本日は、noindexとは何か?
noindexの設定方法について解説します。
noindexを上手に使うとGoogleの検索結果で順位が上がります。
noindexとは?
noindexとはGoogleなどの検索結果に自分のブログを表示させなくする仕組みです。
ブログ全体をGoogle検索に表示させなくしたり、
特定のページだけをGoogleの検索結果から消したりできます。
では、いったい何のためにnoindexを使うのでしょうか?
ブログ内でコンテンツが重複していたり、数行しかない短いコンテンツがあると
ブログ全体の検索順位が下がります。
そういうときに、noindexを使って不要なページをGoogleのインデックスから外すと
そのページはGoogleの評価対象から外れます。
その結果、ブログ全体の評価が上がります。
たとえば、
「夏休み中はブログをお休みします」
のような本文が1行だけのコンテンツがあるとGoogleからの評価が下がる可能性があります。
このとき、そのページにだけnoindexの設定をしておけば
「夏休み中はブログをお休みします」とういページはGoogleの検索結果には出てこなくなりますが、
Googleの評価対象から外すことができます。
noindexを設定する方法(htmlを編集)
noindexの設定は簡単。
htmlの<head>タグの中に以下のような1行を書くだけです。
すると、そのページはGoogleの検索結果に表示されなくなります。
<meta name="robots" content="noindex,nofollow,noarchive">
しかし、はてなブログなど一部のブログサービスでは
記事単位でhtmlの<head>を編集することができません。
はてなブログの管理画面から<head>タグの編集はできるんですが、ブログ全体の共通設定になってしまいます。
ここにnoindexの設定を書いてしまうとブログの全ページがGoogleの検索結果から消えます。
うっかり設定しないように注意しましょう。
noindexを設定する方法(Javascript)
htmlの<head>を直接編集できないときはJavascriptを使います。
Javascriptを使うとhtmlに要素を付け足したり、書き換えたり、動的に編集することができます。
以下のJavascriptコードを記事に貼り付ければ、ページ単位でnoindexの設定ができます。
<script>
var doc = document;
var head = doc.getElementsByTagName("head")[0];
var meta = doc.createElement("meta");
meta.setAttribute("name","robots");
meta.setAttribute("content","noindex,nofollow,noarchive");
head.appendChild(meta);
</script>
はてなブログの場合は、
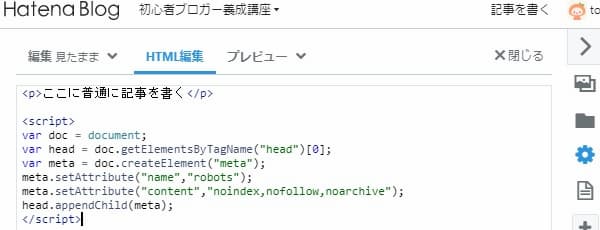
記事を書くときにHTML編集に切り替えて、本文にコードを貼りつければOK。
<script>と</script>で囲まれた部分は、記事を公開した時には画面には表示されません。

はてなブログ Javascriptを本文に貼り付けるときは「HTML編集」
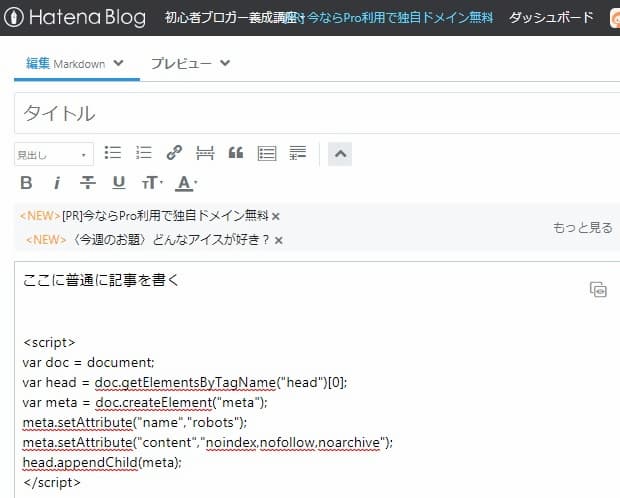
はては記法やMarkdownを使っている人は、
本文に直接Javascriptのコードを貼り付ければOK。

記事編集画面 本文を書くところにJavascriptを書く
このJavascriptのコードはhtmlの中に以下の1行を書き足してくれます。
<meta name="robots" content="noindex,nofollow,noarchive">
はてなブログだとhtmlの<head>の部分を直接編集できないんですが、
Javascriptを使うと間接的に<head>の中身を書き換えられるんです。
noindexの設定を確認する
Javascirptでhtmlを書き換える場合、
右クリック > 「ページのソースを表示」
からページのhtmlソースコードを確認してもnoindexの設定は反映していません。
「ページのソースを表示」で見られるのは
Javascriptを実行する前のソースコードです。
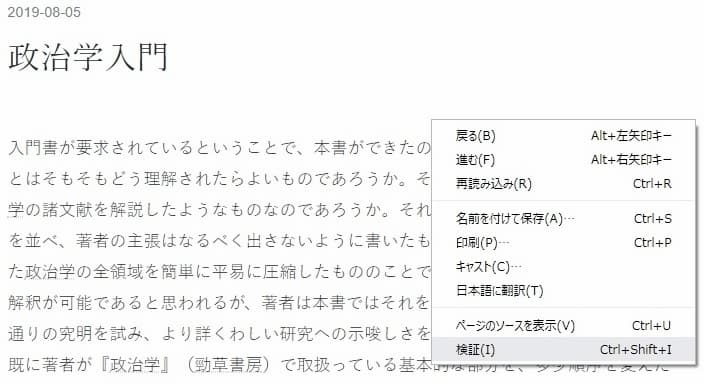
右クリック > 「検証」
をクリックすれば、Javascriptを実行後のhtmlソースコードが確認できます。
つまり、Javascriptでnoindexの設定が追記できているか確認できます。
(Google Chromeブラウザを使っている場合)

右クリック > 検証 でソースコードを確認
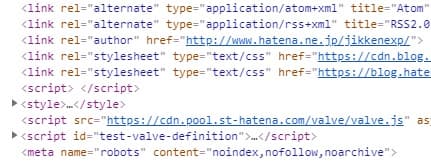
右クリック > 「検証」の画面で表示されるhtmlの中に
以下のような1行があればnoindexの設定に成功しています。
<meta name="robots" content="noindex,nofollow,noarchive">

HTMLソースコード
ブラウザが Firefoxの場合は「要素を調査」
Safariの場合は「要素の詳細を表示」
IEの場合は「要素の検証」
どのブラウザでも同様にJavascript実行後のHTMLを確認できる機能があります。
設定が反映するまでの時間
既にGoogleの検索結果に表示されているページにnoindexの設定を追加した場合、反映するまでには1週間や1か月など長時間かかる場合があります。
つまり、設定してすぐにGoogleの検索結果から消えるわけではないです。
これに関してはGoogle側の都合なのでどうすることもできないです。
まとめ
以下の1行をhtmlの<head>タグに書き込むと、そのページはGoogleの検索結果に表示されなくなる。
<meta name="robots" content="noindex,nofollow,noarchive">
はてなブログなど、<head>タグをページごとに編集できない場合はJavascriptを使うと上記の1行をHTMLソースコードの中に設定することができます。

コメント