Googleアドセンス、広告ユニットを分けよう
Googleアドセンスを利用しているブロガーさん向けの情報です。
あなたは複数の広告ユニットを使い分けできていますか?
1つの広告ユニットを使いまわしていませんか?
広告ユニットを確認するには、Googleアドセンスの管理画面で、
広告 > サマリー > 「広告ユニットごと」タブ
の画面を見ましょう。

Googleアドセンス管理画面、広告>サマリー>広告ユニットごと
上記の画面で、「既存の広告ユニット」にアイテムが1つしかないような人は、広告の使い分けができていません。
なぜ広告ユニットを分けるのか?
広告ユニットを複数作成して使い分けるのは、広告ごとの効果を測定するためです。
「レポート対象 > 日別」

Googleアドセンス管理画面、レポート>レポート対象:日別
Googleアドセンスの管理画面で「レポート」を見ると上記のような画面になると思います。
(クリック率などを公開するとポリシー違反になる可能性があるので、中身の数字は消してあります)
これは、「レポート対象 > 日別」と呼ばれる画面です。
1日単位での成績が確認できます。
項目としては以下のようなものがあります。
- ページビュー
- 表示回数
- クリック数
- ページのインプレッション収益
- アクティブビュー視認可能率
- 見積もり収益額
この画面では、1日トータルで広告が何回クリックされたのか(クリック数)は確認できます。
しかし、どの広告がクリックされたのかは分かりません。
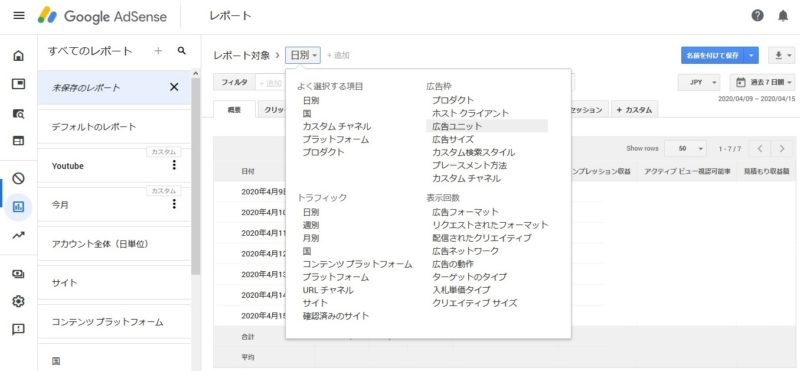
「レポート対象 > 広告ユニット」

Googleアドセンス管理画面、レポート、レポート対象選択画面
「レポート対象 > 日別」の「日別」のところをクリックしてみてください。
レポート対象を自由に選べるようになります。
ここで、「広告ユニット」を選ぶと下記のような画面になります。

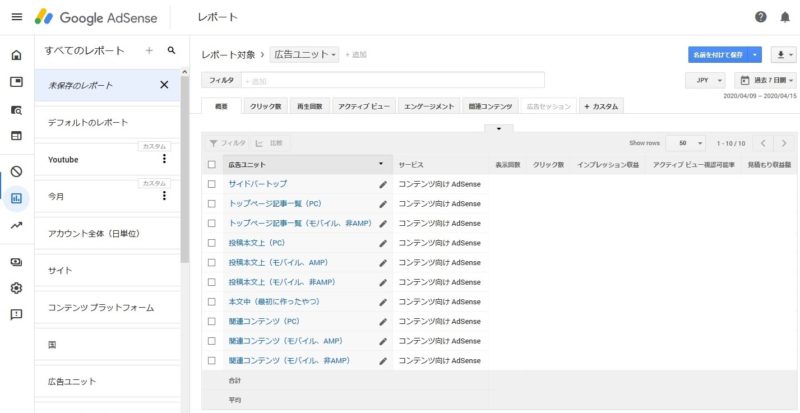
Googleアドセンス管理画面、レポート、レポート対象:広告ユニット
この画面では、自分が作った「広告ユニット」ごとの成績が確認できます。
たとえば、ブログの記事を書いたときに以下の4か所に広告を設置しているとします。
- 記事の最初
- 記事の真ん中
- 記事の最後
- サイドバー
広告ユニットを1つだけ作って、4か所にすべて同じコードを貼り付けている人は、どの位置の広告がクリックされたのか計測できません。
(レポート対象>広告ユニットの画面でアイテムが1つしか表示されない)
広告コードを4つ作成して、別々の広告コードを4か所に貼り付けている人は、どの位置の広告がよくクリックされているのか計測することができます。
(レポート対象>広告ユニットの画面でアイテムが4つ表示される)
効果測定ができると、
「そもそもサイドバーの広告はいらないかも?」
「タイトルの上に広告を設置していたけどクリック率が悪い。広告位置をタイトル下に変更してみようか」
のような作戦を考えることができます。
「○○をすると収益がアップするらしい」という話は様々なところで耳にする機会があると思います。
しかし、他人と同じことをしても、あなたのブログで必ず同じ効果が得られるとは限りません。
設定を変更した後は効果を計測して検証するのは非常に重要です。
WordPress、Cocoonは1つの広告ユニットを使いまわせる
WordPressでCocoonのテーマを使っている人は、広告コード1つだけで簡単にアドセンスを管理できます。
WordPressの管理画面で、
Cocoon設定 > 「広告」タブ
を開いてみましょう。

