Cocoon、スマホ表示からヘッダーロゴを削除したい
このブログをスマホで表示したとき、元々はヘッダーロゴが表示されていました。
今回は、これを削除するお話です。
ヘッダーロゴというのは下記のようなものです。

ヘッダーロゴ
スマホは表示面積が小さいです。
ヘッダーロゴがあることで、ファーストビューに表示できるアイテムが制限されてきます。
そこで、ブログを見たときにデバイス別で
- パソコン: ヘッダーロゴを表示
- スマホ: ヘッダーロゴを非表示
という設定をすることにしました。
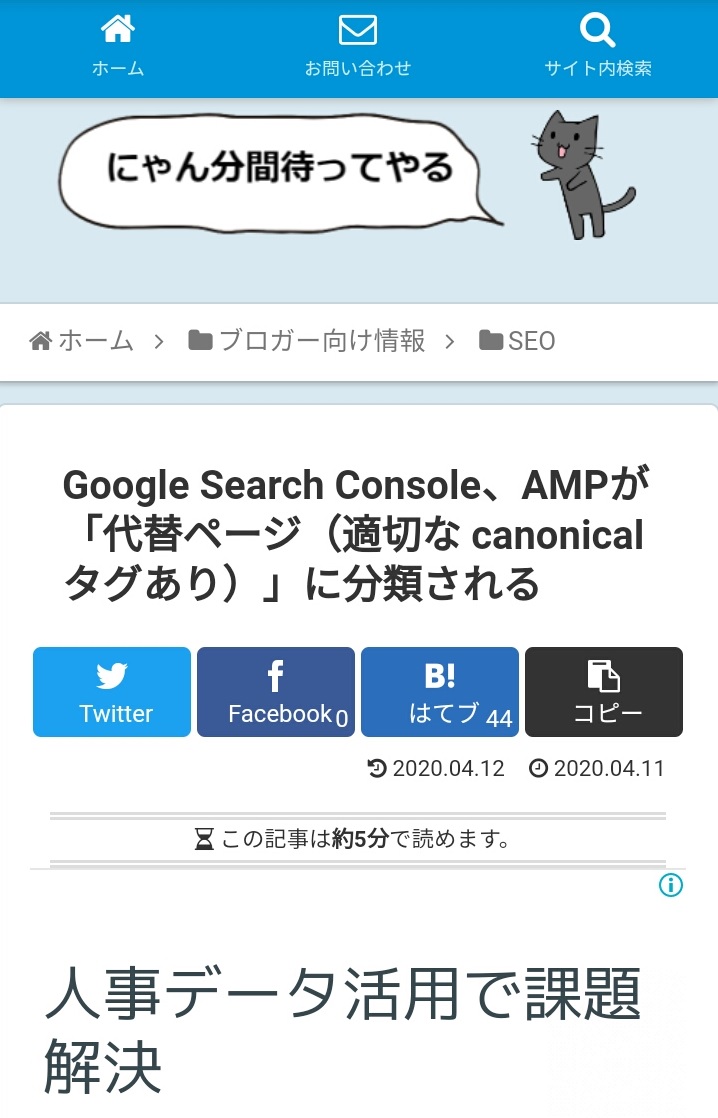
スマホ表示、ヘッダーロゴあり

