この記事は、以下の記事の続きです。

Googleアドセンスの広告はレスポンシブデザイン

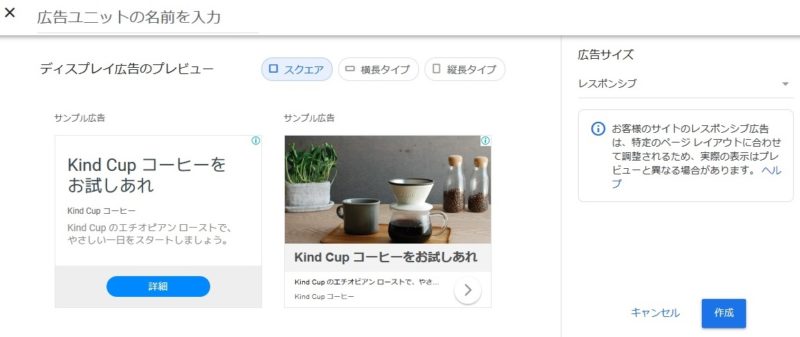
Googleアドセンス管理画面、新しい広告ユニットの作成、広告ユニットの名前を入力
Googleアドセンスの管理画面で「新しい広告ユニットの作成」から広告を作るとき、上記のような画面になります。
「広告サイズ」の欄を「レスポンシブ」にしておけば、サイトをパソコンで見てもスマホで見ても、その時々に応じた適切なサイズで広告を表示してくれます。
したがって、パソコン用とスマホ用、同じ広告ユニット(広告コード)を使いまわしても表示上は問題ありません。
ただし、集計上の理由で、パソコンとスマホでは広告ユニットを別々に作成することをおすすめします。
広告をデバイス別(パソコン、スマホノーマル、スマホAMP)の3つに分けて集計する方法
このサイトでは、以下の3パターンで広告を集計しています。
- パソコン用
- スマホ用(ノーマル・非AMP)
- スマホ用(AMP)
Googleアドセンス側での作業
広告を3つに分けて集計するには、3つの広告ユニットを作ります。
Googleアドセンスの管理画面で、
広告 > サマリー > 「広告ユニットごと」タブ
を開きます。

Googleアドセンス管理画面、広告>サマリー>広告ユニットごと
「新しい広告ユニットの作成」から「ディスプレイ広告」を選びます。
広告ユニットに名前が付けられるので
- 投稿本文上(パソコン)
のような名前で広告を作成します。
同じことを繰り返し、
- 投稿本文上(スマホ・非AMP)
- 投稿本文上(スマホ・AMP)
のような名前でも広告を作成しましょう。
名前を変えて3種類の広告を作るということです。
名前以外の設定はまったく同じにします。
WordPress側での作業
このサイトでは、WordPressのCocoonというテーマを使っています。
Cocoon以外のテーマの場合、類似の機能があったりなかったりすると思います。
よく分らない場合はCocoonテーマの利用を推奨します。
Cocoonは無料です。
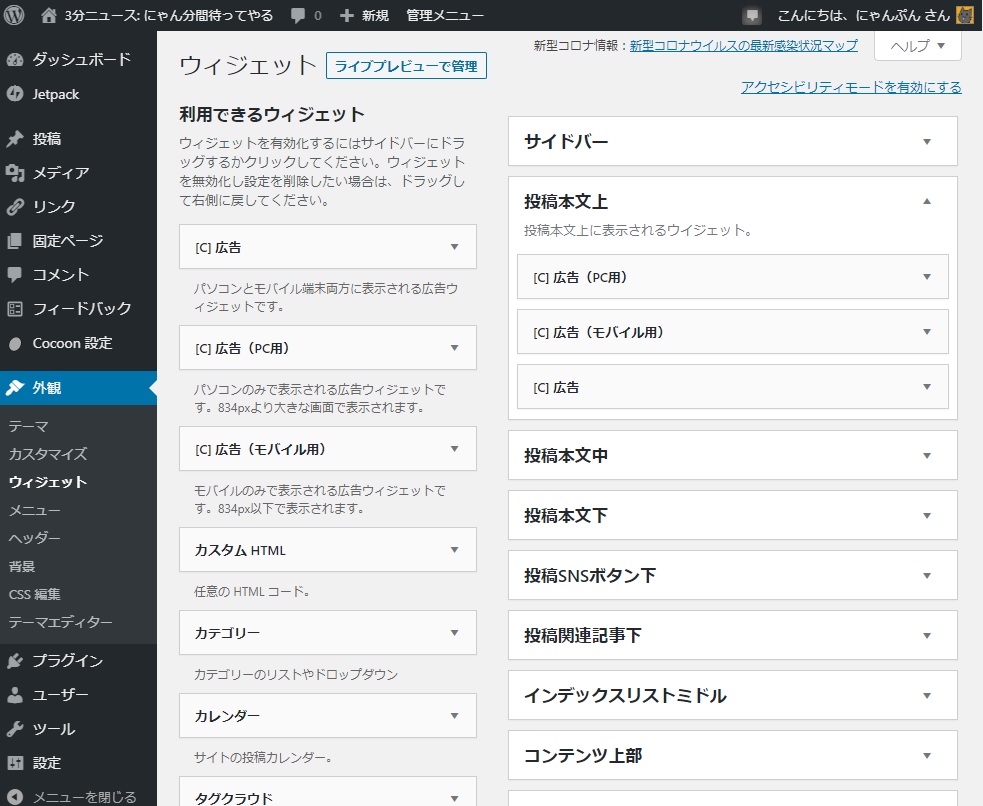
外観 > ウィジェット > 投稿本文上
WordPressの管理画面で、
外観 > ウィジェット
から、「投稿本文上」に先ほど作成した3つの広告を配置していきます。
(Cocoon以外のテーマだと、「投稿本文上」という項目がないと思います)

