robots.txtを変更した後にすること
robots.txtを設定すると、特定のURLに対してクロールを禁止にしたり、許可したりできます。
robots.txtを変更後は
「果たして、このやり方であっているんだろうか?」
と心配になると思います。
そういうときは、「robots.txt テスター」を使うと動作確認が行えます。
「robots.txt テスター」はGoogle Search Consoleの付属機能です。
Google Search Consoleへ未登録の人は、先に登録しておきましょう。

Google Search Console、「robots.txt テスター」の使い方
「robots.txtテスター」にアクセス
まずは上記のリンクを開きましょう。

Google Search Console、「プロパティを選択してください」からサイトを選ぶ
「確認済みのプロパティを選択」という画面になるので、Google Search Consoleに登録済みの自分のウェブサイトを選びます。
すると、下記のような画面になります。

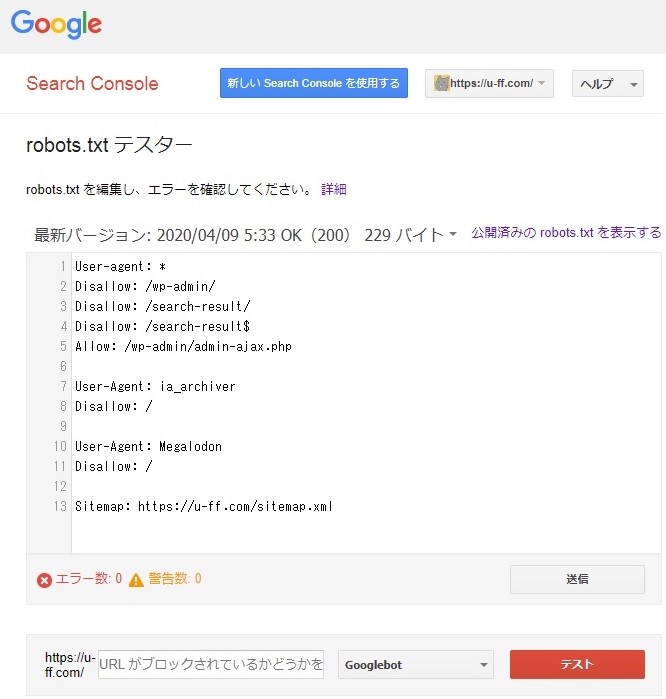
Google Search Console、robots.txtテスターの画面
上記画面の
「最新バージョン: 2020/04/09 5:33 OK(200) 229 バイト」
という部分に注目してください。
今日robots.txtを変更したのに、「最新バージョン」の日付が今日になっていない。
そういう場合は、同画面の少し下側にある「送信」ボタンをクリックします。
robots.txtを送信
前述の画面で「送信」ボタンを押すと、下記のような画面が開きます。

Google Search Console、robots.txtテスター、Googleに更新をリクエスト
「3. Googleに更新をリクエスト」の横の「送信」をさらにクリックしましょう。
robots.txtを変更したことがGoogleに通知されます。
更新リクエストを送ったら、数秒程度でrobots.txtのデータが反映されるはずです。
F5(再読み込み)で「robots.txtテスター」の画面を更新しましょう。
「最新バージョン: 2020/04/09 5:33 OK(200) 229 バイト」
と表示されていた部分の日付が変更されると思います。
日付が変更されない場合は、robots.txtの中身も変更されていません。
robots.txtにエラーがないか確認

