ブログをするならTwitterの活用は必須。
本日は、ブログにTwitterパーツを埋め込む方法を解説します。
Twitterのブログパーツで代表的なのは以下の4つ
- ツイートボタン
- フォローボタン
- ツイート
- タイムライン
「ツイートボタン」と「フォローボタン」は必須。
「ツイート」をブログに貼り付ける方法も覚えておいた方がいいでしょう。
「タイムライン」はサイトが重くなるので使わないという人も多いですが、いざというときのために手順は知っておきましょう。
ツイートボタン(シェアボタン)
ツイートボタンというのはこれです。
このボタンをブログの末尾に置くと、記事を読み終わった読者が感想をツイートしやすくなります。
ツイートボタン埋め込みコードの取得方法
ツイートボタンは以下のURLから作ることができます。
https://publish.twitter.com
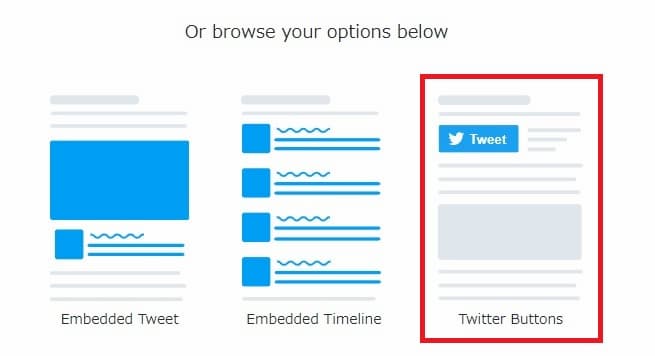
上記のURLにアクセスしたら以下の順にクリックしていきましょう。
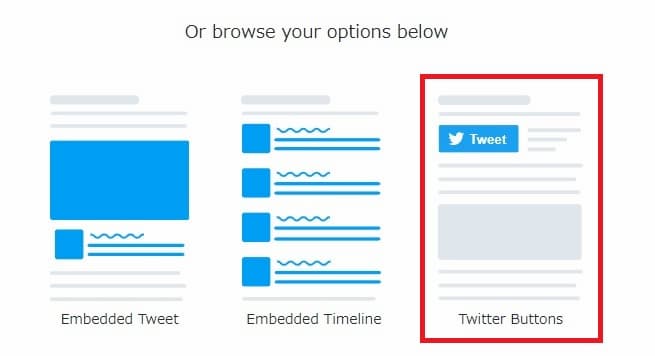
- Twitter Buttons
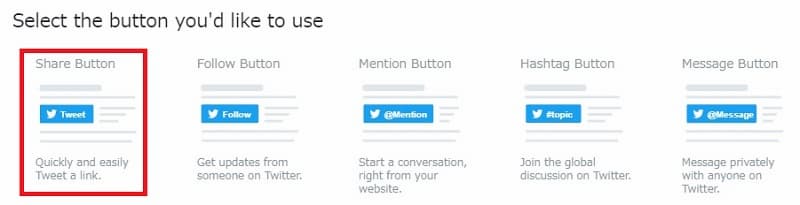
- Share Button
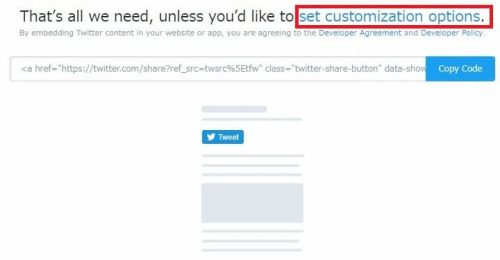
- set customization options

Twitter Buttons

Share Button

set customization options
「set customization options」から
ツイートボタンの設定を変更できます。
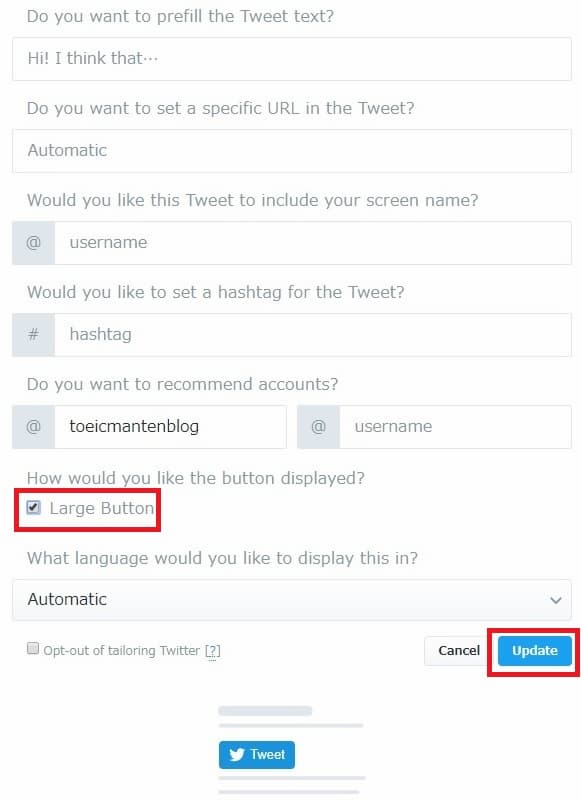
ボタンのサイズはLarge Buttonがおすすめ。
その他の部分は変更しなくても大丈夫です。

