Webサイトが遅いのはだいたいが画像のせい。
ブロガーなら画像の圧縮は必須のスキルと言っても過言ではありません。
画像のサイズを小さくするツールは数多くありますが、
Googleが運営しているSquooshというサイトが超絶優秀なので紹介します。
Squooshを使うと画像のファイルサイズが2分の1~10分の1程度まで小さくなりますよ。
Squooshの使い方
まずは、このサイトにアクセスします。
そして、select an imageという部分をクリックします。

Squoosh トップページ
すると、ファイルを選択する画面が出てくるので、ファイルサイズを小さくしたい画像を1つだけ選びます。
Squoosh画面の基本構成
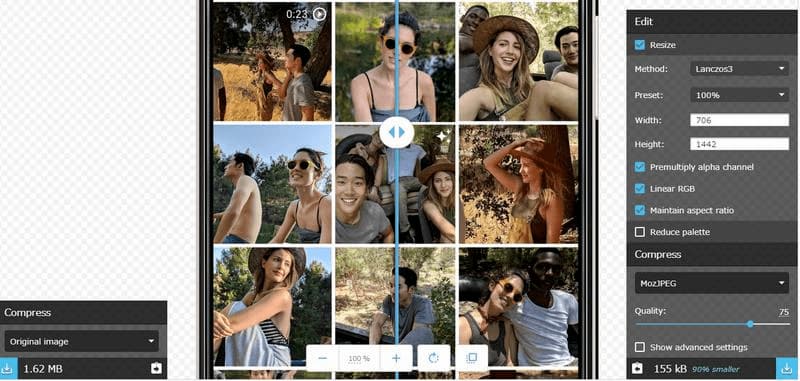
ファイルを選択すると下記画像のような画面になります。
画面の
・ 左半分が元の画像
・ 右半分が圧縮後の画像
です。
基本的に右側を操作していきます。
左側はただの確認用。
・ 元の画像のファイルサイズ
・ 左右を見比べて画質が劣化していないか
を確認するためのものです。

Squoosh ファイル形式を選択
ファイル形式の選択
右側のメニューの中にファイル形式を選択する箇所があります。
- jpgを圧縮するときはMozJPEG
- pngを圧縮するときはOptiPNG
- 元の画像はpngだけどjpgの画像に変換したいときはMozJPEG
MozJPEGやOptiPNGというのは画像を圧縮するための技術の名前です。
圧縮された結果できあがるのは普通のjpgやpngなので安心してください。
jpgとpngがなんなのか分からない人はすべてMozJPEGを選んでおけば大丈夫。
世の中の画像の大半はjpgです。
pngというのは背景が透明な画像を作る時に使います。
Resize(ファイルの縮小)

Squoosh Resize
たとえば、iPhone X で写真を撮ると4032 x 3024のサイズ(寸法)です。
ファイル容量としては5MBくらい。
ブログに写真をそのままアップロードしてしまうと画面の表示がめちゃめちゃ遅くなります。
SquooshではResizeの部分から画像のサイズを設定できるので
Width(幅)が800くらいになるように調整しましょう。
Width がもともと800未満の場合はResizeにはチェックを入れなくてもOK。
ファイルサイズ(寸法)を小さくすれば、画像の容量が小さくなるのでブログの表示が速くなります。
ブログ画面の幅は約800

