この記事は、下記の記事の続きです。

「インデックスリストミドル」ウィジェットをカスタマイズする
前回の記事では、Googleアドセンスの管理画面で「インフィード広告」を作成し、
WordPressの管理画面で、「インデックスリストミドル」に広告コードを貼り付けるところまでは作業が完了しました。
「インデックスリストミドル」というのは、トップページの記事一覧で、「3つ目」の記事カードの下にウィジェットを挿入する機能です。
(WordPressのテーマ「Cocoon」の機能です)

トップページ(インデックスページ)の広告
トップページに10個の新着記事が表示されているとします。
その場合、記事及び広告は以下のような並びで表示されます。
- 記事1
- 記事2
- 記事3
広告(インデックスリストミドル) - 記事4
- 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
「記事3」の下に広告が1つだけ表示されます。
これを「インデックスリストミドル」のウィジェットをカスタマイズすることで、下記の状態にします。
- 記事1
広告1(インデックスリストミドル) - 記事2
- 記事3
- 記事4
広告2(インデックスリストミドル) - 記事5
- 記事6
- 記事7
- 記事8
- 記事9
- 記事10
WordPressの管理画面で、
外観 > ウィジェット > 「インデックスリストミドル」
に広告コードを貼り付けると、広告が2つ表示されるように変更するということです。
そして、その表示される位置も「記事3」の下ではなく、「記事1」と「記事4」の下に変更します。
「インデックスリストミドル」のオリジナルソースを確認
WordPressのCocoonテーマの中で、「インデックスリストミドル」のことが書かれたPHPソースコードを確かめます。

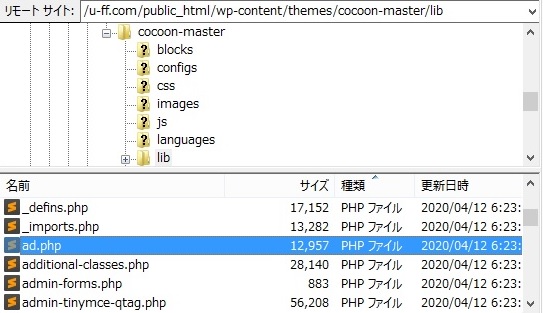
FTP画面、ad.phpのパス
FTPソフトを使い、WordPressをホスティングしているサーバーに接続します。
そして、
「/public_html/wp-content/themes/cocoon-master/lib」
というディレクトリ(フォルダ)を開きましょう。
その中に「ad.php」というファイルがあります。
これをデスクトップにダウンロードしましょう。

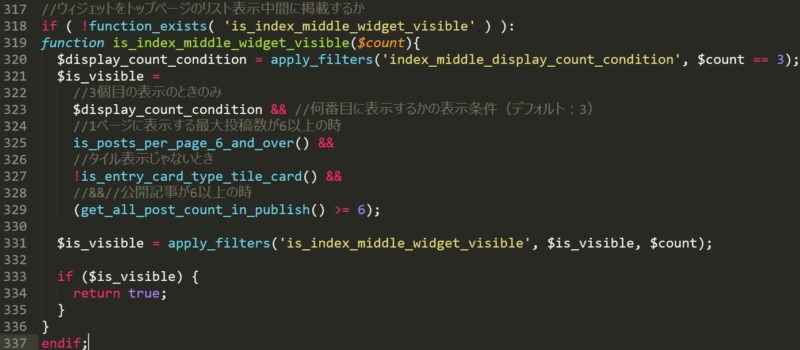
ad.phpの中身、is_index_middle_widget_visible()
全部で375行あるソースコードの、317行目あたりに
function is_index_middle_widget_visible($count){
のようなものがあります。
(Cocoonのバージョンによって行数は異なる可能性があります)
この関数の中に
$count == 3
という記述があります。
「$count == 3」なので、記事一覧の「3記事目」の下に「インデックスリストミドル」のウィジェットが表示される仕組みになっています。
ここを書き換えてやると、トップページで広告を表示する位置をカスタマイズできそうです。
is_index_middle_widget_visible()をカスタマイズ
「ad.php」ファイルの中にある、「is_index_middle_widget_visible()」という関数を書き換えます。
ただし、「ad.php」の中身は書き換えません。
「Cocoon Child」の中にある「functions.php」というファイルの中に新しく「is_index_middle_widget_visible()」を書き加えます。
「Cocoon」ではなく「Cocoon Child」をカスタマイズする理由については下記の記事をご覧ください。