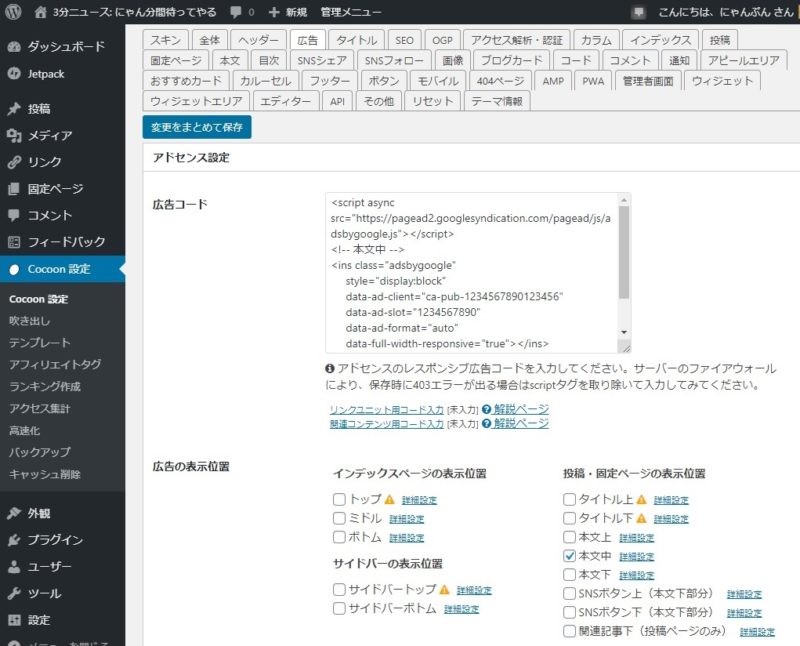
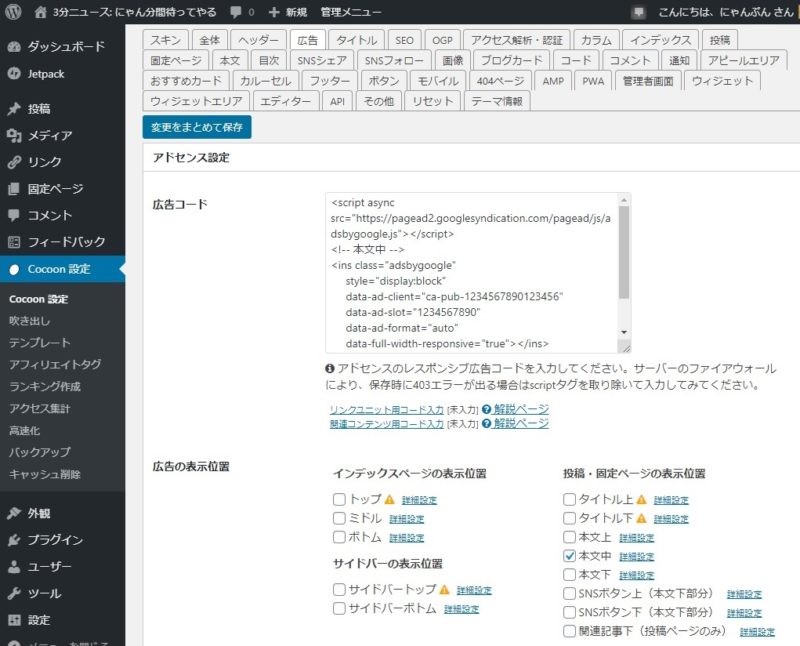
WordPress管理画面、Cocoon設定>「広告」タブ
「広告コード」というところにGoogleアドセンスのコードを1つだけ貼り付けるようになっています。
すると、「広告の表示位置」というところから、サイト内の各所に広告を簡単配置できます。
- インデックスページの表示位置
(トップページの記事一覧などでどこに広告を表示するか)- トップ
- ミドル
- ボトム
- サイドバーの表示位置
(サイドバーのどこに広告を表示するか)- サイドバートップ
- サイドバーボトム
- 投稿・固定ページの表示位置
(記事ページなどで、どの位置に広告を表示するか)- タイトル上
- タイトル下
- 本文上
- 本文中
- 本文下
- SNSボタン上(本文下部分)
- SNSボタン下(本文下部分)
- 関連記事下(投稿ページのみ)
Cocoonのこの機能は非常に便利なんですが、これは「広告コード」の欄に貼り付けたコードが使いまわされています。
つまり、1つの広告ユニットしか利用できません。
Cocoonの広告機能は初心者に取っては優しい設計です。
しかし、中級者以上になってくると、広告位置ごとの効果測定ができないのが気になってきます。
Googleアドセンス、広告ユニットを使い分ける(サイドバー)
サイドバー専用の広告ユニットを作り、ブログに設置してみましょう。
Googleアドセンス管理画面での作業
「新しい広告ユニットの作成」
まずは、Googleアドセンスの管理画面で、
広告 > サマリー > 「広告ユニットごと」タブ
を開きます。