ブログ メインエリアの幅は約800
上記の画像ではタイトルの「初心者ブロガー養成講座」と書かれた部分の左側に大きな余白があるのがお分かりでしょうか?
サイドバーの「プロフィール」の右側も余白です。
わたしのパソコンは幅が1920ピクセルあります。
しかし、メインエリアの幅は800、サイドバーの幅は400、計1200までしか活用されていません。
(正確にはdiv#mainの幅が791)
どれだけ大きいディスプレイを使っても幅は1200まで、残りは左右の余白が増えるだけです。
バナー広告の幅は728
Google AdsenseなどのWeb広告は以下のサイズが一般的です。
- パソコン用: 728 x 90(幅 x 高さ)
- スマホ用: 320 x 50(幅 x 高さ)
たとえば、幅4,000などでブログをデザインしてしまうとバナー広告との比率がおかしなことになります。
そのため、よっぽど変なカスタマイズをしていない限りはブログのメインエリアは800程度になるように作られています。
これは、幅728のバナー広告を表示したときにちょうどいいサイズです。
Webの世界の一般常識として「メインエリアのWidthは800だよね」という共通認識があります。
だから、Google Adsenseも、その他アフィリエイト各社も広告を728×90のサイズで作ります。
もちろん、「はてなブログ」や「アメーバブログ」やWordpressの開発をしている人も、「メインエリアの幅は800だよね」という共通認識を持ってサイトのデザインを作っています。
そのため、幅800以上の画像をブログに使ってもほぼ意味が無いです。
今後10年はこのルールは変わらないと思います。
どんなに高画質の画像をブログに使用しても、表示される段階で幅が約800の画像に縮小されます。
ページの表示速度を上げるためには初めから幅が800以下の画像にしておくのがポイントです。
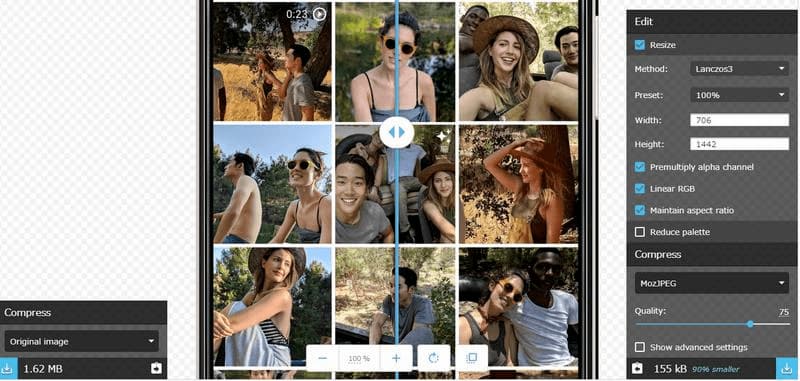
Reduce Palette(色数の変更)

Squoosh Reduce Palette
SquooshではReduce paletteの部分で色数を変更できます。
一般的な画像は16,777,216種類の色を使って表現されています。
しかし、普通の人間の目は1670万種類の色の違いを区別できません。
そこで色の種類を256通りに減らすことで画像を単純化してファイルの容量を減らすことができます。
ただし、ごくまれにReduce paletteにチェックを入れるとファイルの容量が増える事があります。
「黒と白を並べて目の錯覚を利用して灰色に見せる」のような特殊な処理をしているので、256色しかないのに見た目は1670万色と変わらない画像に仕上がります。
しかし、その特殊な処理のせいで減色したのに逆にファイル容量が増える事があるので気を付けましょう。
上記の画像ではSquoosh画面の右下に154KBという表示があります。
これは圧縮後の画像のファイル容量です。
Reduce palatteにチェックを入れたり・外したりしながら、どちらが容量が小さくなるか確認しましょう。
Squooshの効果

1.62MB → 155KB
画面の左下に1.62MBという表示があります。
これは元の画像のファイル容量です。
(1.62MBといいうのは約1620KBです)
画面の右下に155KBという表示があります。
これは圧縮後の画像ファイルの容量です。
この画像の場合は90%も容量の圧縮に成功しています。
(1620KB → 155KB)
まとめ
Squooshを使うと画像ファイルの容量を劇的に減らすことができます。
- 「Resize」
画像の寸法を小さくする - 「Reduce palette」
画像の色数を減らす
この2つがよく使うオプションです。
どちらのオプションにもチェックを入れない場合でも、画像をSquooshで圧縮するだけでファイル容量は小さくなります。
画像のファイル容量を小さくするとブログの表示速度が速くなるのでぜひご活用ください。
また、画像の圧縮をしたらPageSpeed Insightsで表示速度が改善されたかチェックしましょう。



コメント