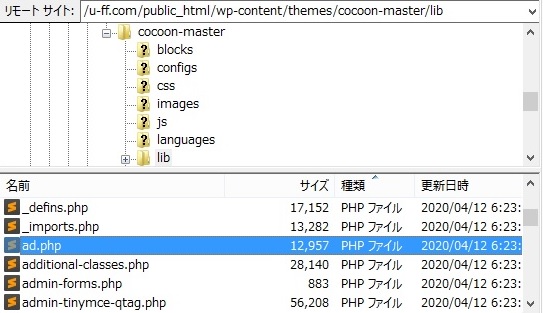
「cocoon-master/lib」の「ad.php」をダウンロード

FTP画面、cocoon-master/libのad.php
Cocoonの親テーマである「Cocoon」の中にある、ad.phpをダウンロードしましょう。
「/public_html/wp-content/themes/cocoon-master/lib」というディレクトリに「ad.php」ファイルがあります。
ad.phpは、中身を参考にするだけで、このファイル自体は一切書き換えません。
再アップロードもしません。
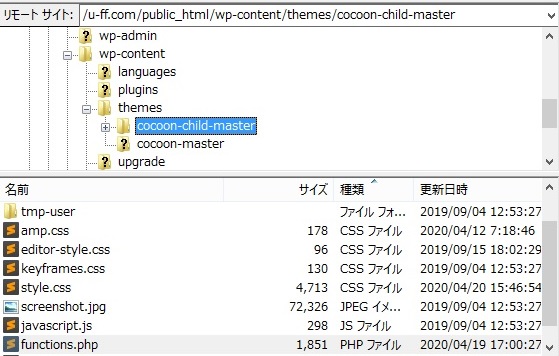
「cocoon-child-master」の「functions.php」をダウンロード

