「はてなブックマーク」の仕組みをまだまだ検証中。
今度は、はてなブックマークの新着エントリーのうち、
何割が外部サイトで、
何割が「はてなブログ」の記事なのかを知りたい。
今日は、検証結果の発表ではなく、「こういうときにどうやって調べているのか?」というお話です。
見た目では「はてなブログ」かわからない
プロフィール、「読者になる」ボタン、「ブックマーク」ボタン

「読者になる」ボタン

SNSボタン
「はてなブログ」ではページの右上に「プロフィール」を表示している人が多いですよね。
でも、これ消せるんです。
いま適当に「はてなブログ」を10サイト見てきたところ、プロフィールが右上にあるのは8サイトでした。
残りの2サイトは、
1つは左上にプロフィールがありました。
もう1つはプロフィールをそもそも表示していませんでした。
定位置にある場合はすぐに判断できるので助かります。
問題なのは定位置にない場合。
「無い」ことを確認する為には
もしかすると左側にあるんじゃないか?
下の方にあるんじゃないか?
とページの隅々まで確認する必要があるので非常に時間がかかるんです。
しかも、「プロフィールがない」ことを確認したところで
「はてなブログ」ではない決定的な証拠にはならないという。
「読者になる」ボタンや、「B!ブックマーク」ボタンも消したり、デザインを変えたりできるので
「はてなブログ」かどうかの判断基準にはなりません。
はてなメニューバー
はてなメニューバー
次に候補に挙がるのが「はてなメニューバー」
ページの一番上にあるやつです。
これも設定によっては消せます。
メニューバーをわざわざ消す人なんているの?
と思う人もいるかもしれませんが割といるんです。
右上の「吹き出しマーク」のところに赤丸と数字で通知が来ているのが分かりますよね。
通知が来ていると思わずクリックしたくなります。
たとえば、
あなたのブログを読んでいるときに読者は通知が来ていることに気付きました。
「○○さんがブックマークしました」という通知を見て
「コメントついてるかな?」と自分のブクマページを見に行きます。
そうなるとあなたのブログを読みに戻ってきてくれるとは限りません。
つまり、メニューバーは離脱のきっかけになります。
それなら消してしまえ。
そういうことです。
ただし、メニューバーを消してしまうと「はてなブログ」だと分かりにくい。
外部サイトだと思われたら「読者になる」ボタンを押してもらえないかもしれません。
はてなメニューバーを消すかどうかは慎重に考えましょう。
でも、メニューバーを消したときに一番不便なのは「記事を書く」が画面から消えることですね。
HTMLソースコードを見る方法
画面を見ただけでは特定が難しい。
そういうときはHTMLのソースコードを見ます。
ソースコードを見るには
画面の余白を右クリックして
「ページのソースを表示」を選択します。
(Google Chromeブラウザの場合)
ブラウザによって表現の違いはありますが、
「ソースコードを表示」
「ソースを見る」
「HTMLを表示」
のようなものがSafariにもFirefoxにもIEにもあるはずです。

右クリック > ページのソースを表示
「ページのソースを表示」を選ぶと
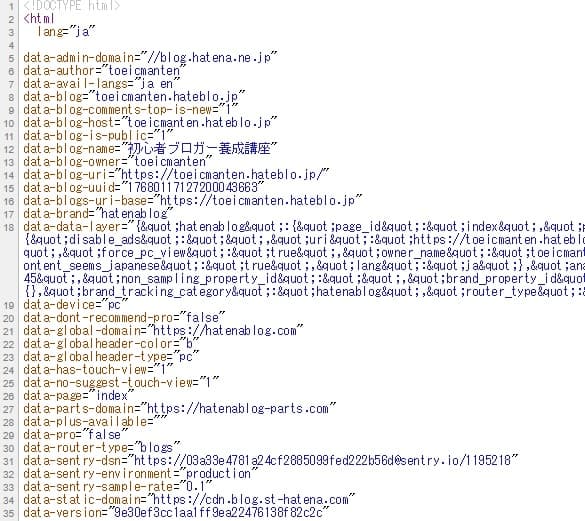
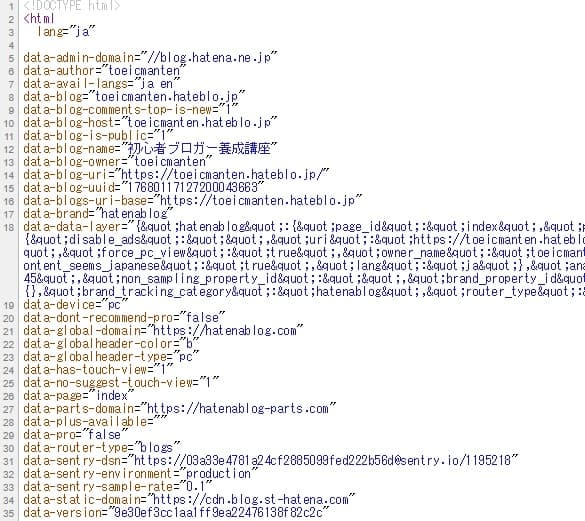
以下の画像のようなHTMLコードを見ることができます。