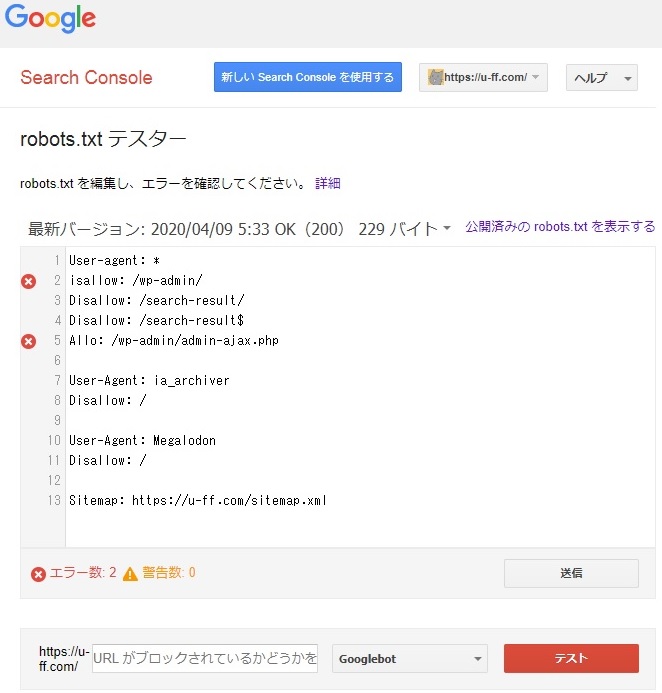
Google Search Console、robots.txtテスター、記載ミスに×印がついた画面
robots.txtの設定が間違っている場合は、上記画像のように赤い×印が表示されます。
間違いがある行ごとにマークが表示されるので、確認しましょう。
- 2行目
- ×: isallow: /wp-admin/
- ○: Disallow: /wp-admin/
- 5行目
- ×: Allo: /wp-admin/admin-ajax.php
- ○: Allow: /wp-admin/admin-ajax.php
robots.txtの構文的に明確な間違いの場合はエラーが表示されます。
ただし、前述の画像の3行目で
- Disallow: /search-result/
と書くべきところを
- Disallow: /search-results/
と書いてしまってもエラーにはなりません。
URLに関しては、「/search-result/」と「/search-results/」どちらが正しいのか、Googleには判断できません。
このサイトの場合は「/search-result/」というページは存在していて、「/search-results/」というページは存在しません。
しかし、別のサイトではその逆のこともあります。
「/search-result/」と「/search-results/」両方のURLがサイト上に存在する場合もあるでしょう。
URLはユーザーのさじ加減ひとつで変わってきます。
そのため、GoogleはそのURLが実際に存在するかなどはチェックしてくれません。
robots.txtのクロール禁止が機能しているかを確認する
ここまでは、robots.txtがアップロードできているか。
robots.txtの書き方(文法)が間違っていないかについて、見てきました。
ここからは、robots.txtが意図した動きをしているか。
クロール禁止にしたいURLがブロックてきているかについて見ていきます。
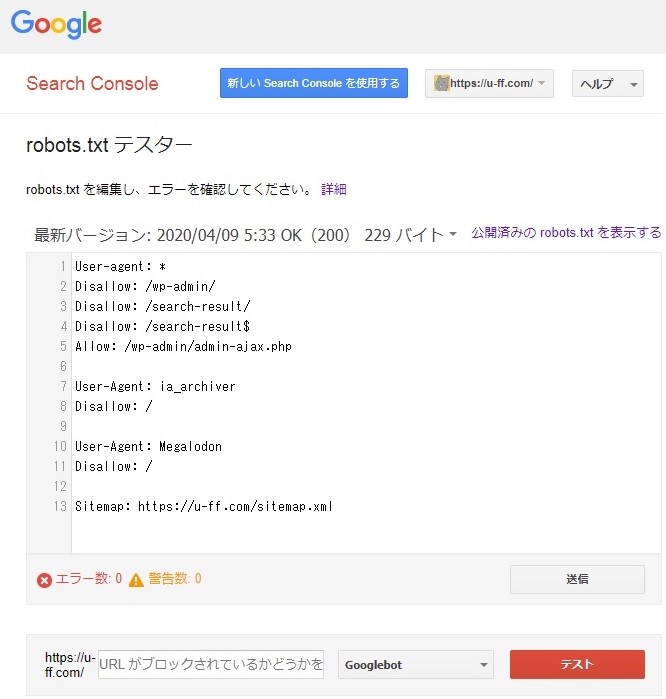
「テスト」