Googleアドセンス管理画面、広告>サマリー>広告ユニットごと
「新しい広告ユニットの作成」で「ディスプレイ広告」を選びます。
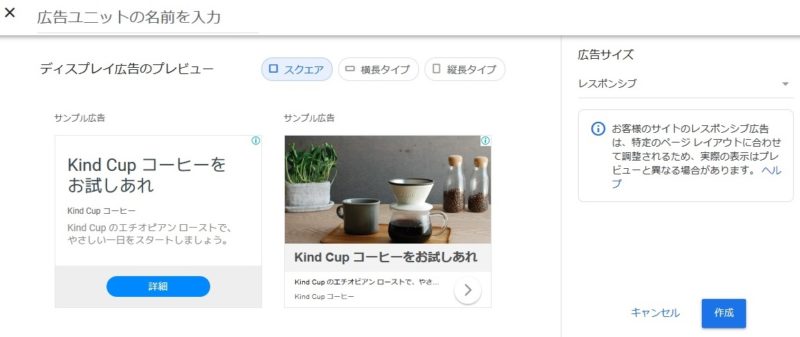
「広告ユニットの名前を入力」

Googleアドセンス管理画面、新しい広告ユニットの作成、広告ユニットの名前を入力
「広告ユニットの名前を入力」の欄に「サイドバー」と入力。
(名前は好きにつけて大丈夫です)
他の箇所は特に変更なし、「作成」ボタンをクリック。
コードをコピー

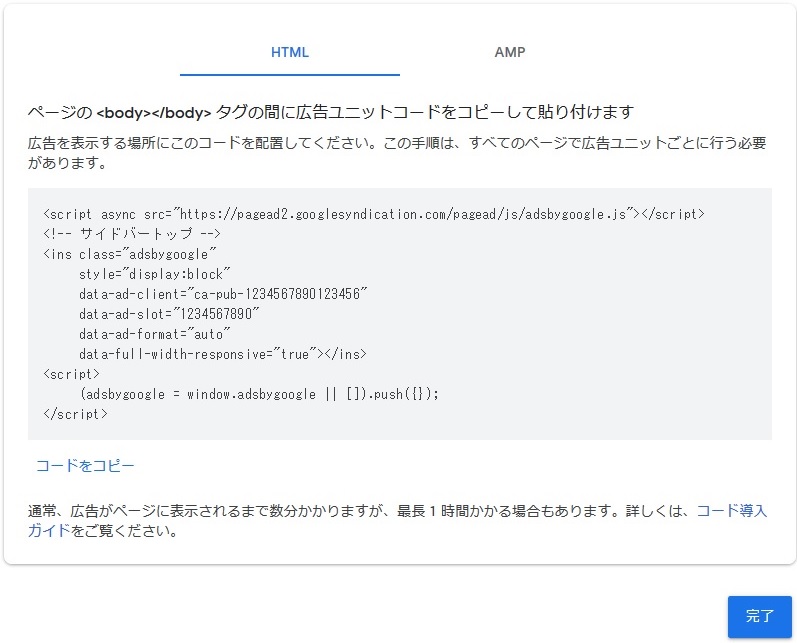
Googleアドセンス管理画面、新しい広告ユニットの作成、コードをコピー
新しく作成した広告用のコードが表示されるのでコピーしましょう。
WordPressでの作業
ウィジェット画面を開く
まずは、WordPressの管理画面で、
外観 > ウィジェット
を開きます。

