アイキャッチ画像は記事が読まれるかどうかの重要なポイント。
それなのに、頑張って作ったアイキャッチ画像がTwitter・Facebook・はてなブックマークなどでシェアされた時に見切れてしまうことがあります。
本日は、SNSごとのアイキャッチ画像のサイズを確認し、
どのように画像が見えるのかを確認していきましょう。
環境
以下のパソコンとスマホを使い各種SNSで画像がどのようなサイズで表示されるかを確認しました。
パソコン
サイズ: 1980 x 1080
スマホ(iPhone8)
サイズ: 375 x 667
サイズは横 x 縦の解像度、単位はpxです。
アイキャッチ画像のサイズ
サイズ一覧
サイズだけをまとめると以下のようになります。
180 x 140(1.28 x 1): はてなブックマーク(パソコン) 1記事目
197 x 134(1.47 x 1): はてなブックマーク(パソコン) 2記事目以降
64 x 48(1.33 x 1): はてなブックマーク(スマホ)
506 x 265(1.91 x 1): Twitter(パソコン)
293 × 153(1.91 x 1): Twitter(スマホ)
500 x 262(1.91 x 1): Facebook(パソコン)
374 x 195(1.91 x 1): Facebook(スマホ)
横縦比一覧
横縦比だけをまとめると以下のようになります。
1.28 x 1: はてなブックマーク 1記事目
1.33 x 1: はてなブックマーク スマホ
1.47 x 1: はてなブックマーク 2記事目以降
1.91 x 1: Twitter
1.91 x 1: Facebook
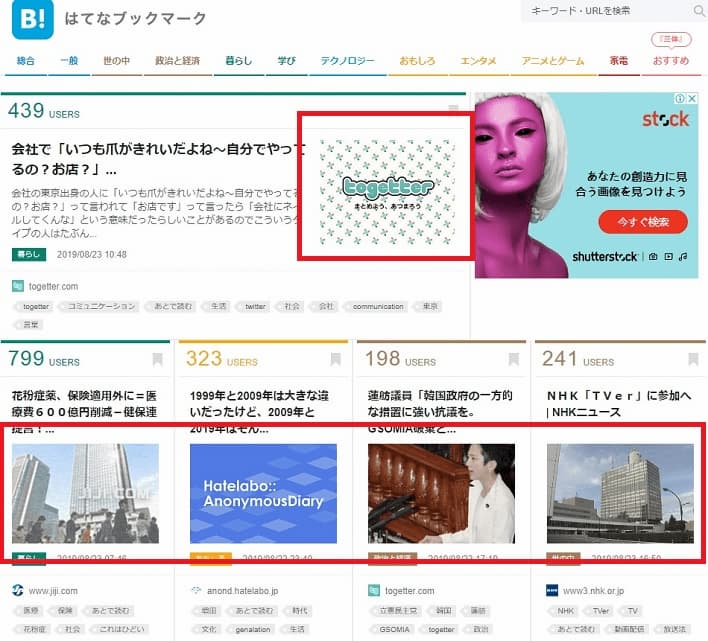
はてなブックマーク
パソコン

はてなブックマーク アイキャッチのサイズは2種類
はてなブックマークをパソコンで見たとき、1記事目だけ少しサイズが違います。
1記事目
サイズ: 180 x 140(1.28 x 1)
2記事目以降
サイズ: 197 x 134(1.47 x 1)
単位はpx、カッコの中身は横と縦の比率です。
環境により表示される画像のサイズ(px)は異なる可能性がありますが、
横と縦の比率は基本的に変化しないと思います。
スマホ

はてなブックマーク アイキャッチ スマホ
スマホで見るとレイアウトが変わります。
1記事目も2記事目以降もサイズは統一されています。
サイズ: 64 x 48(1.33 x 1)
パソコン

Twitter アイキャッチ
Twitterのアイキャッチ画像は横長です。
ほぼ2:1の比率になっています。
サイズ: 506 x 265(1.91 x 1)
スマホ
Twitterはスマホになっても単純に画像が小さくなるだけ。
横と縦の比率はパソコンと変わりません。
サイズ: 293 × 153(1.91 x 1)
パソコン