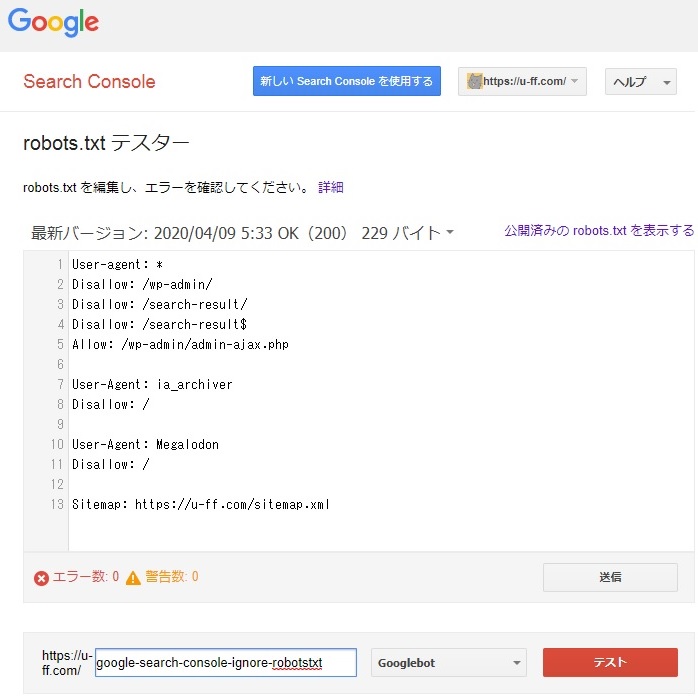
Google Search Console、robots.txtテスター、テスト
「robots.txtテスター」画面の下部にURLを入力する欄があります。
ここにURLを指定し、「テスト」ボタンをクリックすると、そのURLをGoogleがクロール可能かどうか判定してくれます。
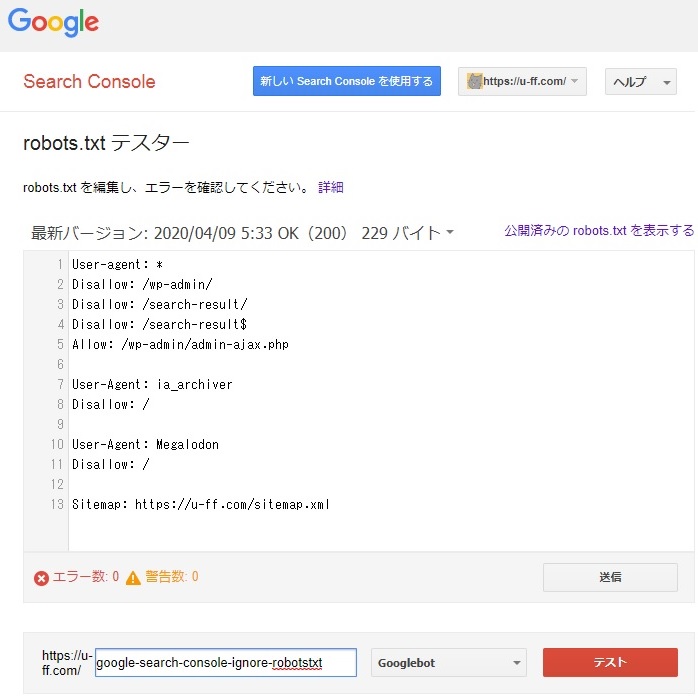
URL入力時の注意点
- https://u-ff.com/google-search-console-ignore-robotstxt/
上記のURLがクロールの対象かどうか試す場合は、
「google-search-console-ignore-robotstxt/」
の部分だけを入力します。
「https://u-ff.com/」
の部分は入力欄の左側に既に表示されています。
入力欄に
「https://u-ff.com/google-search-console-ignore-robotstxt/」
を入れてしまうと
「https://u-ff.com/https://u-ff.com/google-search-console-ignore-robotstxt/」
という意味になるので注意しましょう。
入力欄にはドメイン名より後ろのパスだけを入力します。
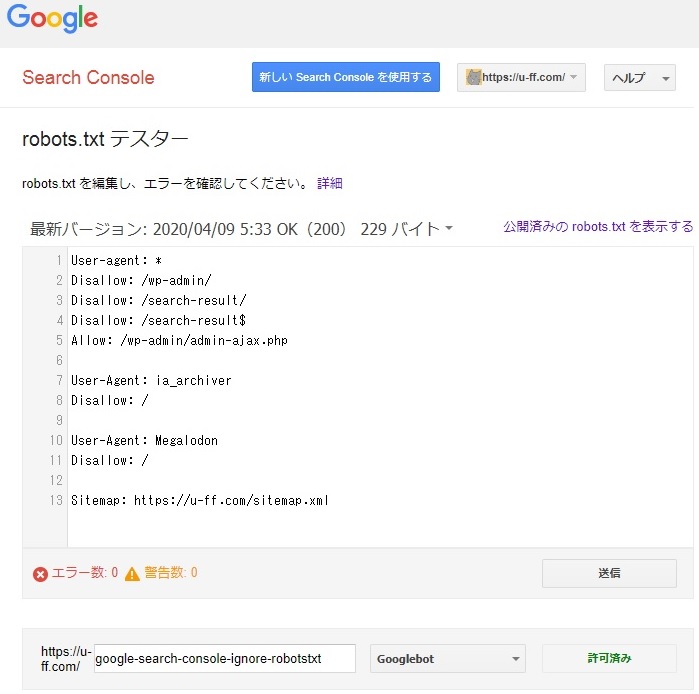
「許可済み」

