この記事は、以下のGoogleアドセンス広告ユニット使い分けシリーズの続編です。


インデックスページとは?

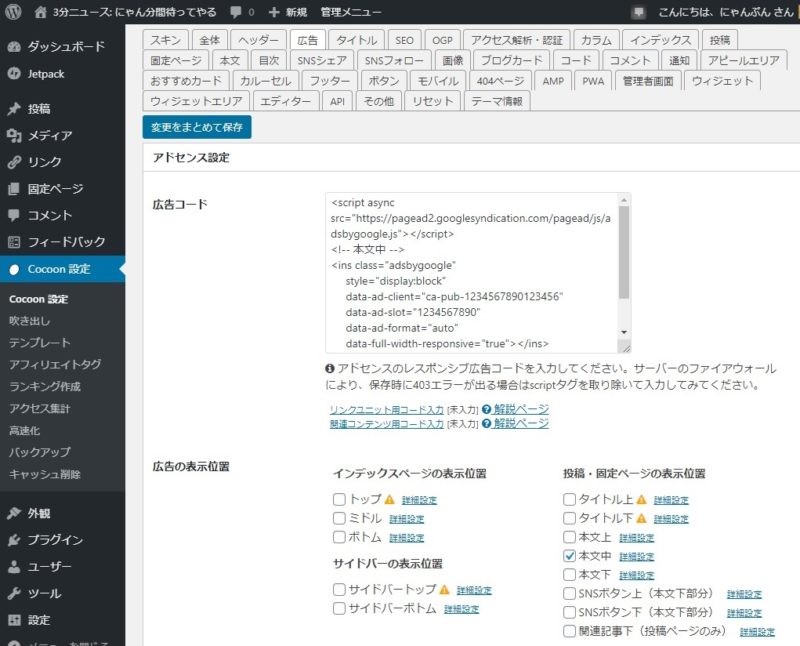
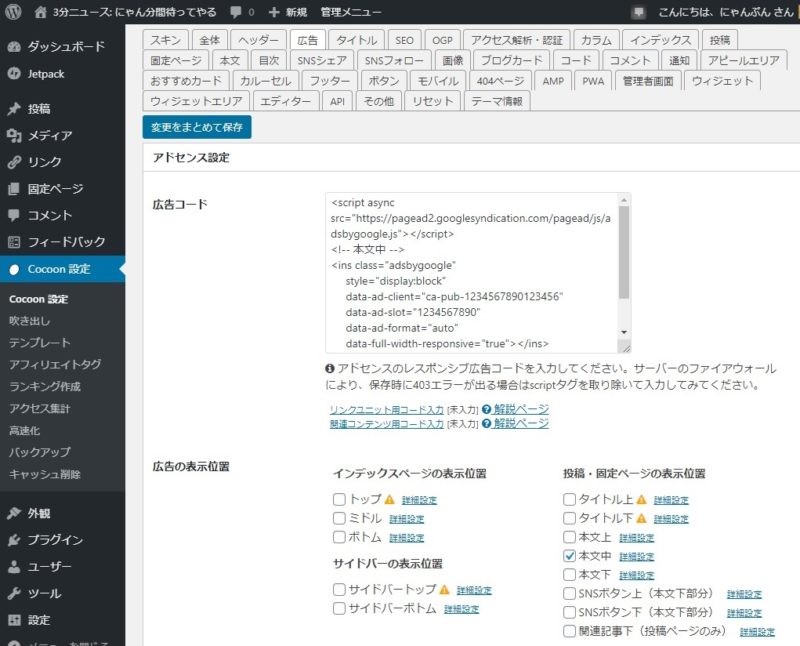
WordPress管理画面、Cocoon設定>広告
WordPressでCocoonテーマを使っている人は、WordPressの管理画面で
Cocoon設定 > 「広告」タブ > 広告の表示位置
から、簡単に広告の設定ができます。
「広告の表示位置」とは、ブログ内のどの位置に広告を表示するかを調整する機能です。
今回は、その中でも「インデックスページの表示位置」に関するお話です。
- インデックスページの表示位置
- トップ
- ミドル
- ボトム
上記のように3つのチェックボックスがあります。
index(インデックス)とは索引を意味する英単語です。
そして、インデックスページというのは「トップページ」や「カテゴリーページ」などのように、記事が一覧表示されるページのことをいいます。
インデックスページの表示位置、トップ・ミドル・ボトム
Cocoon設定 > 「広告」タブ