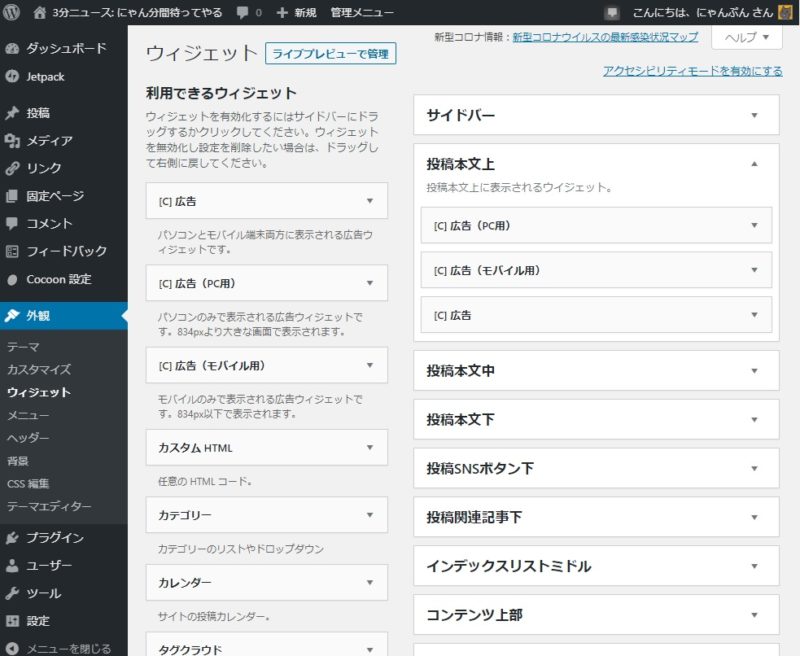
WordPress管理画面、外観>ウィジェット>投稿本文上
「投稿本文上」の欄に
- [C]広告(PC用)
- [C]広告(モバイル用)
- [C]広告
の3つのウィジェットを追加しましょう。