FTP画面、cocoon-child-masterのfunctions.php
Cocoonの子テーマである「Cocoon Child」の中にある、functions.phpをダウンロードしましょう。
「/public_html/wp-content/themes/cocoon-child-master」というディレクトリに「functions.php」ファイルがあります。
このファイルの中身を書き換えて、後でサーバーに再アップロードします。
「is_index_middle_widget_visible()」をコピペする
//ウィジェットをトップページのリスト表示中間に掲載するか
if ( !function_exists( 'is_index_middle_widget_visible' ) ):
function is_index_middle_widget_visible($count){
$display_count_condition = apply_filters('index_middle_display_count_condition', $count == 3);
$is_visible =
//3個目の表示のときのみ
$display_count_condition && //何番目に表示するかの表示条件(デフォルト:3)
//1ページに表示する最大投稿数が6以上の時
is_posts_per_page_6_and_over() &&
//タイル表示じゃないとき
!is_entry_card_type_tile_card() &&
//&&//公開記事が6以上の時
(get_all_post_count_in_publish() >= 6);
$is_visible = apply_filters('is_index_middle_widget_visible', $is_visible, $count);
if ($is_visible) {
return true;
}
}
endif;
ad.phpの中に上記のような20行くらいのコードがあります。
これをfunctions.phpの中にそっくりそのままコピーして貼り付けます。
<?php //子テーマ用関数
if(!defined('ABSPATH')) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
functions.phpの中身ですが、もともとは上記のようになっています。
「is_index_middle_widget_visible()」のコピペ後は下記のようになります。
<?php //子テーマ用関数
if(!defined('ABSPATH')) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
//ウィジェットをトップページのリスト表示中間に掲載するか
if ( !function_exists( 'is_index_middle_widget_visible' ) ):
function is_index_middle_widget_visible($count){
$display_count_condition = apply_filters('index_middle_display_count_condition', $count == 3);
$is_visible =
//3個目の表示のときのみ
$display_count_condition && //何番目に表示するかの表示条件(デフォルト:3)
//1ページに表示する最大投稿数が6以上の時
is_posts_per_page_6_and_over() &&
//タイル表示じゃないとき
!is_entry_card_type_tile_card() &&
//&&//公開記事が6以上の時
(get_all_post_count_in_publish() >= 6);
$is_visible = apply_filters('is_index_middle_widget_visible', $is_visible, $count);
if ($is_visible) {
return true;
}
}
endif;
関数が重複するのは問題ない
「is_index_middle_widget_visible($count)」という関数が「ad.php」と「functions.php」で重複することになります。
これは特に問題ありません。
重複しても問題はないので、コードのコピペ後もad.phpの中から「function is_index_middle_widget_visible($count)」 の部分を削除する必要はありません。
コピペしたコードの冒頭に、
if ( !function_exists( 'is_index_middle_widget_visible' ) ):
という部分があります。
これは、「is_index_middle_widget_visible()という関数が存在していない場合は」という条件式になります。
if ( !function_exists( 'is_index_middle_widget_visible' ) ):
function is_index_middle_widget_visible($count){
(中略)
}
endif;
上記のコード全体で、
「is_index_middle_widget_visible($count)」が存在しない場合は、
「is_index_middle_widget_visible($count)」を作成する
という意味になります。
WordPressがブログのページを表示するときに、ファイルの中身は以下の順番でチェックされます。
- 「Cocoon Child」のfunctions.php
- 「Cocoon」のad.php
「Cocoon Child」のfunctions.phpをチェックした段階では、
「is_index_middle_widget_visible($count)」は存在しません。
そのため、functions.phpの中の「is_index_middle_widget_visible($count)」が有効になります。
「Cocoon」のad.phpをチェックした段階では、
「is_index_middle_widget_visible($count)」が存在します(functions.phpの方で作成済みなので)。
そのため、ad.phpの中の「is_index_middle_widget_visible($count)」は無視されます。
つまり、別々のファイルで同じ関数を定義していても、
「Cocoon Child」側のfunctions.phpの中に書いてある
「is_index_middle_widget_visible($count)」
だけが有効になります。
is_index_middle_widget_visible()を書き換える
functions.phpの方にコピペした「is_index_middle_widget_visible($count)」の中身を改造していきます。
このコードの中の「$count == 3」という部分で「3記事目」の下に広告が表示されるように制御していました。
今回は「1記事目」の下と「4記事目」の下に広告を入れたいです。
その場合、「$count == 3」の部分を「($count == 1) || ($count == 4)」のように書き換えます。
// 以下追記(トップページの記事一覧の1番目と4番目の後に広告を表示)
if(!function_exists('is_index_middle_widget_visible')):
function is_index_middle_widget_visible($count){
$display_count_condition = apply_filters('index_middle_display_count_condition', ($count == 1)||($count == 4));
$is_visible =
$display_count_condition &&
// 1ページに表示する最大投稿数が6以上の時
is_posts_per_page_6_and_over() &&
// タイル表示じゃないとき
!is_entry_card_type_tile_card() &&
// 公開記事が6以上の時
(get_all_post_count_in_publish() >= 6);
$is_visible = apply_filters('is_index_middle_widget_visible', $is_visible, $count);
if ($is_visible) {
return true;
}
}
endif;
// 以上追記(トップページの記事一覧の1番目と4番目の後に広告を表示)
最終的な「is_index_middle_widget_visible()」のコードは上記のようになります。
「($count == 1) || ($count == 4)」の解説
「$count == ○」という書き方で、「何記事目」の下に広告を入れるかを制御しています。
○の部分には好きな数字を入れましょう。
「||」はor(または)の記号です。
これを使うと複数の条件を連結することができます。
「($count == 1) || ($count == 4)」と書くことで、
「1記事目」または「4記事目」の下だったら広告を入れる
という設定になります。
2つ以上書いてもOK
「($count == 1) || ($count == 4)」の部分を、
「($count == 1) || ($count == 3) || ($count == 5) || ($count == 7) || ($count == 9)」のように2つ以上の条件を書くこともできます。
トップページの記事一覧に10記事を表示させている場合、
条件部分を以下のように書くと、
「($count == 1) || ($count == 3) || ($count == 5) || ($count == 7) || ($count == 9)」
広告は以下のように配置されます。
- 記事1
広告(インデックスリストミドル) - 記事2
- 記事3
広告(インデックスリストミドル) - 記事4
- 記事5
広告(インデックスリストミドル) - 記事6
- 記事7
広告(インデックスリストミドル) - 記事8
- 記事9
広告(インデックスリストミドル) - 記事10
「($count == ○)||($count == ×)」の部分はあたなの好きな位置、好きな個数にカスタマイズしましょう。
functions.phpをアップロード
functions.phpに「is_index_middle_widget_visible()」をコピペして、「$count==3」の部分を書き換えました。
あとはこれをサーバーにアップロードするだけです。
「/public_html/wp-content/themes/cocoon-child-master」というディレクトリにfunctions.phpをアップロードしましょう。
万が一、不具合が起きた時のために、変更する前のfunctions.phpもバックアップしておきましょう。
functions.php更新後にWordPressの動きがおかしくなった場合は、変更を加える前のfunctions.phpを再アップロードすれば元に戻るはずです。
まとめ
トップページの記事一覧に表示する「インフィード広告」の「数」と「位置」を変更する方法を紹介しました。
手順は以下の通りです。
- FTPでの作業
- 「/public_html/wp-content/themes/cocoon-master/lib」ディレクトリの「ad.php」ファイルをダウンロード
- 「/public_html/wp-content/themes/cocoon-child-master」ディレクトリの「functions.php」ファイルをダウンロード
- ad.phpでの作業
- 「is_index_middle_widget_visible()」の部分をコピー
- functions.phpでの作業
- 「is_index_middle_widget_visible()」を貼り付け
- 「is_index_middle_widget_visible()」の中の「$count == 3」の部分を書き換え
- FTPでの作業
- 「/public_html/wp-content/themes/cocoon-child-master」ディレクトリへ「functions.php」をアップロード
「is_index_middle_widget_visible()」という関数が、「インデックスリストミドル」の動きを制御しています。
Cocoon(親テーマ)の中からad.phpのデータを引っ張り出してきて、Cocoon Child(子テーマ)のfunctions.phpで編集作業をするのがポイントです。
ad.phpを直接書き換えてしまうとCocoonをアップデートしたときに、カスタマイズが消えてなくなります。
広告の表示位置と表示個数に関する条件指定は、「$count == 3」の部分を書き換えるだけなので簡単ですね。

コメント