WordPress管理画面、Cocoon設定>「広告」タブ
「インデックスページの表示位置」で「トップ」・「ミドル」・「ボトム」の3つにチェックを入れるとどうなるでしょう?
トップページの記事一覧に10個の記事があるとします。
すると、広告は以下のような位置に表示されます。
- 広告1(トップ)
記事1 - 記事2
- 記事3
広告2(ミドル) - 記事4
- 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
広告3(ボトム)
インデックスページの表示位置「トップ」にチェックを入れると、1つ目の記事より前に広告が表示されます。
インデックスページの表示位置「ボトム」にチェックを入れると、最後の記事より後に広告が表示されます。
この2つは分かりやすいですね。
そして、インデックスページの表示位置「ミドル」にチェックを入れると、3つ目の記事と4つ目の記事の間に広告が表示されます。
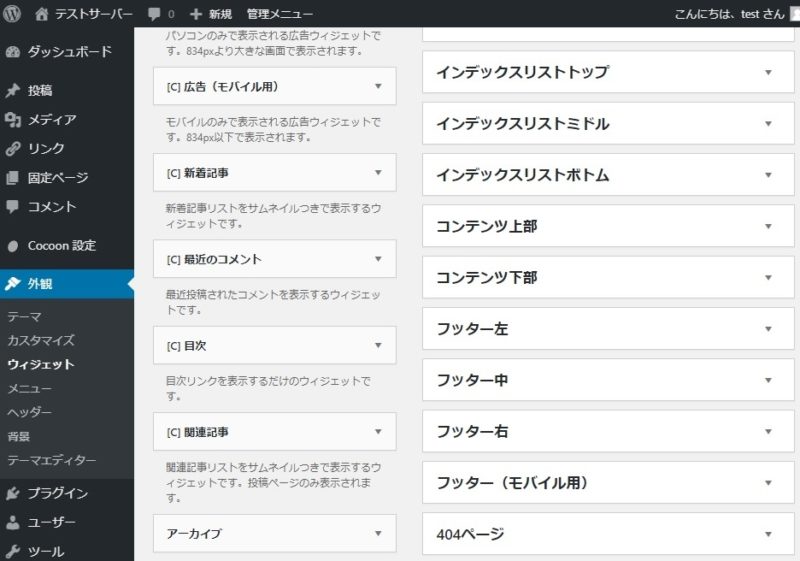
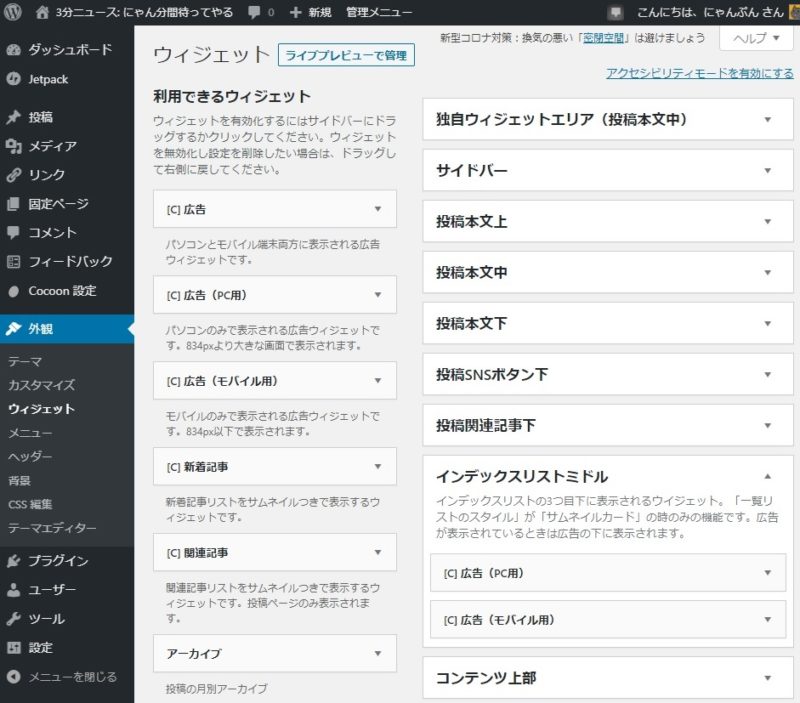
外観 > ウィジェット

WordPress管理画面、外観>ウィジェット>インデックスリストトップ
WordPressの管理画面で
Cocoon設定 > 「広告」タブ > 広告の表示位置
- インデックスページの表示位置
- トップ
- ミドル
- ボトム
上記のものは、下記のもので置き換え可能です。
WordPressの管理画面で
外観 > ウィジェット
- インデックスリストトップ
- インデックスリストミドル
- インデックスリストボトム
※「インデックスリスト~~~」というのはCocoonの機能です。
WordPressでCocoon以外のテーマを使用している人はこの機能を使えません。
Googleアドセンスの管理画面で広告ユニットを作成し、広告コードを
「ウィジェット」の「インデックスリストトップ」に貼り付ければ、
「Cocoon設定」で「インデックスページの表示位置」の「トップ」にチェックを入れた場合と同じ位置に広告が表示されます。
「ミドル」と「ボトム」も似たような感じです。
- Cocoon設定「トップ」 = ウィジェット「インデックスリストトップ」
- Cocoon設定「ミドル」 = ウィジェット「インデックスリストミドル」
- Cocoon設定「ボトム」 = ウィジェット「インデックスリストボトム」
広告の効果測定をするためには、「Cocoon設定」よりも、「ウィジェット」を使って広告を設置することをおすすめします。
インデックスページにはAMPを使わない
インデックスページ(トップページ)の広告を「Cocoon設定」から「ウィジェット」に置き換えます。
このとき、Googleアドセンスの管理画面から、インデックスページ用の広告ユニットとして以下の2つを作ります。
- パソコン用
- スマホ用
広告のクリック回数などをデバイス別に集計するためです。
下記の記事では、「投稿本文上」の広告用として
- パソコン用
- スマホ用(非AMP)
- スマホ用(AMP)
の3つの広告ユニットを使いました。
しかし、今回はAMP用は作りません。