スマホ、ヘッダーロゴあり
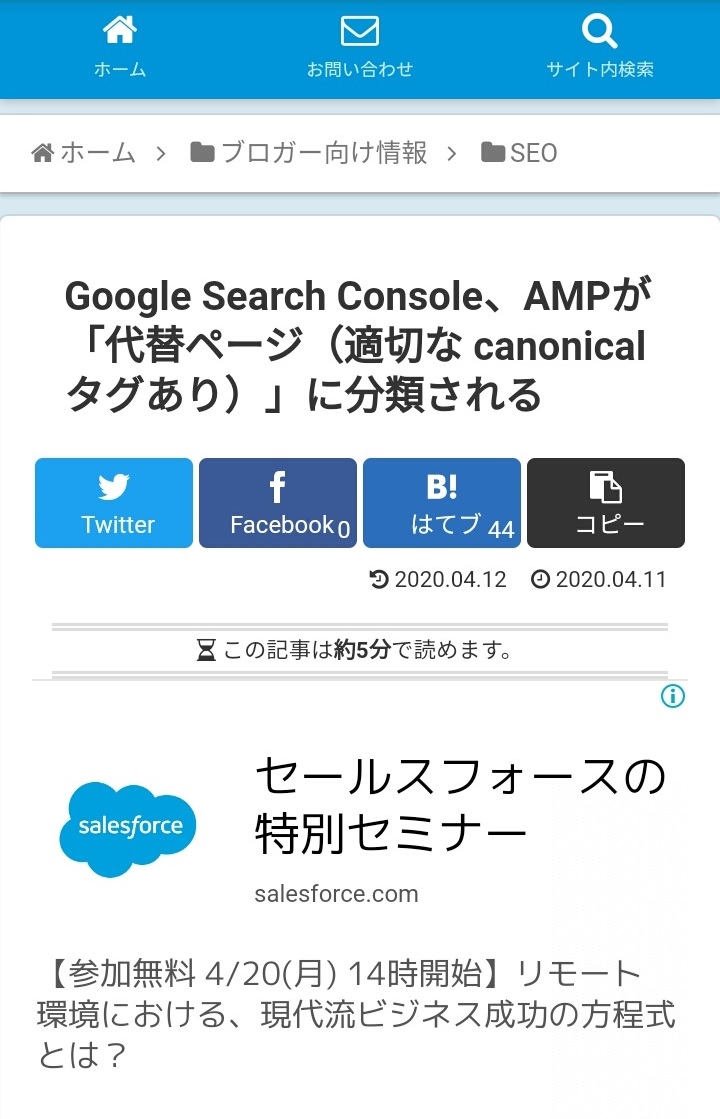
スマホ表示、ヘッダーロゴなし

スマホ、ヘッダーロゴなし
スマホの表示、工夫をしないとヘッダーロゴが表示されます(上記画像の左側)。
設定を変えればヘッダーロゴを消すことができます(上記画像の右側)。
このサイトの場合は、広告が見切れてしまうのが気になるのでヘッダーロゴを消すことにしました
サイトによっては、この位置に広告ではなく、アイキャッチ画像だったり、目次だったり、本文の書き出しがあると思います。
- 「サイトのロゴ」と「アイキャッチ画像」
- 「サイトのロゴ」と「目次」
- 「サイトのロゴ」と「本文の書き出し」
ファーストビューにどちらを優先して表示させた方が効果的かということです。
サイトヘッダーロゴは消した方がいいの?
サイトヘッダーロゴがあると、ブランド力の向上に役立ちます。
ロゴを消すかどうかは賛否両論でしょう。
このブログは雑記なので、翌日にはまったく別のテーマの記事を書いていたりします。
サイト名を覚えてもらっても、リピーターは付きにくいです。
そのため、サイトロゴは別になくてもいいかなと思いました。
もしもあなたのサイトが特化型なら、サイトロゴは消さない方がいいです。
たとえば、WordPressの「Cocoon」テーマのカスタマイズ方法をひたすら解説することに特化したブログだったとしましょう。
サイトロゴに「Cocoonカスタマイズ情報局」のような文字を表示すれば、サイトの方向性が一発で理解できます。
Google検索から偶然やってきた新規読者が、他の記事も読んでくれたり、ブックマークして再訪してくれる可能性は高いです。
このパターンでは「サイトヘッダーロゴ」を使って、何のサイトなのかをアピールするのは重要です。
逆に、サイトのヘッダーロゴ(サイトのタイトル)に特にメッセージ性がない場合。
「名前」としての役割以外に効果が期待できそうにない場合は、思い切ってヘッダーロゴは消していいと思います。
このサイトの場合は、パソコンの場合は画面が広くスペースに余裕があるのでヘッダーロゴを表示しています。
スマホで見たときは画面が小さいので、ヘッダーロゴを消して、他のアイテムを見せることを優先しています。
Cocoon、スマホ表示からヘッダーロゴを消す方法
WordPressでCocoonテーマを使っている人向けの説明です。
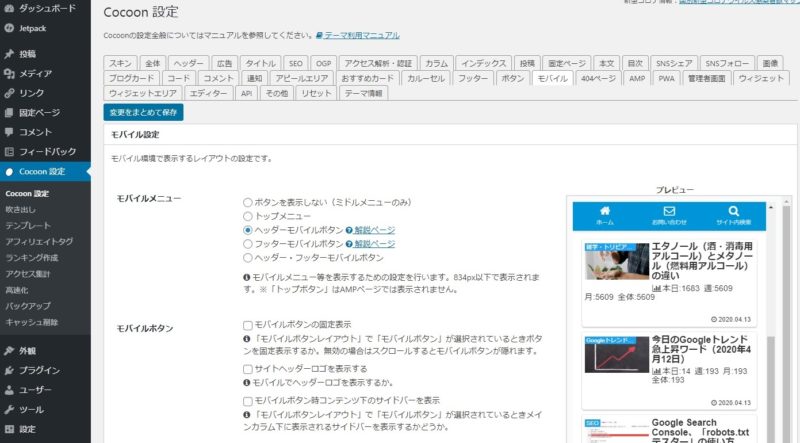
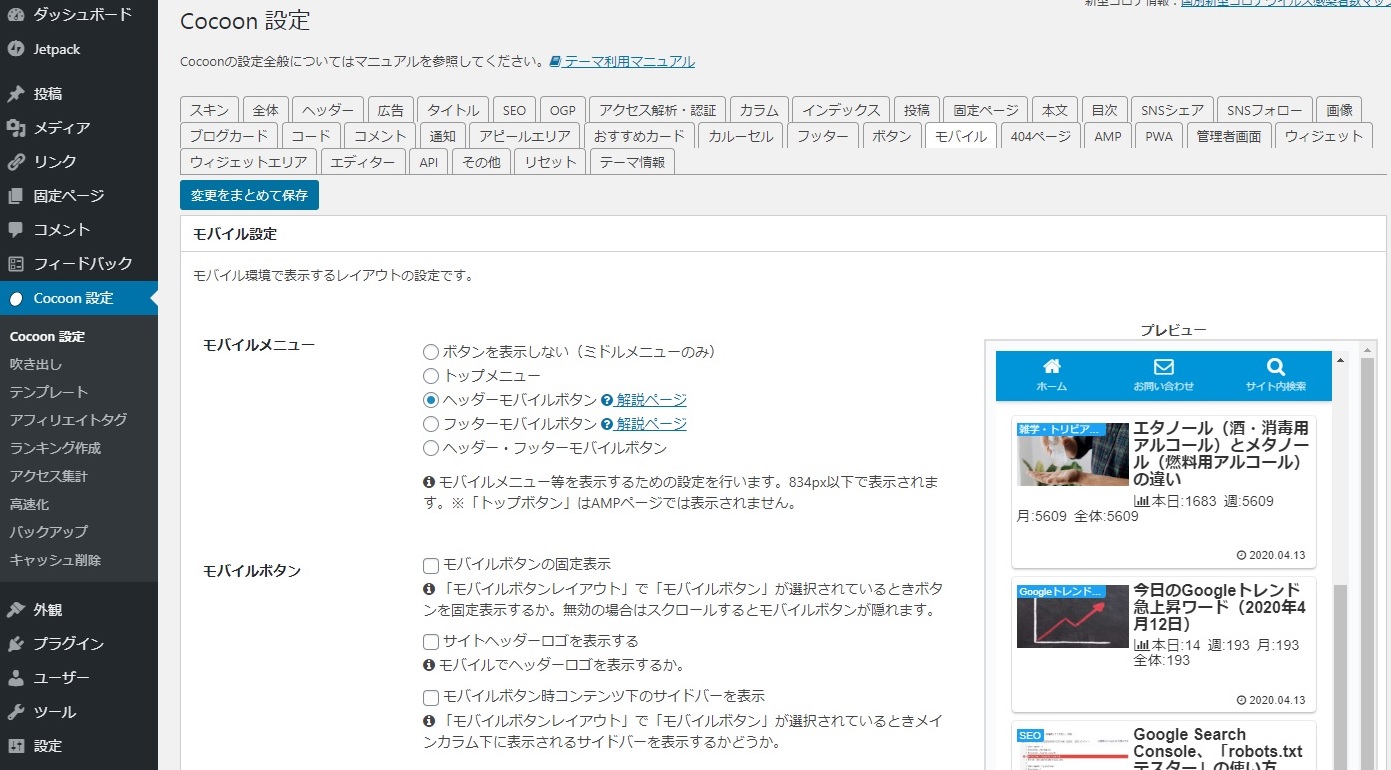
WordPressの管理画面で、
Cocoon設定 > 「モバイル」タブ
を開きましょう。

