【WordPress】AMPの画面で画像が重複して表示される問題を解決【Cocoon】
結論としては、CocoonのLazyLoadとJetpackのLazyLoadを両方とも有効にしているせいでした
- CocoonのLazyLoadをオン
- JetPackのLazyLoadをオフ
にすることで画像が2枚ずつ表示される問題が解消されました
AMPとは?
元のURLが
https://u-ff.com/amp-duplicate/
だったとして
https://u-ff.com/amp-duplicate/?amp=1
のようなURLにアクセスするとAMPページというのが表示されます
AMPページは通常のページよりも表示が高速なので
Googleの検索結果で順位が上がるとGoogleが公言しています
WordPressのテーマでCocoonを使っている場合は
Cocoon設定 > AMP > 「AMP機能を有効化する」にチェック
これでAMPが有効になります
AMPが反映されるまで(GoogleにAMPデータがキャッシュされるまで)には24時間程度かかります
AMPが有効になっていれば、Googleの検索結果から自分のサイトへアクセスしたときに
URLが自動的に
https://u-ff.com/amp-duplicate/?amp=1
のような末尾に?amp1が付く形式になります
LazyLoadとは?
LazyLoadというのは画像を遅延読み込みする機能です
すべての画像を一度に読み込むとロードに時間がかかるので
画面に表示しない画像(スクロールの外側にある画像)は敢えて読み込まず
スクロールして画像が画面内に入ってきた時点で適宜読み込み(遅延読み込み)してくれます
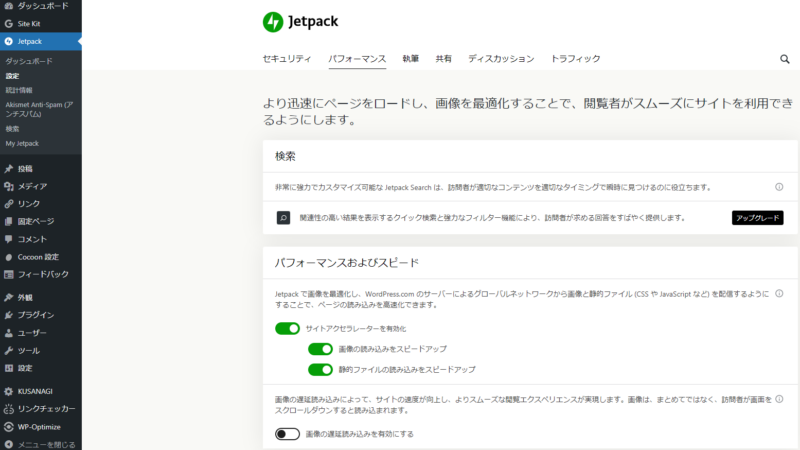
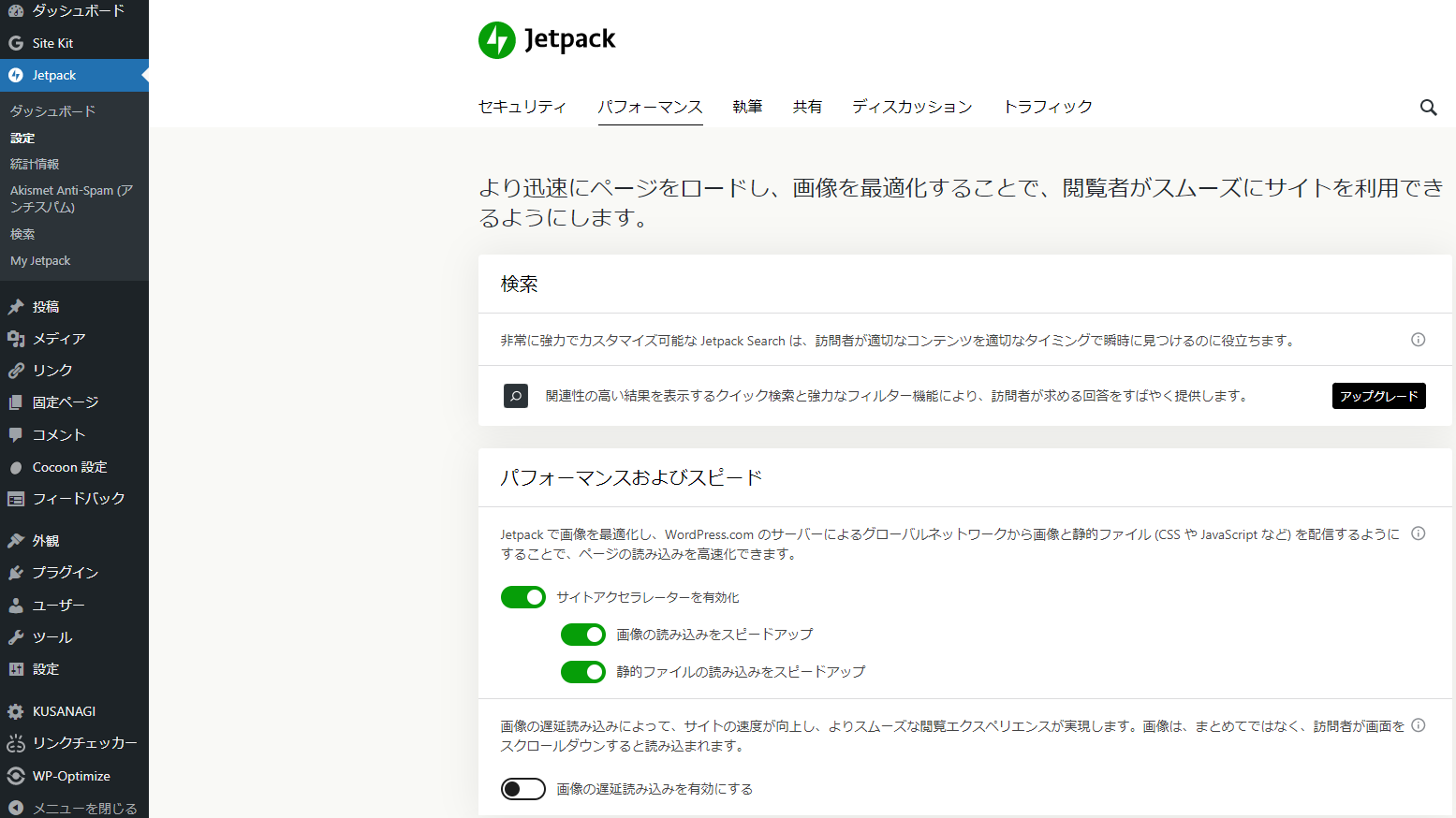
JetPackのLaxyLoadをオフにする

WordPressの管理画面で
JetPack > 設定 > パフォーマンス > 画像の遅延読み込みを有効にする
チェックが緑色になっていればオン
モノクロになっていればオフの状態です
Cocoonを使っている場合は設定が競合するのでJetPackのLazyLoadはオフにしましょう
CocoonのLaxyLoadをオンにする

WordPressの管理画面で
Cocoon設定 > 高速化 > Lazy Loadを有効にする
チェックを入れてLazyLoadの機能を有効にしましょう


コメント