AMPとは、データをキャッシュして表示を高速化する仕組みです。
毎日ブログの更新をすれば、トップページに表示される記事一覧は毎日変化します。
しかし、AMPキャッシュのデータは毎日更新されるわけではありません。
AMPをオンにしてしまうと数日前に生成されたAMP用のキャッシュがいつまでも表示されてしまいます。
そのため、読者は新着記事があることに気づきません。
(スマホでGoogle検索でやってきた場合の話。PCでブログを見ている人にはAMPは関係ありません)
そこで、一般的にインデックスページ(トップページ、カテゴリーページ)ではAMPモードをオフにします。
WordPressでCocoonテーマを使っている人は、Cocoon設定からチェックボックスにチェックを入れるだけでAMP機能がオンになります。
このとき記事ページはAMPが作用するけど、トップページはAMPが作用しないようになっています。
そういうわけで、インデックスページにAMPモードはないので、AMP用の広告ユニットを設置しても表示されることはありません。
だから、AMP用の広告ユニットを作成する必要はありません。
つまり、パソコン用とスマホ用の2種類の広告だけ作ればOKです。
インフィード広告を作成する(Googleアドセンス管理画面での作業)
WordPress管理画面の
外観 > ウィジェット > インデックスリストミドル
にGoogleアドセンスの広告を設置する手順を説明します。
まずは、設置するための「インフィード広告」をGoogleアドセンスの管理画面から作成していきます。
インフィード広告の作成(PC用)

Googleアドセンス管理画面、広告>サマリー>広告ユニットごと
Googleアドセンスの管理画面で、
広告 > サマリー > 「広告ユニットごと」タブ
を開きます。
「新しい広告ユニットの作成」から
「インフィード広告」
を選びましょう。
インデックスページ(トップページ)用の広告には、スタンダードな「ディスプレイ広告」ではなく、「インフィード広告」を使います。