Google Search Console、robots.txtテスター、許可済み
URLを入力、「テスト」ボタンをクリックします。
上記の画面のように「許可済み」と表示されれば、指定したURLはGooglebotがクロール可能です。
「ブロック済み」

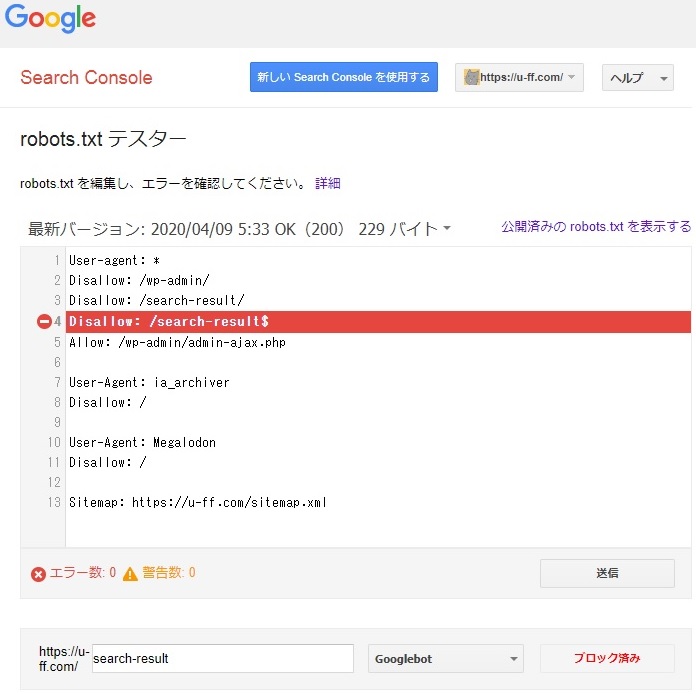
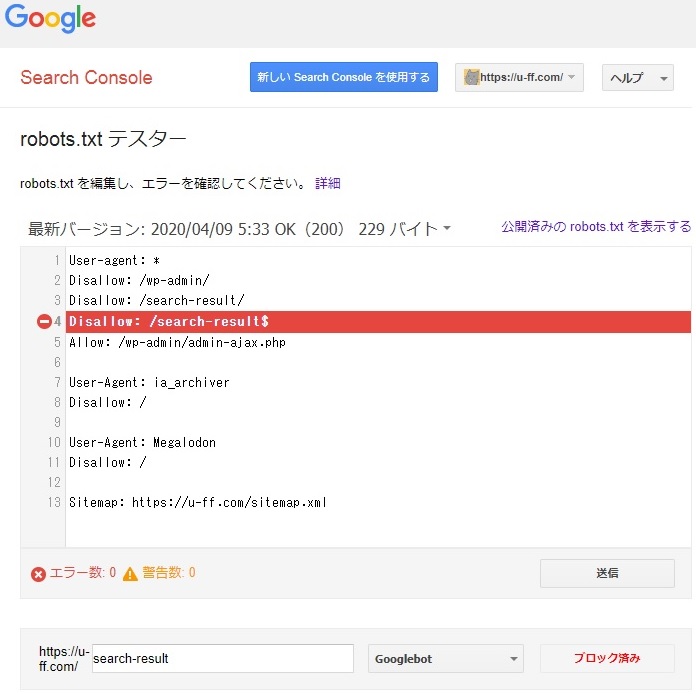
Google Search Console、robots.txtテスター、search-resultブロック済み
URLを入力、「テスト」ボタンをクリックし、「ブロック済み」と表示されることもあります。
その場合、指定したURLはrobots.txtでクロール禁止に設定されています。
ブロックされた場合、robots.txtの中の1行だけが赤く表示されます。
これにより、どの行が作用してクロールが禁止されたのかを確認できます。