Large Button がおすすめ
各オプションの説明
「Do you want to prefill the Tweet text?」
ツイートのテキストを設定できます。
空欄にすれば自動的に「記事のタイトル」がツイートに入ります。
空欄がおすすめ。
「Do you want to set a specific URL in the Tweet?」
ツイートにつけるURLを設定できます。
空欄にすれば自動的に「記事のURL」がツイートに入ります。
空欄がおすすめ。
「Would you like this Tweet to include your screen name?」
ツイートに「@ユーザー名」を設定できます。
自分のTwitterユーザー名を設定しておくと、誰かがツイートしたときにTwitterで通知を受け取れます。
空欄がおすすめ。
「Would you like to set a hashtag for the Tweet?」
ハッシュタグを設定できます。
空欄がおすすめ。
「Do you want to recommend accounts?」
ツイートボタンを押した人にユーザーをフォローするかどうか確認する画面が開きます。
自分のTwitterユーザー名を設定するのがおすすめ。
空欄のままでも構いません。
「How would you like the button displayed?」
ボタンのサイズを選べます。
「Large Button」にチェックを入れるのがおすすめ。
「What language would you like to display this in?」
ボタンの中の文字を「Tweet」にしたり「ツイート」にしたり言語設定が選べます。
「Automatic」なら自動的に読者に合わせた表示をしてくれます。
「Automatic」がおすすめ。
「Opt-out of tailoring Twitter」
Twitterにサイト閲覧のデータを送るかどうか。
「Opt-out」にチェックを入れるとデータを送信しない。
チェックを外すとデータを送信する。
チェックを外すのがおすすめ。
Twitterは誰がどのサイトでツイートボタンを押したかを記録しています。
それらの記録にもとづいて
「このユーザーは車のサイトを良く見る」
「食べ物のサイトを良く見る」
などの傾向を判断します。
そして、「おすすめユーザー」や「Twitter広告」などを表示するときに活用しています。
「Opt-out」のチェックを外してTwitterにデータを送信しておけば、
自分のサイトが閲覧されたという実績がTwitterに伝わります。

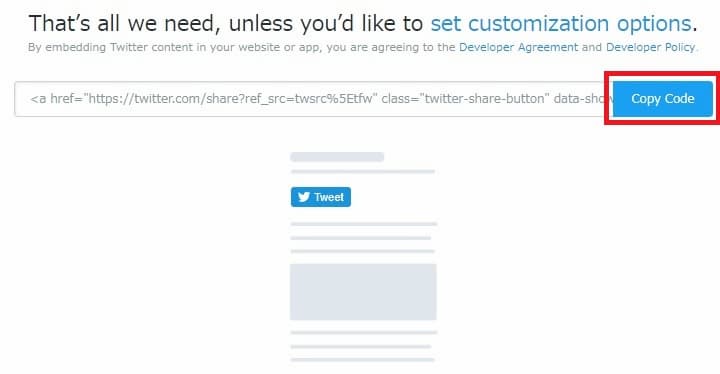
Copy Code で埋め込み用コードをコピー
上記の画面で「Copy Code」をクリックすると以下のようなコードがコピーされています。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-size="large" data-related="nyanpunkan" data-show-count="false"> Tweet</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
このコードをブログ記事の本文に貼り付けると「ツイート」という青いボタンが表示されます。
ブログの中で好きな位置に貼り付けて使いましょう。
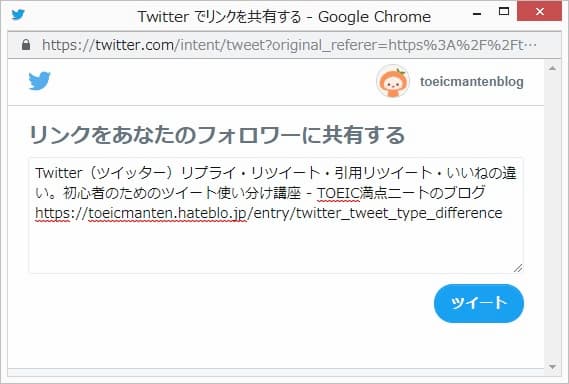
このツイートボタンをクリックすると、
以下のようなツイートを作成する画面が開きます。
ボタンを設置したページの「記事タイトル」と「記事URL」が自動でツイートに埋め込まれます。
(オプションで設定を変更すればトップページのURLを入れたり、定型文を入れたりすることも可能です)