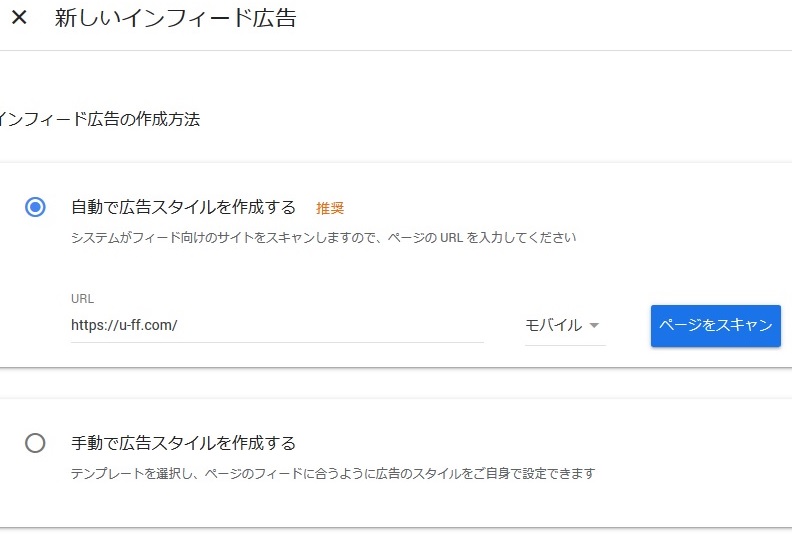
新しいインフィード広告、「自動で広告スタイルを作成する」

Googleアドセンス管理画面、新しいインフィード広告、URLを入力、Desktop
「新しい広告ユニットの作成」から「インフィード広告」を選ぶと上記のような画面になります。
- 「自動で広告スタイルを作成する」
- 「手動で広告スタイルを作成する」
という2つの選択肢があるので
- 「自動で広告スタイルを作成する」
の方を選びましょう。
URLの欄にはあなたのブログのトップページのURLを入力します。
パソコン用、スマホ用の2種類の広告を作っていきますが、ここではパソコン用として「Desktop」を選びましょう。
URLの入力と「Desktop」の選択が終わったら、「ページをスキャン」ボタンをクリックします。
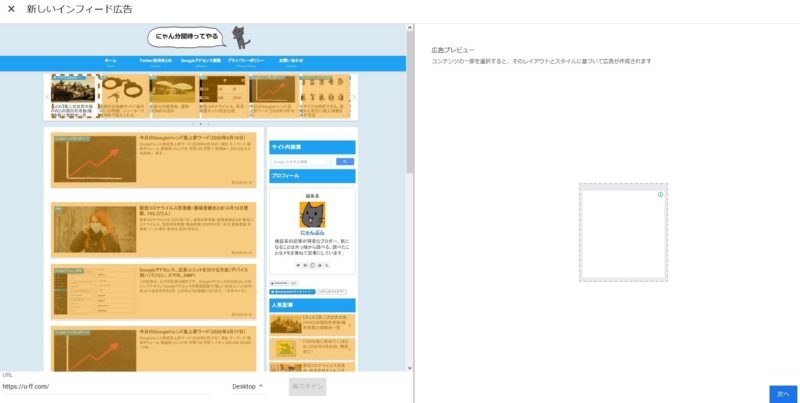
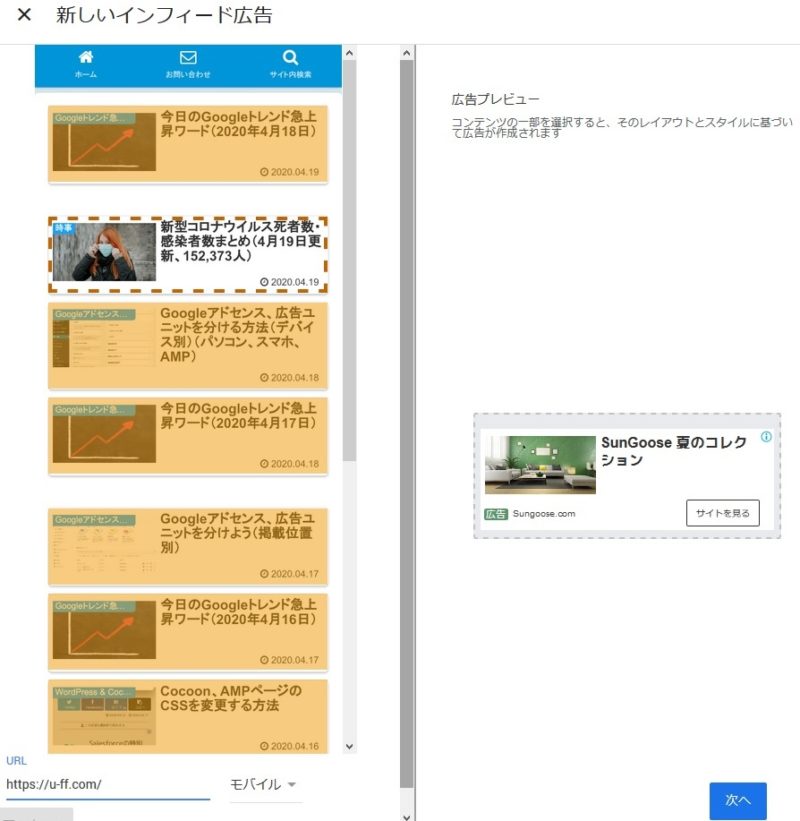
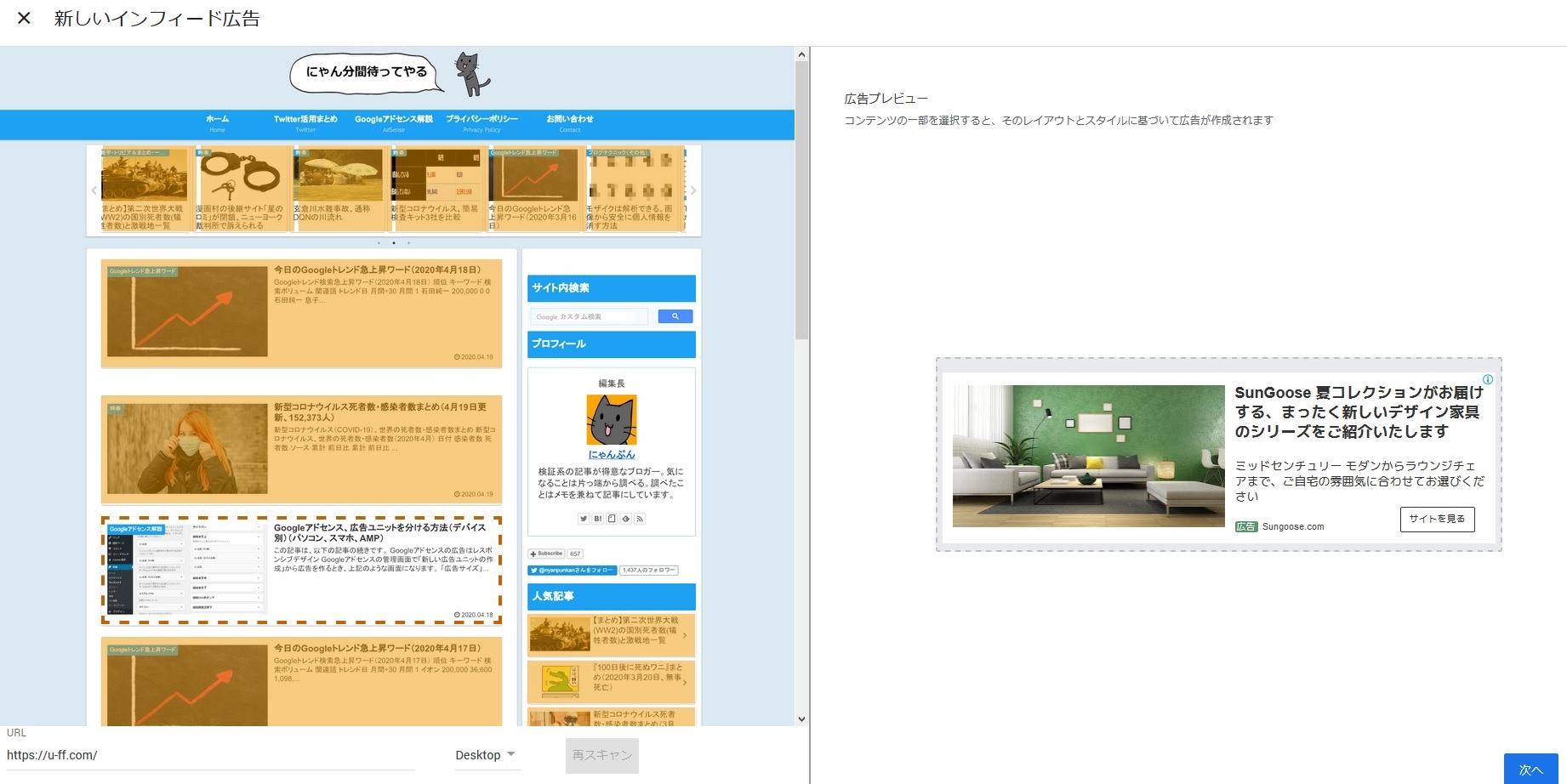
新しいインフィード広告、記事カードを選択