いろいろなURLを試してみて、意図したとおりにブロックが動作しているか確認しましょう。
「robots.txt テスター」、検証のコツ
robots.txtで
「ttps://u-ff.com/search-result/」
というURLをクロール禁止にした場合、以下のようなテストケースが考えられます。
- スラッシュあり: search-result/
- スラッシュなし: search-result
- 末尾に付け足す: search-result-xxx
- 末尾を削る: search-resul
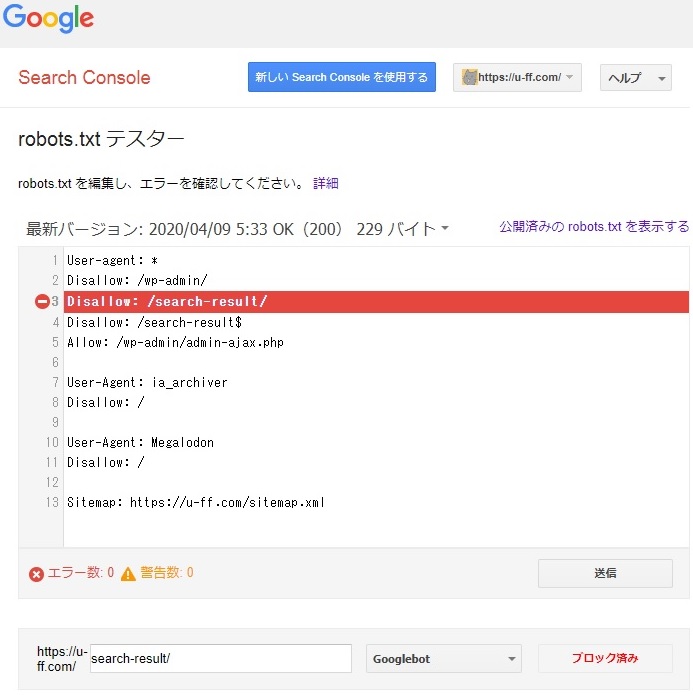
スラッシュあり

Google Search Console、robots.txtテスター、search-resultスラッシュあり
- スラッシュあり: search-result/
これは「ブロック済み」になります。
robots.txtの3行目でクロール禁止にしてあります。
意図したとおりに動いています。
スラッシュなし

