可する設定です
フォローというのは、Googleなどのクローラーがページを巡回してリンクを見つけたときに、そのリンク先へとクロールを連鎖させるかどうかの設定です
- followにすると、クロールが連鎖
- nofollowにすると、クロールを打ち切り
また、ブロガーなら、「被リンクがつくと検索順位が上がる」という話は聞いたことがあるのではないでしょうか
nofollowにすると、リンクはするけど「被リンクにはカウントしない」という効果があります
たとえば、「このサイトは詐欺サイトなので気を付けましょう」みたいな記事を書いて、詐欺サイトへリンクを貼ったとします
詐欺サイトへリンクを貼ってしまうと、あなたのサイトも詐欺の仲間だと判断され、ペナルティを受けます(検索順位が下がります)
しかし、リンクを貼るときにnofollowを設定すると、被リンクのプラス効果もマイナス効果も受けなくなります
コメントフィードはnoindex、follow
コメントフィード(/feed/と/feed/atom/)のページはGoogleの検索結果に表示させたくないのでnoindexに設定します
しかし、記事にコメントが付いたことはGoogleに認識させたいです
記事にコメントがたくさんつくと、Googleの評価が高くなり、検索順位が上がります
そのため、コメントフィードへのクロールはして欲しいです
そして、コメントがたくさんついたという評価は記事本体のページへフィードバックしてほしいので、followを設定しています
まとめ
Googleの検索結果に表示したくないページには「noindex」を設定しましょう
noindexは「metaタグ」を使う方法以外にも、「X-Robots-Tag」を使っても設定できます
特に、サイトマップやRSSフィードなどのXML形式のページには「metaタグ」のnoindexは使えません
そんなとき、「X-Robots-Tag」ならば、XMLのページにもnoindexを設定できます
WordPressの場合は、
外観 > テーマエディター > functions.php
から
add_action('template_redirect', function(){
if ( is_feed() && headers_sent() === false ) {
header( 'X-Robots-Tag: noindex, follow', true );
}
});
のようなコードを書き足すと、コメントフィードページにX-Robots-Tagのnoindexを設定できます
X-Robots-Tagのnoindexが反映しているかを確かめるには、
ブラウザの検証モードで「Response Headers」を確認しましょう


コメント
WordPress管理画面、外観>テーマエディター>functions.php
の画像に書かれているコードの話をしているのだとしたら
元々は94行目までしかなかったところに
97行目から104行目の部分を自分で書きました
「// 以下追記」と「// 以上追記」は
「”以下”から”以上”の間の部分は私が自分で書いたコードです」
という意味のメモです
99行目から103行目が
あなたが貼り付けようとしている
add_action(‘template_redirect’, function(){
if ( is_feed() && headers_sent() === false ) {
header( ‘X-Robots-Tag: noindex, follow’, true );
}
というコードそのものです
にゃん分間待ってやる 様
こんにちはrinmuuです。このエラーが出ているので修正したいですが初心者のため
add_action(‘template_redirect’, function(){
if ( is_feed() && headers_sent() === false ) {
header( ‘X-Robots-Tag: noindex, follow’, true );
}
});を104行目の//以上追記に貼るのか105行目に貼るのかわかりません教えてください