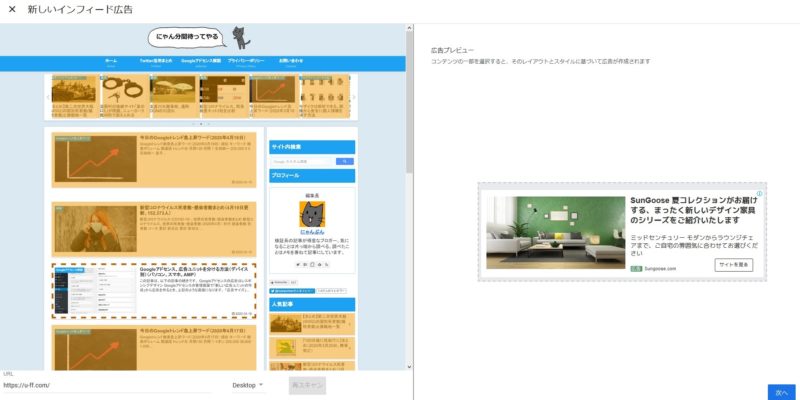
Googleアドセンス管理画面、新しいインフィード広告、記事を選択1
画面の左半分に先ほどURLを入力したページが表示されます。
画面の右半分は広告のサンプルです。
上記の画像は、カルーセル(人気記事)の「記事カード」(左上隅)を選択した状態です。
このサイズに合う広告がないので、画面の右側は反応しません。

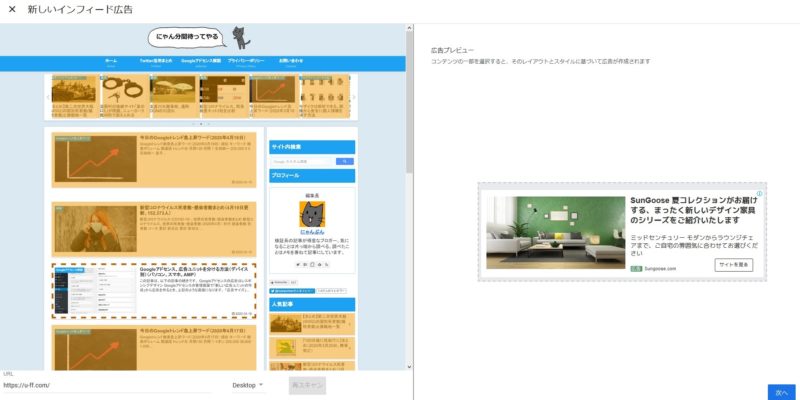
Googleアドセンス管理画面、新しいインフィード広告、記事を選択2
上記の画像は、新着記事の記事カード(上から3つ目)を選択した状態です。
「記事カード」が赤い点線で囲まれています。
このサイズに合う広告のサンプルが画面の右側に表示されました。
「次へ」をクリックしましょう。
インフィード広告とは?
インフィード広告とは、画像と文字で構成された広告です。
フィード(記事一覧など)の中に広告を表示するときに使います。