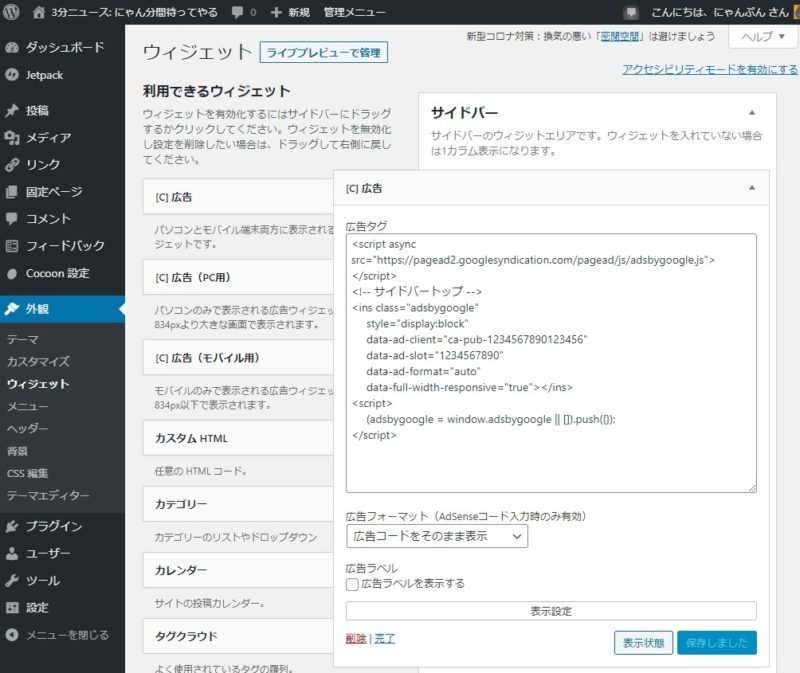
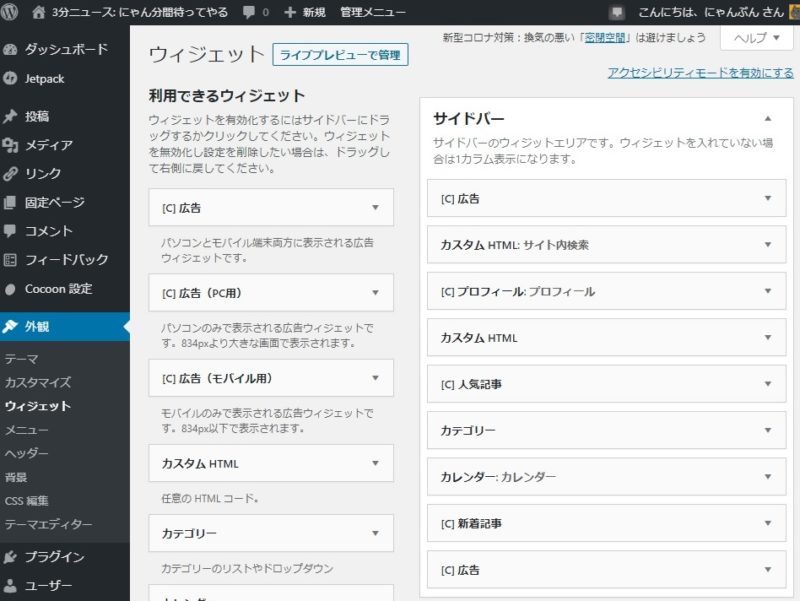
WordPress管理画面、外観>ウィジェット>カスタムHTML
「カスタムHTML」または「[C]広告」に広告コードを貼り付け
ここで「[C]広告」ウィジェットを選んで、Googleアドセンス管理画面で作成した「広告コード」を貼り付けます。
Cocoon以外のテーマを使っている人は、「カスタムHTML」を選んでもOKです。
サイドバーのアイテムを並べ替え