ブログでツイートボタンを押したところ
このコードは1回だけ取得すればOK。
記事を書くたびに作業をする必要はありません。
コードはメモ帳などのテキストに保存しておけばいつでも再利用できます。
フォローボタン
フォローボタンというのはこれです。
このボタンを設置すると、ブログを気にいった読者があなたをTwitterでフォローできるようになります。
フォロワーを獲得するとTwitterで記事の更新をお知らせすることで読者がリピーターとなってくれます。
フォローボタン埋め込みコードの取得方法
Twitterのフォローボタンもツイートボタンと同じく以下のURLから作ることができます。
https://publish.twitter.com
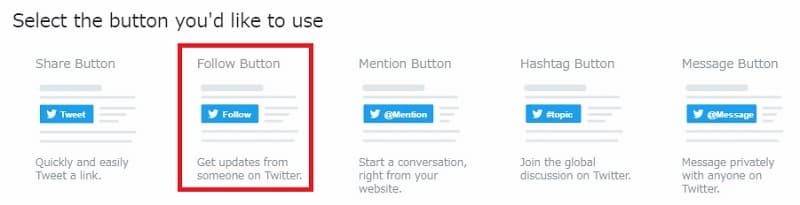
上記のURLにアクセスしたら以下の順にクリックしていきましょう。
- Twitter Buttons
- Follow Button

Twitter Buttons

Follow Button
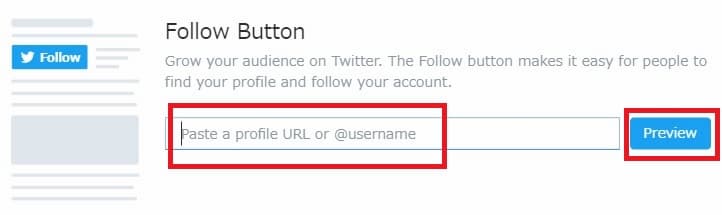
ここで、「@username」を入力する画面が登場します。
@usernameというのはTwitterのプロフィール画面で名前の下に出てくる「@○○○○」
のような部分です。
これを入力して「Preview」ボタンを押しましょう。

@usernameを入力して「Preview」ボタンを押す

プロフィール画面でusernameを確認
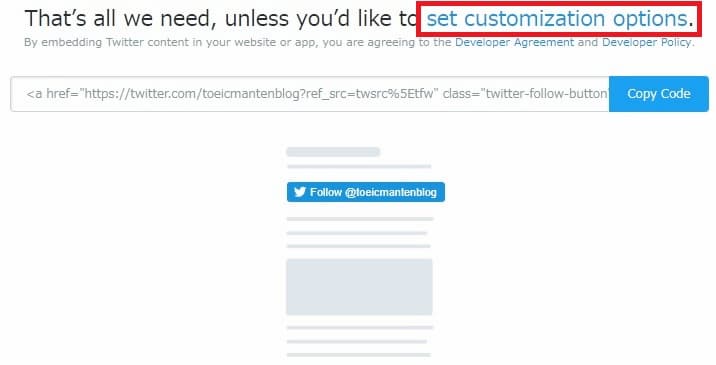
「set customization options」を押すと
フォローボタンの設定を変更できます。

set customization options をクリック
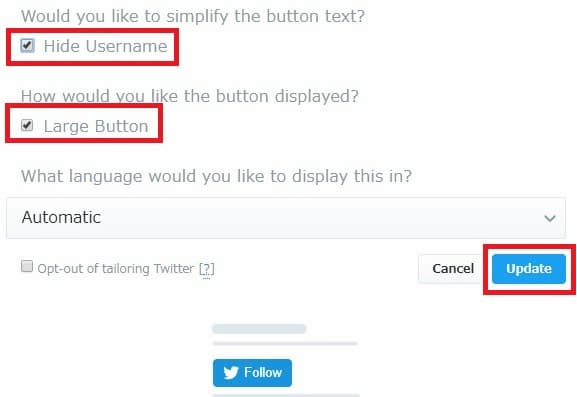
「Hide Username」と「Large Button」にチェックを入れ「Update」を押しましょう。
(好みに応じて設定を変更しても大丈夫です)