Googleアドセンス管理画面、新しいインフィード広告、記事を選択2
トップページの記事一覧にある「記事カード」は、横長の長方形の枠で
「左3分の1程度がアイキャッチ画像」
「右3分の2程度が文字」
という構成になっています。
画面右側に表示されている広告は、
「左半分が画像」
「右半分が文字」
くらいの比率になっています。
しかし、実際にブログに広告を設置すると、
「左3分の1程度が画像」
「右3分の2程度が文字」
くらいの比率に調整されます。
何を基準に画像と文字の比率を調整するかをGoogleアドセンスに教えるために、「インフィード広告」の作成時にベースとなる「記事カード」を選択します。
新しいインフィード広告、「広告ユニット名」

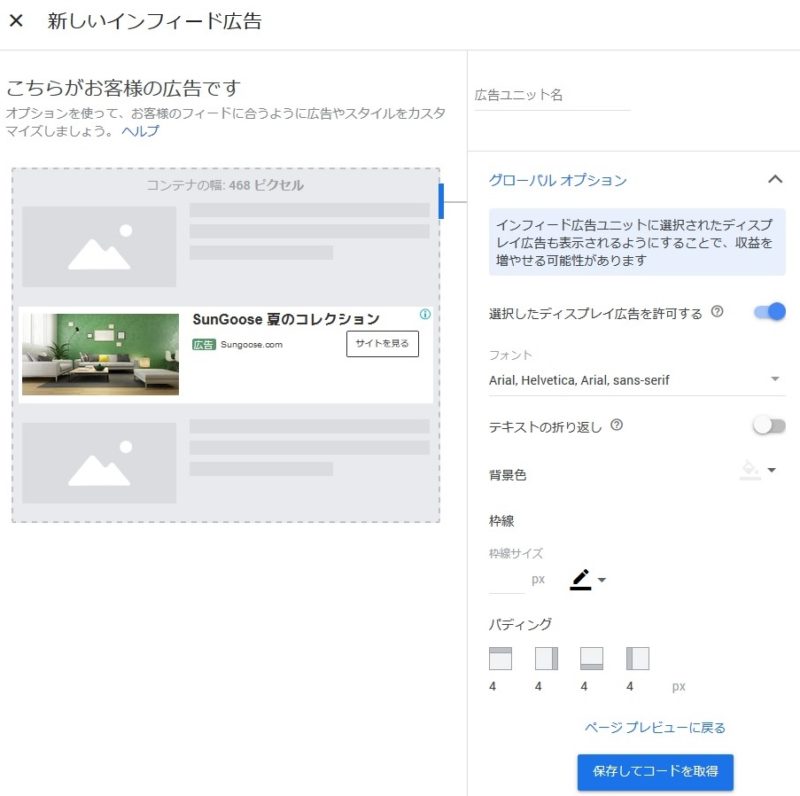
Googleアドセンス管理画面、新しいインフィード広告、名前を付ける
「広告ユニット名」のところに
「トップページ記事一覧(PC用)」
のような名前を付けましょう。
フォントの設定や枠線の有無などをカスタマイズできますが、特に変更は必要ありません。
「保存してコードを取得」ボタンをクリックします。
コードをコピー