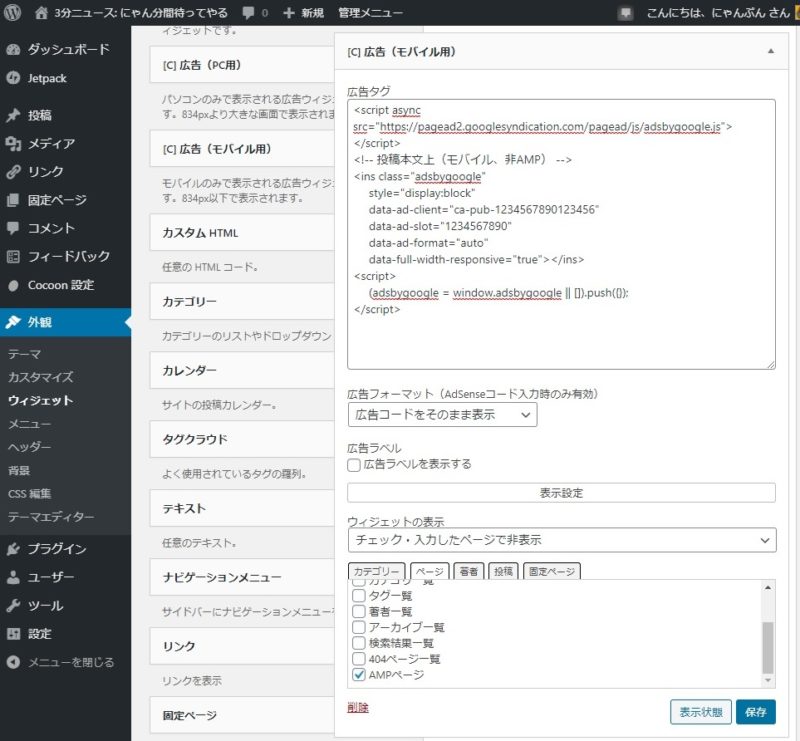
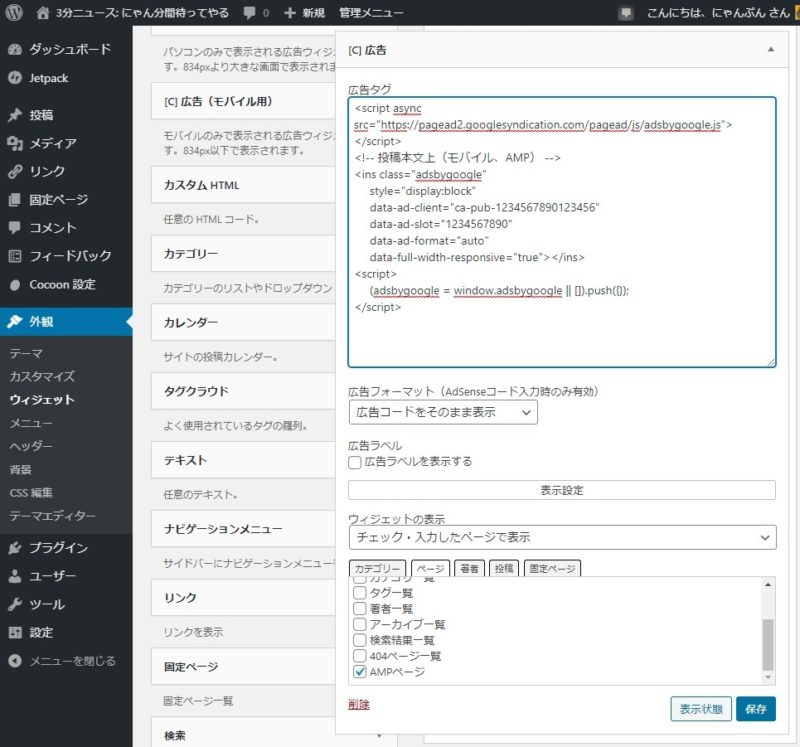
WordPress管理画面、外観>ウィジェット、チェック・入力したページで非表示、AMPページ
ウィジェットを追加するときに「広告タグ」という入力欄があります。
ここにGoogleアドセンスで事前作成しておいた広告コードを貼り付けます。
事前に以下のような名前で3つの広告ユニットを作成したと思います。
- 投稿本文上(パソコン)
- 投稿本文上(スマホ・非AMP)
- 投稿本文上(スマホ・AMP)
以下のような対応関係になるように、広告コードを貼り付けます。
- [C]広告(PC用) = 投稿本文上(パソコン)
- [C]広告(モバイル用) = 投稿本文上(スマホ・非AMP)
- [C]広告 = 投稿本文上(スマホ・AMP)
「投稿本文上」というのは、「記事のタイトル」と「記事の本文」の間のスペースです。
この位置に広告を3つ設置しますが、実際に読者が目にするのは1つだけです。
これから「○○の場合だけ表示する」のような条件設定を追加していき、表示がバッティングしないように工夫します。
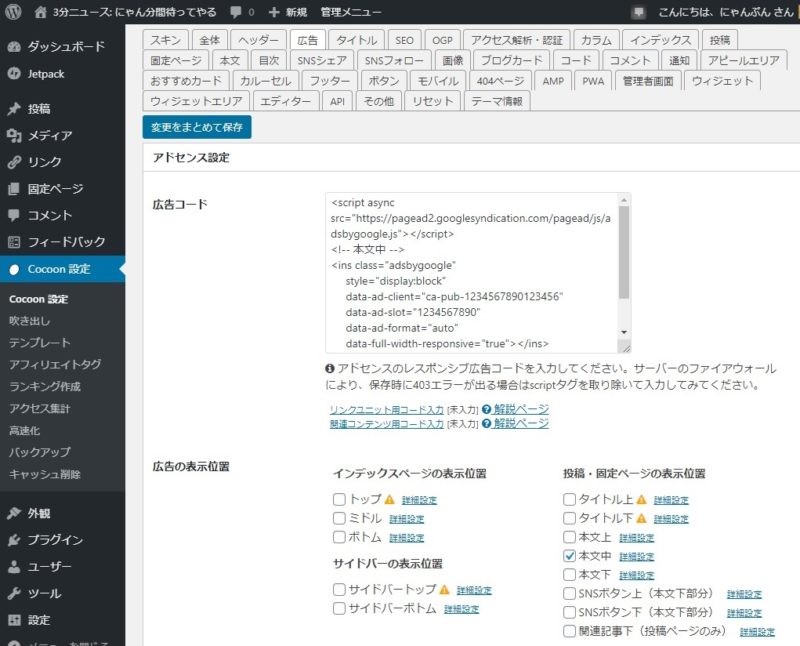
Cocoon設定 > 「広告」タブ の「本文上」のチェックを外す