Hide Username と Large Button にチェックを入れ Update
各オプションの説明
「Hide Username」
フォローボタンに「@ユーザーネーム」を表示するかどうか
「Large Button」
ボタンを大きくするかどうか
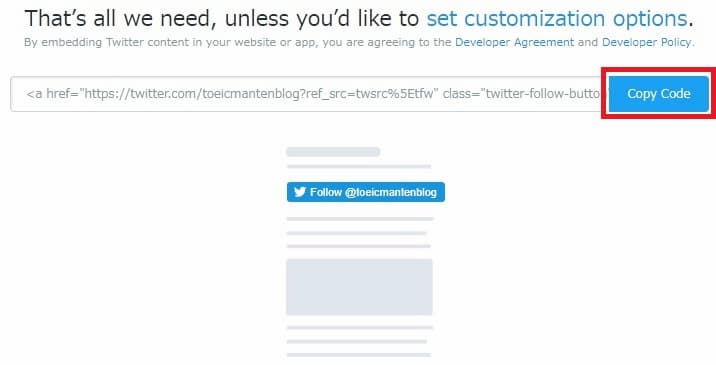
「Copy Code」ボタンが出てくるのでクリックしましょう。

Copy Codeをクリック
以下のようなコードがコピーされます。
<a href="https://twitter.com/nyanpunkan?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-related="nyanpunkan" data-show-screen-name="false" data-show-count="false"> Follow @nyanpunkan</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
これをブログに貼り付けると下のようなフォローボタンが表示されます。
「set customization options」でどこにチェックを入れるかで、上記の4パターンからボタンを選べます。
一番上の「名前なし、大きいボタン」がおすすめです。
ツイート
ツイートをブログに埋め込むと以下のような表示になります。
ブログにツイートを埋め込むと
ツイートの中の文章は
引用文として扱われるSEO的に引用文は
そのページのコンテンツとしてはカウントされないそのため、
ツイートを引用しつつも
重要なことは本文でも改めて述べた方がいい— まんてん🉐教えるブロガー (@toeicmantenblog) July 20, 2019
参考資料として、自分のツイートや他人のツイートをブログに掲載することができます。
ツイート埋め込みコードの取得方法
ツイートの埋め込みコードを取得するときは
ブログに貼り付けたいツイートを選んで、ツイートの横にあるボタンから操作を開始します。
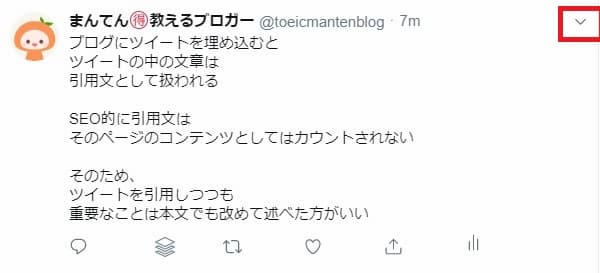
以下の順でクリックをしてください。
- ツイートの右上にあるv
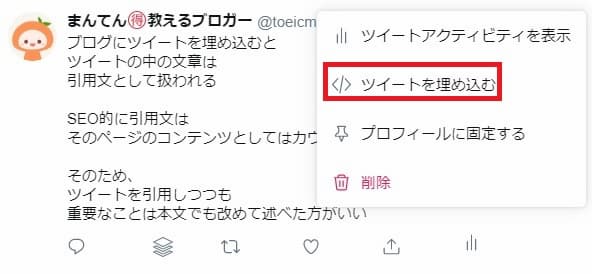
- ツイートを埋め込む