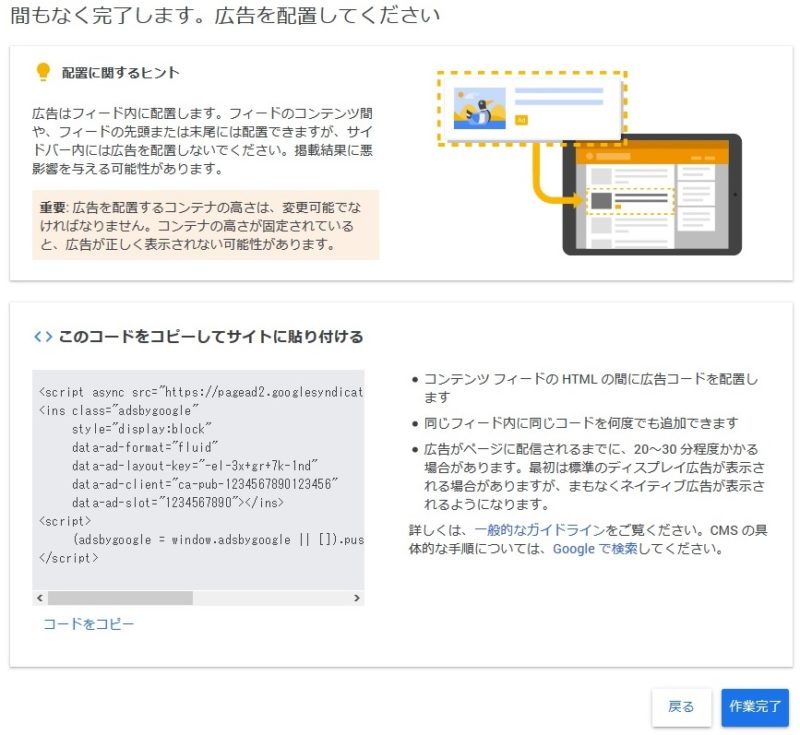
Googleアドセンス管理画面、新しいインフィード広告、作業完了
これでGoogleアドセンス管理画面で、インフィード広告を作成する一連の流れは終了です。
「コードをコピー」ボタンをクリックして、広告コードをメモ帳などにいったん保管しておきましょう。
インフィード広告の作成(スマホ用)
「インフィード広告の作成(PC用)」の手順とほぼ同じです。
- 「新しい広告ユニットの作成」から「インフィード広告」を選ぶ
- URL欄にブログのトップページのURLを入力
- 「モバイル」を選択
- 「ページをスキャン」
- ベースとなる記事カードを選ぶ
- 「広告ユニット名」に
「トップページ記事一覧(スマホ用)」
のような名前を付ける
違いは、
- 「Desktop」ではなく「モバイル」を選ぶこと
- 「広告ユニット名」に適切な名前を付けること
この2点だけです。
新しいインフィード広告、自動で広告スタイルを作成する

Googleアドセンス管理画面、新しいインフィード広告、URLを入力、モバイル
「自動で広告スタイルを作成する」のときに「モバイル」を選びます。
新しいインフィード広告、記事カードを選択

Googleアドセンス管理画面、新しいインフィード広告、記事を選択、モバイル
「自動で広告スタイルを作成する」のときに「モバイル」を選んだので、画面左側のプレビュー画面がスマホ表示になっています。
この中から「インフィード広告」のベースとなる記事カードを1つ選びます。
ウィジェット「インデックスリストミドル」に広告を設置する方法(WordPress管理画面での作業)
Googleアドセンスの管理画面から、
- インフィード広告(PC用)
- インフィード広告(スマホ用)
の2つの広告を作成しました。
この2つの広告コードをWordPressの管理画面からウィジェットに設置していきます。
外観 > ウィジェット > インデックスリストミドル

WordPress管理画面、外観>ウィジェット>インデックスリストミドル
WordPressの管理画面で、
外観 > ウィジェット
を開きましょう。
ウィジェット画面に
- [C]広告(PC用)
- [C]広告(モバイル用)
というのがあると思うので、それぞれ1つずつ「インデックスリストミドル」に追加します。
WordPressにCocoon以外のテーマを使っている人は、「[C]広告(PC用)」や「[C]広告(モバイル用)」という項目がないと思います。
その場合は、「カスタムHTML」というのを使いましょう。
ただし、PC用、モバイル用と表示を切り替えるには、CSSをカスタマイズするなどの作業が必要になります。
CSSのカスタマイズは上級者向けなので、よく分らない人はCocoonのテーマを使用することをおすすめします。
広告コードを貼り付け
![WordPress管理画面、外観>ウィジェット>[C]広告(PC用)](https://u-ff.com/wp-content/uploads/2020/04/9ca9c4f79c5e3baadb7795a158c3d35a.jpg)
WordPress管理画面、外観>ウィジェット>[C]広告(PC用)
Googleアドセンス管理画面で「インフィード広告」を作成するときに
- 「トップページ記事一覧(PC用)」
- 「トップページ記事一覧(スマホ用)」
のような名前で2つの広告を作成したと思います。
「[C]広告(PC用)」ウィジェットには、「トップページ記事一覧(PC用)」と名付けた広告ユニットのコードを使用しましょう。
また、「[C]広告(PC用)」ウィジェットには、「トップページ記事一覧(スマホ用)」と名付けた広告ユニットのコードを使用します。
Cocoon設定のチェックを解除