WordPress管理画面、Cocoon設定>広告
外観 > ウィジェット > 「投稿本文上」
の項目は
Cocoon設定 > 「広告」タブ > 広告の表示位置 > 「本文上」
に相当します。
ウィジェットで「投稿本文上」に広告を表示させる場合は、Cocoon設定の方では「本文上」のチェックを外しましょう。
ウィジェットの種類
一般的に、
- [C]広告(PC用)
- [C]広告(モバイル用)
- [C]広告
- カスタムHTML
などのウィジェットを使い、Googleアドセンスの管理画面で作成した広告コードを貼り付けます。
[C]が先頭についているウィジェットはCocoonテーマ独自の機能です。
「[C]広告(PC用)」のウィジェットに貼り付けた広告コードは、パソコンでブログを見ている人にだけ表示されます。
「[C]広告(モバイル用)」のウィジェットに貼り付けた広告コードは、スマホでブログを見ている人にだけ表示されます。
「[C]広告」のウィジェットに貼り付けた広告コードは、パソコンとスマホどちらの読者にも広告が表示されます。
表示設定(AMPページでの表示をオン/オフ)
「AMPページでは広告を表しない」
「AMPページでだけ広告を表示する」
という設定を追加していきます。
ウィジェットの設定画面の中に
「表示設定」
というものがあるので、そこをクリックしてみましょう。

WordPress管理画面、外観>ウィジェット、チェック・入力したページで表示、AMPページ
「ウィジェットの表示」という項目は以下の2つから選択します。
- チェック・入力したページで非表示
- チェック・入力したページで表示
また、「ページ」タブの一番下に「AMPページ」というチェックボックスがあります。
「チェック・入力したページで非表示」の状態で、「AMPページ」にチェックを入れると、AMPページでは広告が表示されなくなります。
逆に、「チェック・入力したページで表示」の状態で、「AMPページ」にチェックを入れると、AMPページでは広告が表示され、AMP以外のページでは広告が表示されなくなります。
広告ユニット3つの使い分け、設定方法まとめ
Googleアドセンスの管理画面で作成した「広告コード」を以下のように振り分けましょう。
- パソコン用
- 「[C]広告(PC用)」ウィジェット
- 「投稿本文上(パソコン)」と名付けた広告コード
- ウィジェットの表示: チェック・入力したページで非表示
- 「AMPページ」のチェックを入れる
- 「[C]広告(PC用)」ウィジェット
- スマホ用(非AMP)
- 「[C]広告(モバイル用)」ウィジェット
- 「投稿本文上(スマホ・非AMP)」と名付けた広告コード
- ウィジェットの表示: チェック・入力したページで非表示
- 「AMPページ」のチェックを入れる
- 「[C]広告(モバイル用)」ウィジェット
- スマホ用(AMP)
- 「[C]広告」ウィジェット
- 「投稿本文上(スマホ・AMP)」と名付けた広告コード
- ウィジェットの表示: チェック・入力したページで表示
- 「AMPページ」のチェックを入れる
- 「[C]広告」ウィジェット
他の位置でも同様に広告ユニットを3つに分ける
ここまでは、「投稿本文上」の広告を
- パソコン用
- スマホ用(ノーマル・非AMP)
- スマホ用(AMP)
の3つに分けて広告ユニットを作成、配置しました。
「投稿本文中」「投稿SNSボタン下」などの位置にも広告を設定している場合は、同様に設定していけば、デバイス別・広告の掲載位置別に広告のクリック率などが集計できます。
たとえば、「投稿本文上」の位置の広告について、
「パソコン用の広告はよくクリックされているけれど、スマホ用ではクリックが少ない」
というような計測結果が出たとします。
その場合は、
「ファーストビューのレイアウトがよくないのではないか?」
「スマホ用はページの表示速度が遅く、離脱率が上がり、広告のクリック数にも影響しているのではないか?」
のような仮説を立てて検証ができます。
成果を出すには、現状分析が必須です。
まとめ
デバイス別に複数の広告ユニットを作成して使い分けましょう。
Cocoonを使うと、比較的簡単に
- パソコンでだけ広告を表示
- スマホでだけ広告を表示
- AMPページだけ広告を表示
のような設定ができます。
パソコン用、スマホ用で別々にGoogleアドセンスの成果を計測することで、デバイス別のユーザーの行動を分析できます。


コメント