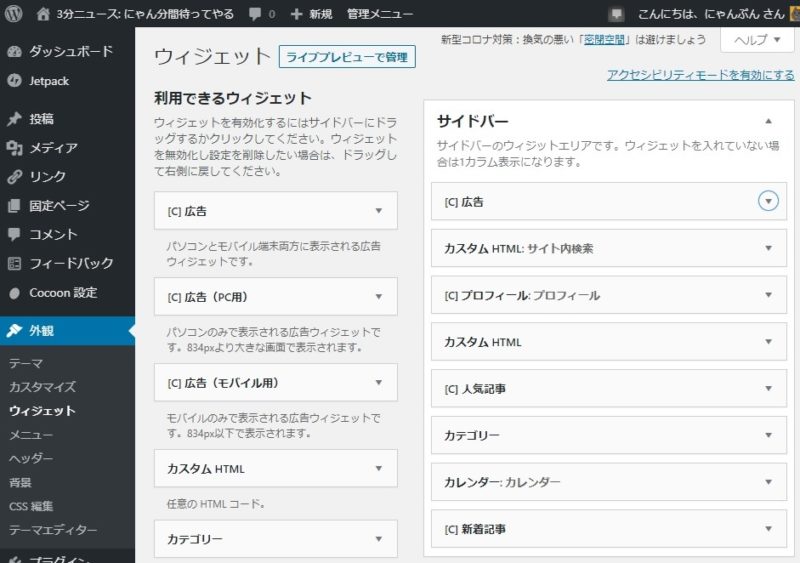
WordPress管理画面、外観>ウィジェット>サイドバー
サイドバーのトップに広告を表示したい場合は、「[C]広告」(または「カスタムHTML」)をサイドバーの一番上に並べ替えます。
(別にトップでなくても、好きな位置に配置してOKです)
これで、サイドバー専用の広告ユニットを作成し、設置までが完了しました。
これで、Googleアドセンスの管理画面から、「サイドバー」だけで広告が何回クリックされたのか、いくらの収益になったのかを計測できるようになりました。
Cocoon設定を解除

WordPress管理画面、Cocoon設定>広告
Cocoonユーザーは、サイドバー専用の広告ユニットを設置した場合は、Cocoonの自動広告配置機能はオフにしましょう。
WordPressの管理画面で、
Cocoon設定 > 「広告」タブ
を開きます。
- サイドバートップ
- サイドバーボトム
のチェックボックスをオフにしましょう。
サイドバーのトップとボトムに2つ広告を設置する場合
先ほどは、
- Googleアドセンスの管理画面で
- 広告ユニットを作成し「サイドバー」と名付ける
- WordPressの管理画面で
- ウィジェットに広告コードを貼り付け
という順序で作業しました。
サイドバーに複数の広告を設置する場合は
- Googleアドセンスの管理画面で
- 広告ユニットを作成し「サイドバー(トップ)」と名付ける
- 広告ユニットを作成し「サイドバー(ボトム)」と名付ける
- WordPressの管理画面で
- ウィジェットに広告コード「サイドバー(トップ)」を貼り付け
- ウィジェットに広告コード「サイドバー(ボトム)」を貼り付け
このように、広告コードを2つ作成して、WordPressに2つ貼り付けます。

WordPress管理画面、外観>ウィジェット>サイドバー2
サイドバーのアイテムを並べ替えて、
一番上に「サイドバー(トップ)」の広告コードが、
一番下に「サイドバー(ボトム)」の広告コードが来るように調整しましょう。
別にトップとボトムではなくてもOKです。
好きな名前を付けて、好きな位置に配置しましょう。
はてなブログでの作業
WordPressではなく、はてなブログを使っている人向けの説明です。
はてなブログの管理画面から
デザイン > カスタマイズ(スパナアイコン) > サイドバー > モジュールを追加 > </>HTML
というところから、サイドバーに広告コードを貼り付けましょう。
まとめ
ブログにGoogleアドセンスを設置する場合は、広告の掲載位置ごとに広告ユニット(広告コード)を使い分けましょう。
1つの広告ユニットを使いまわしていると、どの広告がクリックされているのか効果測定ができません。
わたしは広告の位置ごとに広告コードを分けています。
さらに、パソコン用とスマホ用でも広告コードを分けて集計しています。
さらに、スマホ用はノーマルページ(非AMP)用とAMPページ用で集計を分けています。
パソコン用とスマホ用で広告コードを切り替える話はこちら。



コメント