Google Search Console、robots.txtテスター、search-resultスラッシュなし
- スラッシュなし: search-result
これも「ブロック済み」になります。
robots.txtの4行目でクロール禁止にしてあります。
意図したとおりに動いています。
スラッシュ「あり」と「なし」で、robots.txt内の作用している行が違う点に注目してください。
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result$ Allow: /wp-admin/admin-ajax.php
もしも、robots.txtを上記ではなく、下記のように設定したら
(4行目を削除したら)
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Allow: /wp-admin/admin-ajax.php
「ttps://u-ff.com/search-result/」はブロックされるけれど、
「ttps://u-ff.com/search-result」はブロックされません。
末尾にURLをつけるかつけないかの違いがありますが、どちらも同じページが表示されます。
まったく同じページなのにURLの書き方でクロールされたり、クロールされなかったりするのは好ましくありません。
両方ブロックしておきましょう。
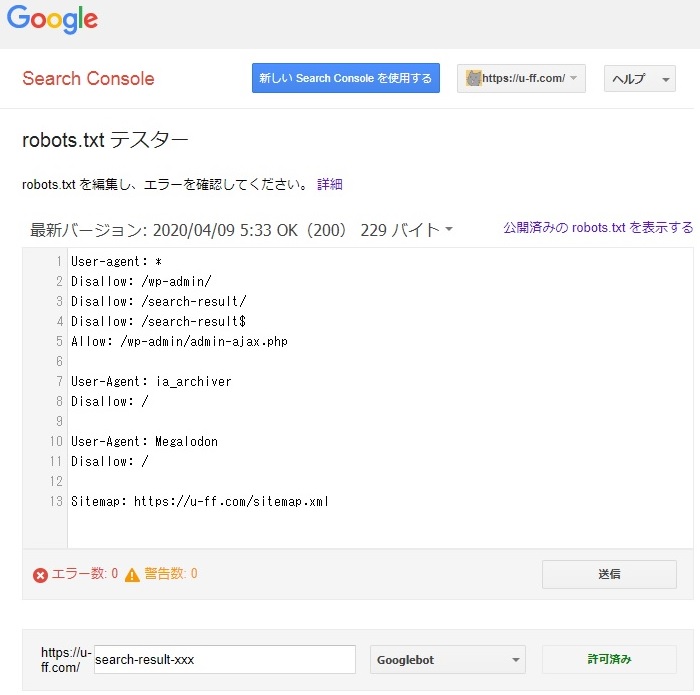
末尾に付け足す