HTMLソースコード
このソースコードの中で
という文字があればほぼ100%はてなブログで決定です。
はてなブログを使っていれば、この文字が必ず入っています。
これを消すとしたらハッキングとかそういうレベルの話になってくるので無視してもいいでしょう。
また、はてなブログ以外のサイトでこの文字が入ることはありえるのか?
無くはないです。
しかし、これもサイト偽装とかそういうレベルの話になってきます。
気にしなくてもいいでしょう。
サイトの見た目を良くしたいとか、そういうレベルのカスタマイズでは
この文字がソースコードから消えることはないです。
つまり、ソースコードに
の文字があるかどうかで「はてなブログ」かどうかを判定できます。
ちなみに、はてなブログPro(有料版)利用率調査のときは、ソースコードに
があれば、「はてなブログPro(有料版)」
があれば、「はてなブログFree(無料版)」
というふうに判定をしました。
659記事を検証して 「data-pro」 の項目が見当たらないパターンは0件でした。
つまり、100%の確率でチェックできました。

HTMLソースコードを使う利点
文字検索が使える
どこにあるのかわからないボタンとかアイコンを見た目で探すのは大変です。
しかし、ソースコードには文字しか出てきません。
だから、検索が使えるんです。
ソースコードはシステマチックに生成しているものなので
「True」と「true」のように表記ゆれが発生することもありません。
ソースが何万文字だろうと1発で判定できます。
再検証ができる
ソースコードは文字なのでメモ帳などに貼り付ければファイルとして保存できます。
そして、保存さえできれば後でデータを再検証することができます。
たとえばHTMLソースで以下のような部分を見るとブログトップページのURLがわかります。
独自ドメインの利用率を調査をしたときはここをチェックしました。
もし、後から「実はanetah.jpという『はてなドメイン』もあるらしい」
という情報を手にしたら
独自ドメインに分類したものの中で「anetah.jp」がないか再チェックができます。
(このドメインは架空のものです)
ブラウザを見ながらの手作業だと後から同じ状況を再現できないです。
しかし、ソースコードを保存しておけば同じ環境を再現しての検証が可能になります。
同じパターンの繰り返しなら
ソースコードを検索すれば一発で「Pro」かどうか判定したり
「はてなブログ」かどうか判定したりできます。
それでも何百回も同じ作業を繰り返すのはしんどい。
そういうときはプログラムを書きます。
「C言語」とか「JavaScript」とか「Python」とかそういうのです。
プログラムを使うと
「ここにカーソルを合わせて、○○をクリックして、Ctrl+Fを押して、・・・」
みたいなブラウザの操作をマウスやキーボードを使わずに制御できます。
プログラム自体は大変なんですが、一度操作を定義すれば100回でも1000回でもコンピューターがやってくれる。
このように、ブラウザを操作したり、Webページの中から特定の部分を検索する技術を「Webスクレイピング」といいます。
プログラマーのレベルを10段階でいうと、レベル5くらいの技術ですね。
誰でもできる?
プログラミングの本とか、オンライン講座で勉強すれば誰でもチャレンジはできます。
チャンレジはできるけど、初心者にはちょっと難しい。
Udemyの講座「PythonによるWebスクレイピング〜入門編〜」だと、
レベル3の人が受講してマスターすればプログラマーとしてのレベルが5にアップするって感じ。
レベル0の人がいきなり覚えようと思っても厳しいです。
レベルは個人的な感覚です。
レベル3は「プログラムの基礎は覚えたけど、具体的にどう使ったらいいのかよく分らない」という人たち。
そういうわけで、1から覚える人はできるようになるまで1年くらいかかるかも。
プログラミングをかじったことがある人なら1ケ月くらいでできるようになるでしょう。
まとめ
検証作業をするときはHTMLのソースコードを見ています。
定型的な作業を繰り返し行うときはプログラミングを使うと便利。
プログラミングの話とかもしましたが、普通の人は
右クリック > 「ページのソースを表示」
を使うといろんな情報を調べられるんだなってことだけ覚えておけば大丈夫です。
はてなブログ活用テクニック、つづきはこちら




コメント