「Cocoon Child」テーマを使おう

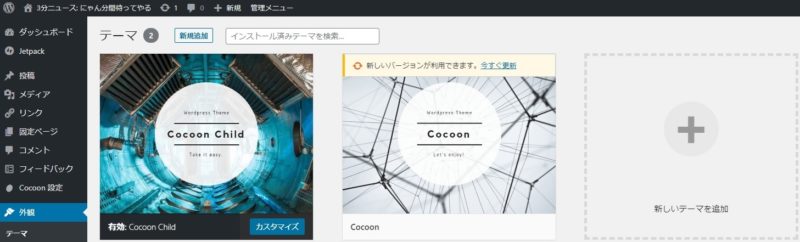
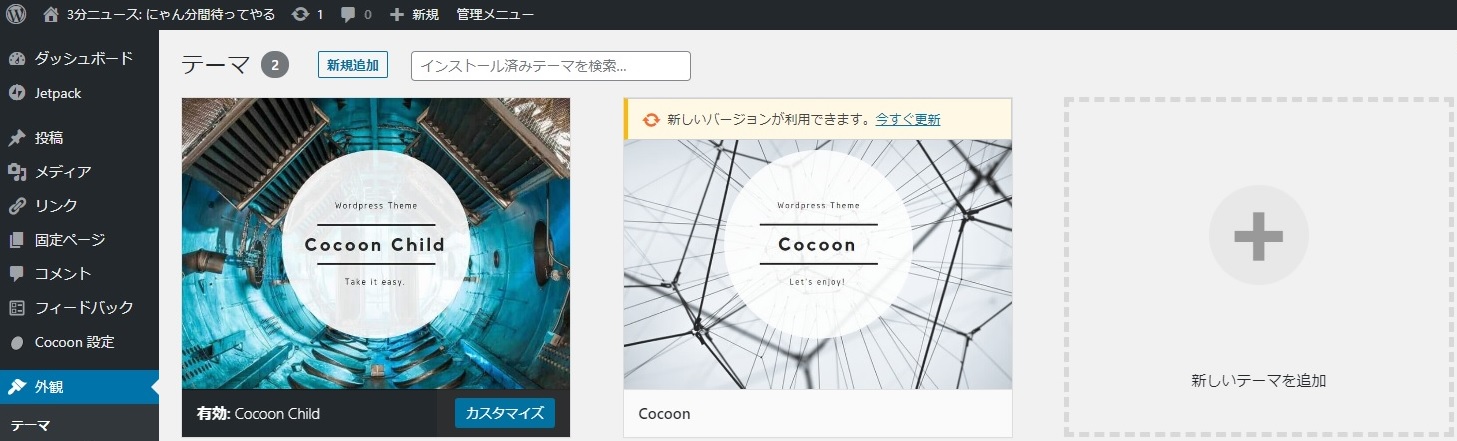
WordPress管理画面、外観>テーマ、テーマの更新
WordPressで「Cocoon」のテーマを使っている人は、テーマをインストールするときに、
- Cocoon(Cocoonテーマ)
- Cocoon Child(Cocoon子テーマ)
の2つをインストールしたと思います。
「『Cocoon』テーマを使っているよ」
と言っている人の99%は、実際には「Cocoon」ではなく、「Cocoon Child」の方を「有効」にしています。
うっかり「Cocoon」の方を有効にしている人は、「Cocoon Child」の方を有効化しましょう。
ちなみに、「Cocoon Child」単体では動きません。
「Cocoon」と「Cocoon Child」の2つをインストールして、「Cocoon Child」の方を有効にします。
当たり前すぎて誰も教えてくれませんが、初心者はこういう所でつまづいたりします。

「Cocoon Child」とは?

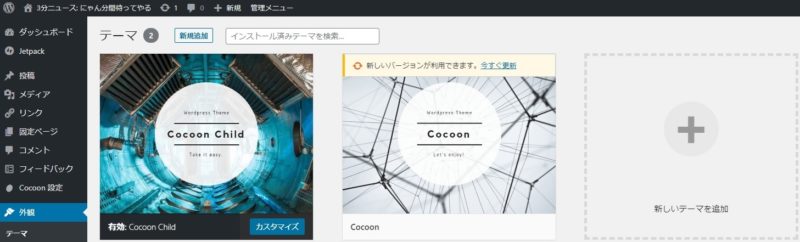
WordPress管理画面、外観>テーマ、テーマの更新
「Cocoon Child」テーマは、中身が入っていない空の箱だと思ってください。
「Cocoon」テーマは、中身が詰まった箱です。
そして、「Cocoon」という土台の上に「Cocoon Child」が乗っかっています。
- 「Cocoon」 = 「Cocoon」
- 「Cocoon Child」 = 「Cocoon」 + 「Cocoon Child」
WordPressの管理画面で「Cocoon Child」を有効にすると、実際には「Cocoon」と「Cocoon Child」が合成されたものがテーマとして使用されます。
そのため、「Cocoon Child」単体では動作しません。
「Cocoon Child」を使用するなら、ベースになる「Cocoon」は必須です。
また、「Cocoon Child」が空の状態(カスタマイズしていない状態)だと、「Cocoon」と「Cocoon Child」のどちらのテーマを有効にしても、機能としてはまったく同じです。
「Cocoon Child」は何のために存在するのか?
それは、テーマをカスタマイズするためです。
「Cocoon」と「Cocoon Child」のデータ保管場所