Google Search Console、robots.txtテスター、search-result末尾付け足し
- 末尾に付け足す: search-result-xxx
「ttps://u-ff.com/search-result-xxx」
へのアクセスは「許可済み」になります。
robots.txtではクロール禁止にしていません。
意図したとおりに動いています。
robots.txtのURLの書き方による違い
パターン1
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result$ Allow: /wp-admin/admin-ajax.php
robots.txtを上記のように書いた場合、クロール結果は以下の通りです。
- ttps://u-ff.com/search-result/: クロール不可
- ttps://u-ff.com/search-result: クロール不可
- ttps://u-ff.com/search-result-xxx: クロール可
- ttps://u-ff.com/search-resul: クロール可
パターン2
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result Allow: /wp-admin/admin-ajax.php
- ttps://u-ff.com/search-result/: クロール不可
- ttps://u-ff.com/search-result: クロール不可
- ttps://u-ff.com/search-result-xxx: クロール不可
- ttps://u-ff.com/search-resul: クロール可
3つ目の「search-result-xxx」に注目してください。
パターン1とパターン2でクロール可・不可が違います。
robots.txtは微妙な書き方の違いで、クロール結果が違ってきます。
「*」はワイルドカード(オールマイティー文字)
「/search-result」と「/search-result*」は同じ意味です。
「*」はワイルドカード(オールマイティー文字)です。
0文字以上のあらゆる文字として扱われます。
「/search-result*」は以下のようなあらゆるパターンと一致します。
- 「/search-reuslt」
- 「/search-reuslt/」
- 「/search-reuslt-」
- 「/search-reuslta」
…
「/search-reusltz」 - 「/search-reusltaa」
…
「/search-reusltaz」
「/search-reusltba」
…
「/search-reusltbz」
…
…
「/search-reusltzz」
つまり、robots.txtに
Disallow: /search-result*
と書くと、URLの前半に「/search-reuslt」があれば、その後ろは
- 「空欄」
- 「アルファベット」
- 「数字」
- 「記号」
なんでもありという意味になります。
そして、「/search-result」と「/search-result*」は同じ意味です。
「$」は終端文字
「$」は終端文字です。
「*」の逆の概念ともいえます。
robots.txtに
Disallow: /search-result$
と書くと、URLが「/search-reuslt」とぴったり一致したときだけブロックされます。
うしろに「/」がつくとブロックの対象外です。
アルファベットや数字やその他の記号が続く場合も、もちろんブロックの対象外です。
robots.txtは過不足なく設定する
このサイトは、robots.txtに下記のような設定をしてあります。
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result$ Allow: /wp-admin/admin-ajax.php
これにより、サイト内検索のページ
「ttps://u-ff.com/search-result/」
「ttps://u-ff.com/search-result」
の2つをクロール禁止にしています。
たとえば、将来的にBing(Microsoftが作った検索エンジン)に関する記事を書いて
「ttps://u-ff.com/search-result-in-bing」
のようなURLで公開したとします。
そのときに、robots.txtが書きのようになっていると、
(4行目の末尾に$を付け忘れていると)
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result Allow: /wp-admin/admin-ajax.php
「ttps://u-ff.com/search-result-in-bing」
というURLはブロックされてしまいます。
(記事がGoogleの検索結果に表示されません)
現時点では、
「ttps://u-ff.com/search-result-in-bing」
というURLの記事は存在しないので別に問題は発生しません。
しかし、robots.txtの設定はめったに変更しません。
時間が経つと、設定内容を絶対に忘れます。
うっかり、ブロックの対象になっているURLを、気づかずに記事のスラッグに使う可能性があります。
そこで、
「ttps://u-ff.com/search-result/」
をブロックしたいならば
「ttps://u-ff.com/search-result/」
だけがブロックできる条件をしっかり考える必要があります。
意図しないURLが「巻き込まれブロック」されないように気を付けましょう。
必須テスト
- スラッシュあり
- ttps://u-ff.com/search-result/
- スラッシュなし
- ttps://u-ff.com/search-result
- 後ろ付け足し
- ttps://u-ff.com/search-result-xxx
- 後ろ削り
- ttps://u-ff.com/search-resul
上記の4つはテスト必須です。。

