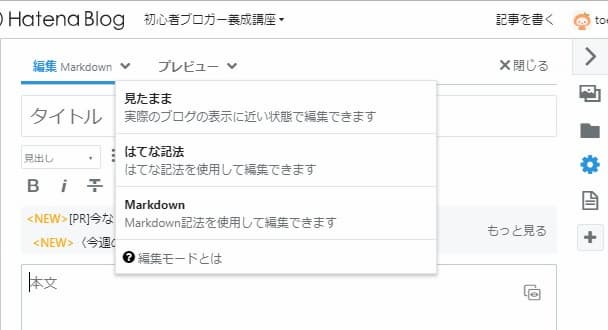
はてなブログには編集モードが3つあります。
- 見たまま
- はてな記法
- Markdown
わたしはMarkdownを使っています。
だから、ブログで「このボタンを押して、ここをクリックして・・・」みたいな画面操作の説明をするときにはMarkdownモードの画面でスクリーンショットを撮っています。
でも、みんなMarkdown使ってるのかな?
ふと思ったので利用者の割合を調べてきました。
すると、Markdown記法の利用者は4.2%しかいなかった。
めっちゃ少数派・・・
編集モードとは?
はてなブログには編集モードが3つあります。
見たまま
はてな記法
Markdown
見出しや箇条書きなどは編集モードによって書き方が違ってきます。
見出し:見たままモード
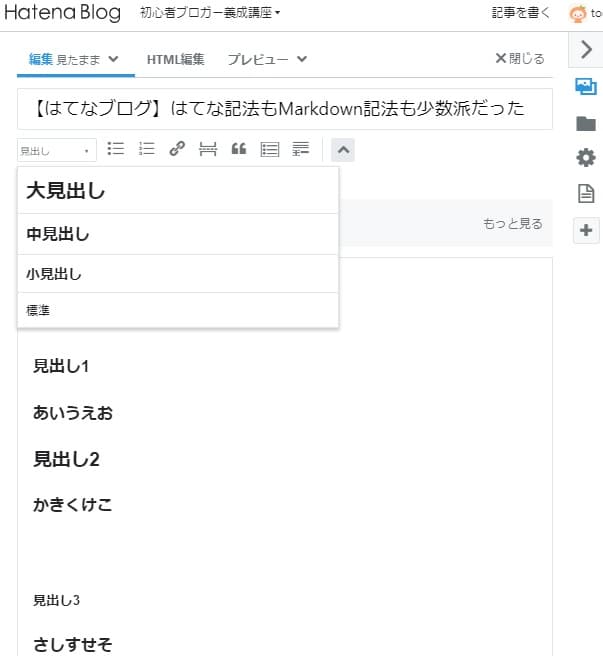
「見たまま」モードで見出しをつけるときは
編集メニューのプルダウンから「大見出し」「中見出し」「小見出し」を選んでいると思います。

はてなブログ 見たままモード 見出しを設定
見たままモードだと見出しを設定するときはいいんですけど、後から編集するときが面倒なんですよね。
見た目だと、どれが「大見出し」でどれが「中見出し」でどれがただの「太字」なのか判別しにくい。
この項目は「中見出し」から「大見出し」に変更しよう、これは「小見出し」に格下げしよう、
みたいな作業をしているとどれがどれなのか分からなくなってきます。
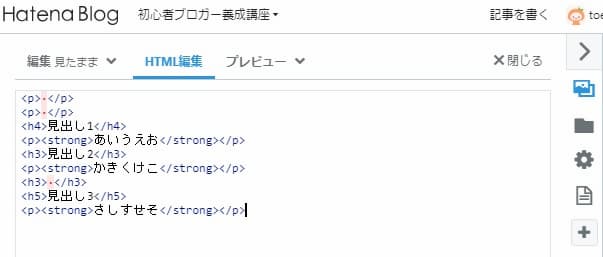
HTML編集に切り替えれば確認はできるんですが、
見たままモードとHTML編集を行ったり来たりすると操作が煩雑になります。