Facebook アイキャッチ
Facebookのアイキャッチは横長。
Twitterと同じ1.91 x 1の横縦比になっています。
サイズ: 500 x 262(1.91 x 1)
スマホ
Facebookもスマホは画像が小さくなるだけ。
横と縦の比率はパソコンと変わりません。
サイズ: 374 x 195(1.91 x 1)
おすすめサイズ
これらをまとめると
506 x 344(1.47 x 1)
でアイキャッチを作るのがおすすめ。

比率は「はてなブックマーク」に合わせた1.47 x 1。
各SNSの横縦比の中央値です。
横幅はTwitterに合わせた506ピクセルにしました。
各サイズの中で一番大きい値です。
おすすめサイズで作るとどうなる?
1.28 x 1: はてなブックマーク 1記事目
1.33 x 1: はてなブックマーク スマホ
↑ ここより上のものは左右が見切れる
1.47 x 1: はてなブックマーク 2記事目以降
1.47 x 1: アイキャッチ
↓ ここより下のものは上下が見切れる
1.91 x 1: Twitter
1.91 x 1: Facebook
はてなブックマーク
パソコン
1記事目
サイズ: 180 x 140(1.28 x 1)

左右が少し見切れます。
2記事目以降
サイズ: 197 x 134(1.47 x 1)

見切れ無し
単純に縮小された画像が表示されます。
スマホ
サイズ: 64 x 48(1.33 x 1)

左右が少し見切れます。
サイズがかなり小さいので込み入った画像だと何が書いてあるのか分からないです。
パソコン
サイズ: 506 x 265(1.91 x 1)

上下が見切れます。
ほんの少しではなく大幅に見切れます。
しっかり計算して画像を作る必要があります。
スマホ
サイズ: 293 x 153(1.91 x 1)

上下が見切れます。
Twitterはパソコンとスマホで横縦の比率が同じなので、見切れ方もまったく同じです。
パソコン
サイズ: 500 x 262(1.91 x 1)

上下が見切れます。
見切れ方はTwitterとまったく同じです。
スマホ
サイズ: 374 x 195(1.91 x 1)

上下が見切れます。
見切れ方はTwitterとまったく同じです。
代表的な横縦比
世の中の画像や動画は16:9もしくは、4:3になっているものが多いです。
たとえば、Youtubeの動画は16:9です。
16:9でアイキャッチを作ると
16:9の両辺を9で割ると1.77 x 1です。
1.28 x 1: はてなブックマーク 1記事目
1.33 x 1: はてなブックマーク スマホ
1.47 x 1: はてなブックマーク 2記事目以降
↑ ここより上のものは左右が見切れる
1.77 x 1: アイキャッチ
↓ ここより下のものは上下が見切れる
1.91 x 1: Twitter
1.91 x 1: Facebook
4:3でアイキャッチを作ると
4:3の両辺を3で割ると1.33 x 1です。
1.28 x 1: はてなブックマーク 1記事目
↑ ここより上のものは左右が見切れる
1.33 x 1: はてなブックマーク スマホ
1.33 x 1: アイキャッチ
↓ ここより下のものは上下が見切れる
1.47 x 1: はてなブックマーク 2記事目以降
1.91 x 1: Twitter
1.91 x 1: Facebook
16:9が分かりやすい
16:9で元のアイキャッチ画像を作れば、
・ はてなブックマークでは左右が見切れる
・ TwitterとFacebookでは上下が見切れる
ということで覚えやすいです。
サイズでいうと
・ 1600 x 900
・ 800 x 450
・ 640 x 360
などですね。
まとめ
SNSによってアイキャッチのサイズは異なります。
そのため、どれかに合わせて画像を作ると、それ以外の物では画像の端が途切れるような形で表示されます。
標準的なサイズでアイキャッチ画像を作ると
- はてなブックマークでは左右が見切れる
- TwitterとFacebookでは上下が見切れる
と覚えておきましょう。
はてなブックマークでちょうどいい画像サイズにするには
1.47 x 1の比率でアイキャッチを作りましょう。
TwitterやFacebookでちょうどいい画像サイズにするには
1.91 x 1の比率でアイキャッチを作りましょう。
アイキャッチ画像サイズチェッカーを使えばあなたが作った画像がどのように見切れるか確認ができます。



コメント