Google Search Console、robots.txtテスター、テスト
テストというのは、
- ttps://u-ff.com/search-result/
というURLがブロックされるか、ブロックされないかを確認するために
入力欄に
「search-result/」
を入れて「テスト」ボタンをクリックすることです。
そして、
- ttps://u-ff.com/search-result
というURLがブロックされるか、ブロックされないかを確認するために
入力欄に
「search-result」
を入れて「テスト」ボタンをクリックすることです。
これを各パターンで実行します。
また、下記のケースもできればテストしましょう。
できればテスト
- スラッシュあり
- 後ろ付け足し
- ttps://u-ff.com/search-result/xxx
- 後ろ削り
- ttps://u-ff.com/search-resul/
- 後ろ付け足し
- 前付け足し
- スラッシュあり
- ttps://u-ff.com/xxx/search-result/
- スラッシュなし
- ttps://u-ff.com/xxx/search-result
- 後ろ付け足し
- ttps://u-ff.com/xxx/search-result-xxx
- 後ろ削り
- ttps://u-ff.com/xxx/search-resul
- スラッシュあり
「ttps://u-ff.com/search-result/」
というURLをクロール禁止(ブロック)するには、
スラッシュの有無、文字の付け足し・削りで10パターンくらいはテストが必要ということですね。
- 意図したURLがしっかりブロックできているか?
- 意図しないURLがブロックされてしまわないか?
テストは入念に行いましょう。
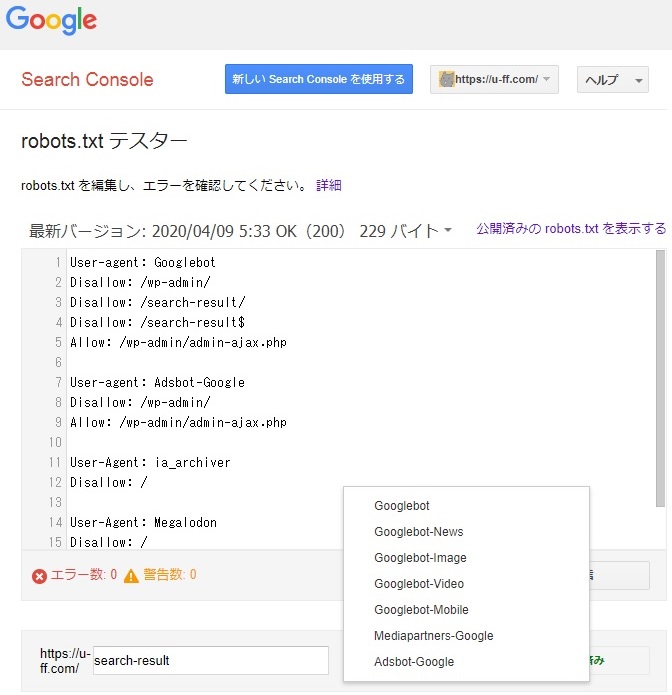
User-agentを切り替える

Google Search Console、robots.txtテスターの画面
「テスト」ボタンの左側に「Googlebot」と書かれた部分があります。
ここをクリックするとユーザーエージェントを選択できます。

Google Search Console、robots.txtテスター、User-agent使い分け
ユーザーエージェントには以下のようなものがあります。
- Googlebot
- Googlebot-News
- Googlebot-Image
- Googlebot-Video
- Googlebot-Mobile
- Mediapartners-Google
- Adsbot-Google
ユーザーエージェントを切り替えることで、
- Googlebot(検索エンジンとしてのGoogle)からはクロールできるか?
- Adsbot-Google(アドセンスとしてのGoogle)からはクロールできるか?
などを分けてテストできます。
User-agent: * Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result$ Allow: /wp-admin/admin-ajax.php
robots.txtで上記のように、
「User-agent: *」
と書いている場合は、robots.txtテスターでユーザーエージェントを切り替えてテストしても意味は無いです。
「*」というのはすべてのユーザーエージェントで同じ設定を使うという意味です。
User-agent: Googlebot Disallow: /wp-admin/ Disallow: /search-result/ Disallow: /search-result$ Allow: /wp-admin/admin-ajax.php User-agent: Adsbot-Google Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
上記のように、robots.txtの中で
「User-agent: Googlebot」
「User-agent: Adsbot-Google」
を分けて設定しているような場合に、robots.txtテスターでユーザーエージェントを切り替えながらテストします。
まとめ
「robots.txt テスター」を使うと、robots.txtの動作確認ができます。
「クロール禁止にしたはずが、URLの末尾にスラッシュを付けただけでクロールOKになってしまう」
という設定ミスはやりがちです。
また、意図しないURLを巻き込みブロックしてしまうミスもやりがちです。
「ttps://u-ff.com/~~~」
というURLをクロール禁止にする場合、以下の4パターンはテスト必須です。
- スラッシュあり
- ttps://u-ff.com/~~~/
- スラッシュなし
- ttps://u-ff.com/~~~
- 後ろ付け足し
- ttps://u-ff.com/~~~xxx
- 後ろ削り
- ttps://u-ff.com/~~

コメント