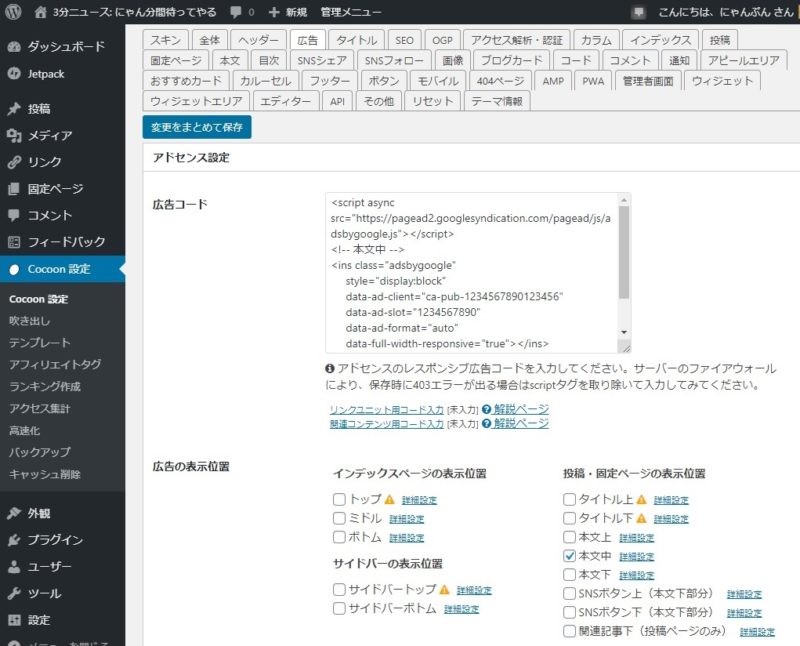
WordPress管理画面、Cocoon設定>「広告」タブ
ウィジェットから「インフィード広告」を設置した場合は、Cocoon設定の「トップ」「ミドル」「ボトム」などのチェックは外しましょう。
重複して設定すると、同じ個所に広告が2つずつ表示されることになります。
広告を連続して表示すると、ポリシー違反になる可能性があるので気を付けましょう。
インデックスページの広告配置を考える
本記事では、Cocoon設定の広告配置を、ウィジェットで置き換える方法を説明しました。
- Cocoon設定 > 「広告」タブ > 広告の表示位置 > インデックスページの表示位置 > 「ミドル」
↓ - 外観 > ウィジェット > 「インデックスリストミドル」
「ミドル」を例に説明しましたが、「トップ」と「ボトム」も同様です。
「トップ」は「インデックスリストトップ」で置き換え可能で、
「ボトム」は「インデックスリストボトム」で置き換え可能です。
3つともに広告を設置すると、トップページでは以下のような位置に広告が表示されます。
- 広告1(トップ)
記事1 - 記事2
- 記事3
広告2(ミドル) - 記事4
- 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
広告3(ボトム)
ボトムはいらない
「ボトム」の広告は、表示される回数がトップに比べて圧倒的に少ないです。
そのため、このサイトでは設置していません。
トップの配置を変更したい
「トップ」の広告は、記事一覧がいきなり広告から始まるのは好ましくない気がします。
そこで、下記のような配置で広告を設置したいです。
- 記事1
広告1(トップ) ← (記事が先、広告が後になるように変更) - 記事2
- 記事3
広告2(ミドル) - 記事4
- 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
ミドルをカスタマイズする
「インデックスリストミドル」に広告を設置すると、「3番目の記事」の下に広告が表示されます。
これは、PHPをカスタマイズすることで、「3番目の記事」ではなく、「4番目の記事」や「5番目の記事」の下などに変更が可能です。
また、複数個所を指定することも可能なので、「1番目の記事」と「4番目の記事」の2か所に「インデックスリストミドル」を表示させることにしました。
すると、トップページの広告配置は以下のようになりました。
- 記事1
広告1(ミドル) - 記事2
- 記事3
- 記事4
広告2(ミドル) - 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
「インデックスリストミドル」を2か所に配置することで、「トップ」の代用にしています。
ミドルを複数回表示すると集計が1つになる
「インデックスリストミドル」を2か所で使いまわすと、「広告1」と「広告2」のどちらがクリックされているのか分けて集計することができなくなります。
しかし、このサイトの場合、「記事ページ」と「インデックスページ(トップページ)」では、「記事ページ」の方が圧倒的にPV(ページビュー)が多いです。
トップページの広告は、集計をそこまで細かくチェックする必要はないかと思います。
そのため、「インデックスリストミドル」を使いまわすことで集計が大雑把になる点には、目をつぶることにしました。
そういうわけで、トップページの広告を「Cocoon設定」から「ウィジェット」に置き換える作業は、「インデックスリストミドル」だけ使えばOKです。
「インデックスリストトップ」と「インデックスリストボトム」は使いません。
「インデックスリストミドル」の表示位置を「3番目の記事の下」以外の場所に表示するカスタマイズは、話が長くなるのでまた次回。
まとめ
インデックスページ(トップページ)の広告は、「Cocoon設定」ではなく、「ウィジェット」を使って設定しましょう。
インデックスページにはAMPモードがありません。
そのため、AMP集計用の広告ユニットは作りません。
広告ユニットを2つ作成し、「パソコン用」と「スマホ用」で分けて集計するだけでOKです。
トップページの広告には「インフィード広告」を使います。
「記事カード」と「インフィード広告」は見た目が似ているのでサイトのデザインに統一感が生まれます。
「インデックスリストミドル」ウィジェットは、カスタマイズをすることで表示位置(何番目の記事の下に表示するか)や表示回数を変更できます。
詳しいカスタマイズ方法はまた次回。


コメント
とても分かりやすくて、あなたの記事を見ながら設定する事が出来ました本当に助かりました
ありがとうございます。