ツイート左上のvをクリックする

ツイートを埋め込む
すると、フォローボタンを作った時と同じようなTwitterの埋め込みコード作成用のページに飛びます。
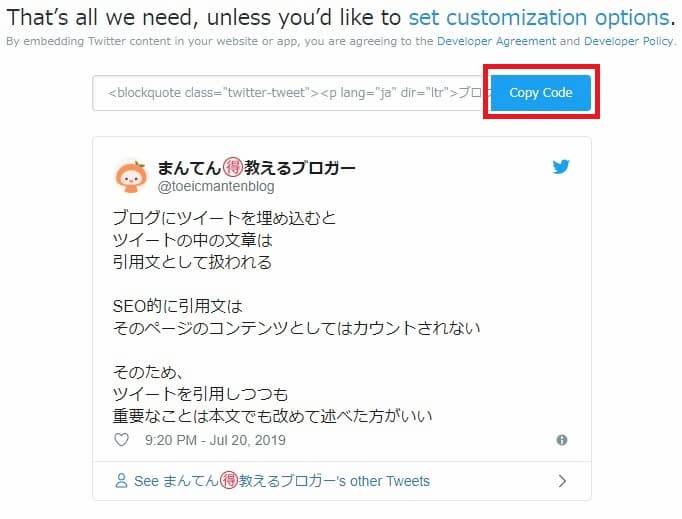
「Copy Code」というボタンがあるのでクリックしてコードをコピーしましょう。

Copy Codeをクリック
コピーしたコードをブログに貼り付ければツイートを埋め込むことができます。
タイムライン
タイムラインをブログに埋め込むと以下のようになります。
ツイートが単発の発言なのに対して、
タイムラインはあなたの最近の発言を連続して見せることができます。
タイムライン埋め込みコードの取得方法
Twitterのタイムライン用のブログパーツも以下のURLから作ることができます。
https://publish.twitter.com
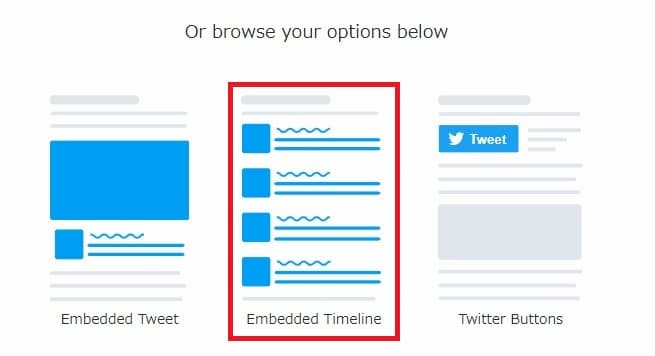
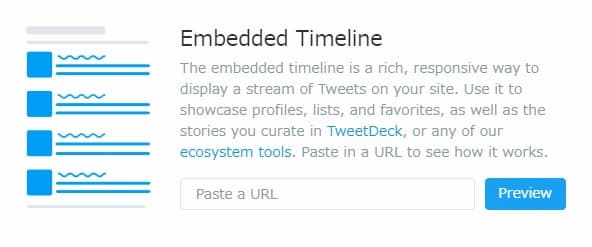
「Embeded Timeline」をクリックしましょう。

Embeded Timelineを選択
以下のような画面が開きます。
このとき、別途Twitterで自分のプロフィール画面を開きURLをコピーしましょう。
URLを「Paste a URL」のところに貼り付け「Preview」ボタンを押します。

自分のTwitterプロフィールのURLを貼りつける

自分のプロフィール画面でURLを確認
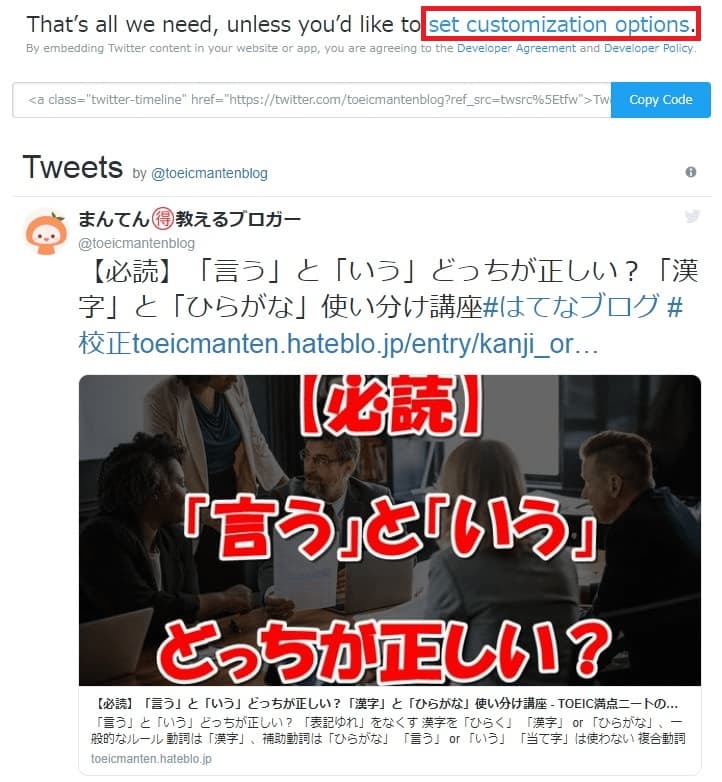
次に、「set customization options」をクリックし
タイムライン用の設定をカスタマイズしましょう。