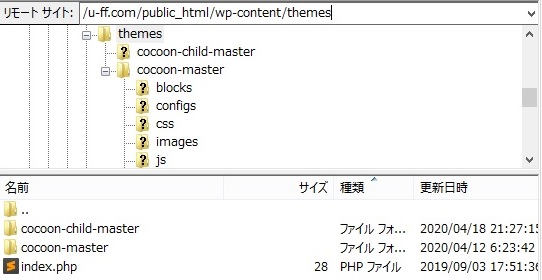
FTP画面、WordPressのテーマディレクトリ、Cocoon MasterとCocoon Child
FTPソフトで、WordPress用のサーバーを見てみると
「/public_html/wp-content/themes」
というディレクトリ(フォルダ)があります。
ここにはWordPressのテーマに関するデータが入っています。
「Cocoon」と「Cocoon Child」のテーマをインストールしている人は、
「/public_html/wp-content/themes」の中に以下の2つのディレクトリがあるはずです。
- cocoon-child-master
- cocoon-master
「cocoon-master」ディレクトリには、「Cocoon」テーマのデータが入っています。
「cocoon-child-master」ディレクトリには、「Cocoon Child」テーマのデータが入っています。
以下の2つのディレクトリを見てみると
- 「/public_html/wp-content/themes/cocoon-master」
- 「/public_html/wp-content/themes/cocoon-child-master」
どちらのディレクトリにもfunctions.phpというファイルがあります。
「cocoon-master」の方のfunctions.phpには何百行もコードが書かれています。
「cocoon-child-master」の方のfunctions.phpには3行くらいしかコードが書かれていません。
テーマをカスタマイズするときには、基本的に「cocoon-child-master」の中のfunctions.phpの方にいろいろと設定を書き加えていきます。
「Cocoon」テーマのアップデート

WordPress管理画面、外観>テーマ、テーマの更新
「Cocoon」テーマは不定期にテーマの更新があります。
更新には新機能の追加であったり、バグの修正が含まれるので、基本的には毎回更新をしたほうがいいでしょう。
ただし、更新をすると「Cocoon」テーマのディレクトリ(cocoon-master)の中のファイルは上書きされます
そのため、「cocoon-master」の中にあるfunctions.phpなどをカスタマイズしても、テーマを更新するたびにカスタマイズした内容が消えてなくなります。
テーマを更新するたびに、後からカスタマイズをし直せばいいんですが、非常に面倒です。
それに対して、「Cocoon Child」の方は基本的にテーマの更新が発生しません。
そのため、「Cocoon Child」のディレクトリ(cocoon-child-master)はユーザーが書き換えない限りは、勝手に変更されることはないです。
- 「Cocoon」: 更新のたびに中身がリセットされる
- 「Cocoon Child」: 更新が発生しないので中身はリセットされない
つまり、「Cocoon Child」(cocoon-child-master)の方にカスタマイズをすれば、データが消えずに残ります。
そして、
- 「Cocoon Child」 = 「Cocoon」 + 「Cocoon Child」
「Cocoon Child」テーマは、実質的に「Cocoon」と「Cocoon Child」を合成したものです。
「Cocoon Child」を有効にしておけば、「Cocoon」を随時アップデートすることで「Cocoon」の最新機能が使えます。
さらに、「Cocoon Child」に設定した独自のカスタマイズも機能します。
つまり、「Cocoon Child」は「Cocoon」のアップデートとは独立した存在。
そして、「Cocoon Child」は元は中身がほぼ空の状態で、ユーザーが独自にカスタマイズした機能だけが蓄積されていきます。
ということで、phpファイルをカスタマイズするときは、「Cocoon」の方ではなく、「Cocoon Child」の方のファイルを書き換えましょう。
「Cocoon Child」のファイルというのは
- 「/public_html/wp-content/themes/cocoon-child-master」
の中にあるファイルのことです。
バックアップを取ろう
WordPressのカスタマイズでphpファイルなどを編集するときは、必ずバックアップを取りましょう。
functions.phpの編集に失敗すると、ブログの画面が真っ白で何も表示されなくなったりします。
変更前のファイルを必ず保管しておきましょう。
万が一、問題が発生した場合には、元のファイルですぐに置き換ええれば回復するはずです。
日付と変更内容をメモ