はてなブログ 見たままモード HTML編集
上の画像だと「かきくけこ」と「見出し3」の間に<h3>タグ(大見出し)がこっそり混入しています。
これは見たままモードのままだと普通は気づけないです。
見出し:はてな記法
はてな記法では見出しを以下のように書きます。
*見出し で大見出し、
**見出し で中見出し、
***見出し で小見出し
先頭に*をつけるだけでその行が見出しになります。
見出しのレベルを後から調整するとき、感覚的にわかりやすいです。
見出し:Markdown
Markdownでは以下のように見出しを書きます。
#見出し で<h1>タグ、
##見出し で<h2>タグ、
###見出し で<h3>タグ、
####見出し で<h4>タグ、
#####見出し で<h5>タグ、
######見出し で<h6>タグ
6段階で見出しのレベルを設定できます。
Webページの一般的な原則として、
記事の「タイトル」に<h1>タグを使います。
そして、見出しには<h2>~<h6>タグを使います。
しかし、「見たまま」モードや「はてな記法」の
大見出し・中見出し・小見出しは、<h3>・<h4>・<h5>タグに相当します。
大見出しが<h2>タグじゃないのがいまいちしっくりきません。
そういうわけで、<h2>タグを活用するならMarkdownモードがベスト。
他にも、箇条書きや表を書くときなど、
Markdownを使うと簡略化した書き方ができます。
編集モードを見分ける
さて、この便利なMarkdownなんですが
みんな使ってるんだろうかと調べました。
HTMLソースコードで<article>タグを見つけて、その中に
mode-htmlがあれば「見たまま」モード、
mode-hatenaがあれば「はてな記法」モード、
mode-markdownがあれば「Markdown」モードを使って書かれた記事だと識別できます
はてなブログ HTMLソースコード 編集モードを見分ける
もう1つmode-rawっていうのが1件だけあったんだけど
たぶん、はてなブログProの人だけが使えるHTMLモードのこと。
見たままモードの「HTML編集」とは別に「HTMLモード」ってのがあるらしい。
自分がProを使っていないので、HTMLモードにした場合に本当にソースコードにmode-rawが出てくるのかは確認できず。
みんなはどの編集モードを使っている?

これを調べた時の659記事について、編集モードを調べました。
各編集モードを使っている人の割合は以下の通りです。
| 記法 | 数 | % |
| 見たまま | 547 | 83.0 |
| はてな記法 | 83 | 12.6 |
| Markdown | 28 | 4.2 |
| mode-raw | 1 | 0.2 |
圧倒的に「見たまま」モードを使っている人が多いですね。
編集モードを変更する
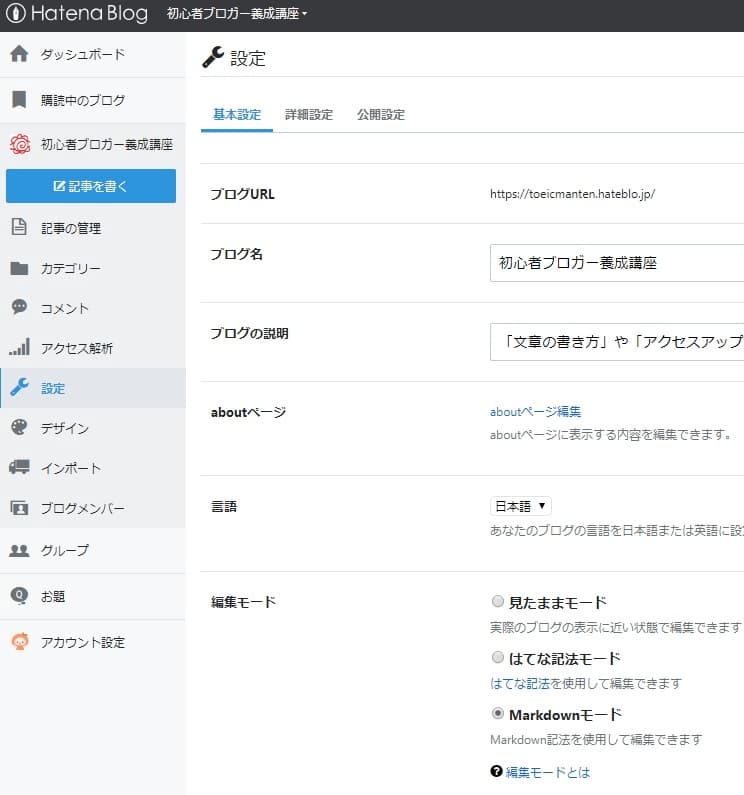
はてなブログの管理画面で「設定」の部分から編集モードを変更できます。
https://blog.hatena.ne.jp/my/config

はてなブログ 管理画面 設定 編集モード
ここで設定しておけば記事を書くときは常にその編集モードになります。
また、記事を書くときの画面でも左上にある「編集」という部分をクリックすることでも、一時的に編集モードの変更ができます。

はてなブログ 記事編集画面 編集モード
まとめ
はてなブログには以下の3つの編集モードがある。
- 見たまま
- はてな記法
- Markdown
ほとんどの人が「見たまま」モードを使っているみたいですね。
そうなると、画面の操作説明をするときは、みんなが「見たまま」を使っている前提で説明した方が良さそうです。
はてなブログ活用テクニック、つづきはこちら



コメント