サイトヘッダーロゴを表示する
「モバイルボタン」という項目の中に、
「サイトヘッダーロゴを表示する」
というチェック項目があります。
ここのチェックを外すと、スマホでサイトを見たときに、ヘッダーロゴが表示されなくなります。
ただし、「サイトヘッダーロゴを表示する」のチェックを外すためには、条件があります。
モバイルメニュー
「モバイルメニュー」という項目は以下の5つから選ぶようになっています。
- ボタンを表示しない(ミドルメニューのみ)
- トップメニュー
- ヘッダーモバイルボタン 解説ページ
- フッターモバイルボタン 解説ページ
- ヘッダー・フッターモバイルボタン
モバイルボタンなし
このうち、以下の2つを選んでしまうと、モバイルボタンの項目がグレーアウトします。
- ボタンを表示しない(ミドルメニューのみ)
- トップメニュー
その場合、「サイトヘッダーロゴを表示する」をオン/オフできなくなります。
つまり、スマホからヘッダーロゴを消すことができません。
モバイルボタンあり
ヘッダーロゴを非表示にしたい場合は、以下の3つの中から選びましょう。
- ヘッダーモバイルボタン 解説ページ
- フッターモバイルボタン 解説ページ
- ヘッダー・フッターモバイルボタン
モバイルボタンの項目が解禁され、「サイトヘッダーロゴを表示する」をオン/オフできるようになります。
まとめ
スマホは画面が小さいので、不要な要素は削除しましょう。
このサイトの場合は、パソコン版ではヘッダーロゴを表示していますが、スマホでは非表示にしてあります。
WordPressでCocoonのテーマを使っている人は、「サイトヘッダーロゴを表示する」のチェックをオフにしましょう。
スマホの表示からヘッダーロゴを消すことができます。
WordPressの管理画面、
Cocoon設定 > 「モバイル」タブ > 「サイトヘッダーロゴを表示する」
WordPressではない人、WordPressだけどCocoon以外のテーマを使っている人は、CSSを工夫すれば同様のことができます。
(ヘッダーロゴに限らず、パソコンだけ○○を表示、スマホでは○○を非表示のような設定が可能)


コメント