WordPressファイルをカスタマイズ前にバックアップを作る01
新しくフォルダーを作り、フォルダ名に
- 日付
- 変更内容
を書きましょう。
ここでは、
「2020_0422(「インデックスリストミドル」ウィジェットをカスタマイズ)」
という名前のフォルダを作成しています。
変更前と変更後のファイルを保管

WordPressファイルをカスタマイズ前にバックアップを作る02
先ほど作ったフォルダの中に、さらに
- 変更前
- 変更後
という2つのフォルダを作ります。
「2020_0422(「インデックスリストミドル」ウィジェットをカスタマイズ)」
というフォルダに、「functions.php」ファイルをバックアップとして1つだけ保管したとします。
すると、後から見たときに、
「これはカスタマイズする前にバックアップとして保管していたファイルだっけ?」
「カスタマイズ後に完成品として保管しているファイルだっけ?」
と分からなくなります。
そうならないように、「変更前」「変更後」両方のバージョンを保管しておきましょう。
ファイルをコピーする

WordPressファイルをカスタマイズ前にバックアップを作る03
functions.phpを編集する場合は、FTPソフトでWordPressサーバーに接続しfunctions.phpというファイルをデスクトップにダウンロードします。
そして
- 変更前
- 変更後
という2つのフォルダの両方にfunctions.phpをコピーしましょう。
「変更前」フォルダに保存したfunctions.phpには今後一切触ってはいけません。
「変更後」フォルダに保存したfunctions.phpを開き、ここに設定を書き込んでいきます。
FTPでファイルをアップロード
「変更後」フォルダのfunctions.phpをアップロード
「変更後」フォルダの方のfunctions.phpにいろいろと変更を書き加えたとします。
あとは、FTPソフトを使ってWordPress用のサーバーに「変更後」フォルダの方のfunctions.phpをアップロードすればWordPressのカスタマイズが完了です。
「変更前」フォルダのfunctions.phpをアップロード
万が一、カスタマイズによる不具合が起きた場合は、「変更前」フォルダの方に保管していたfuncsions.phpをWordPressサーバーにアップロードします。
すると、一瞬でカスタマイズ前の状態に巻き戻すことができます。
バージョン管理ソフト
ここで紹介したバックアップ方法はかなり原始的なやり方です。
本格的にカスタマイズするなら、バージョン管理ソフトを使いましょう。
バージョン管理ソフトでは、いつ・どのような変更を行ったのか履歴を管理することができます。
ただし、バージョン管理ソフトは使い方を覚えるのが難しいです。
たまにしかカスタマイズしない人は使わなくてもいいと思います。
メモを残す
バックアップ用のフォルダを作るときに、「日付」と「変更内容」をフォルダ名として書いたと思います。
それとは別に、カスタマイズの詳細をメモ帳(テキストファイル)で記録を残しておきましょう。
特に大事なのがファイルのパスです。
初心者は、
「functions.phpは、WordPressのどの階層にあるファイルだっけ?」
となりがちです。
- 「/public_html/wp-content/themes/cocoon-child-master」ディレクトリから
「functions.php」ファイルをダウンロードした。 - 「/public_html/wp-content/themes/cocoon-master/lib」ディレクトリから
「ad.php」ファイルをダウンロードした。 - 「ad.php」ファイルの中の
「is_index_middle_widget_visible()」という関数をコピーして
「functions.php」ファイルに貼り付けた。 - 「functions.php」ファイルの中で
「is_index_middle_widget_visible()」の内容を書き換えた。 - 「functions.php」を
「/public_html/wp-content/themes/cocoon-master/lib」にアップロードした。
上記のように、どこからファイルを持ってきて、どういう変更を行ったのかメモしておきましょう。
メモは、バックアップ用に作ったフォルダの中に一緒に保存します。
まとめ
「Cocoon」テーマを使うときは、「Cocoon」と「Cocoon Child」の両方をインストールして、「Cocoon Child」の方を有効にします。
「Cocoon」は、適宜アップデートしましょう。
「Cocoon Child」には、基本的に公式アップデートがありません。
「Cocoon」の中のphpファイルなどを変更すると、テーマ更新時に変更箇所が上書きされ消えます。
テーマをカスタマイズするときは「Cocoon Child」の中のファイルを書き換えましょう。
「Cocoon Child」のファイルというのは
- 「/public_html/wp-content/themes/cocoon-child-master」
ディレクトリの下にあるファイルのことです。
また、ファイルを書き換えるときは、バックアップを取りましょう。
作業メモを残すのも大事です。


コメント