set customization options をクリック
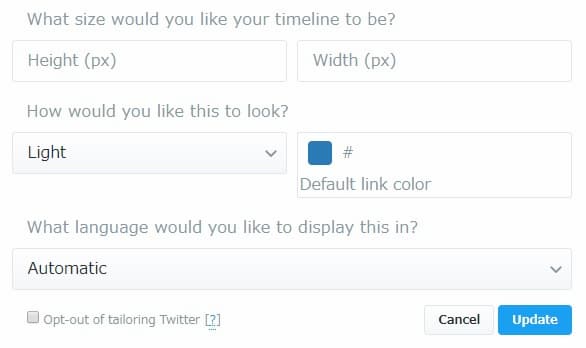
Height(px):高さ
Width(px):幅
などが設定できます。

Timleline埋め込み用のオプション
HeightとWidthを空欄にしてしまうと
WEBサイト10ページ分くらいのとんでもなく長い表示になってしまいます。
Heightに1000
Widthに300
くらいの数値がおすすめです。
(幅300=スマホに対応したサイズ、高さ1000=ツイート2~3個分の長さ)
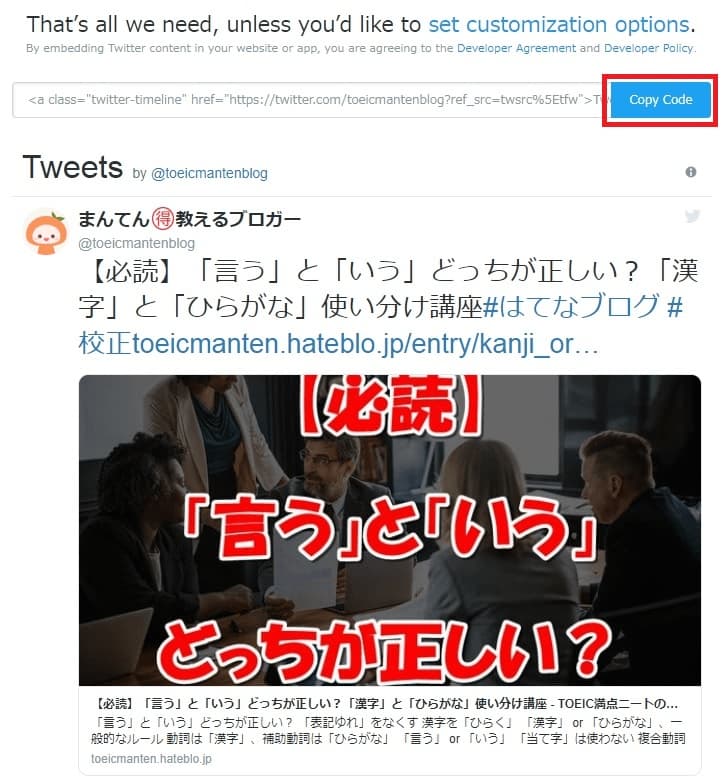
オプションの設定が終わったら「Copy Code」をクリックします。

Copy Code で埋め込み用コードをコピー
以下のようなコードがコピーされます。
<a class="twitter-timeline" data-width="300" data-height="1000" href="https://twitter.com/nyanpunkan?ref_src=twsrc%5Etfw"> Tweets by nyanpunkan</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
タイムラインの埋め込みコードをブログの好きな所に貼り付けましょう。
一般的にはサイドバーにタイムラインを貼りつける場合が多いです。
タイムラインを本文に貼り付けると以下のような表示になります。
(Height:1000px、Width:300px)
まとめ
本日は、Twitterの埋め込み用コードを作成する方法を見てきました。
取り上げたのは以下の4つ
- ツイートボタン
- フォローボタン
- ツイート
- タイムライン
ツイートはその都度コードを取得する必要がありますが、それ以外の3つは1度の作成でOK。
メモ帳などにコピーしておけば好きなときに再利用できます。
Twitter活用シリーズ、続きはこちら




コメント