WordPressに独自のウィジェットエリアを追加する

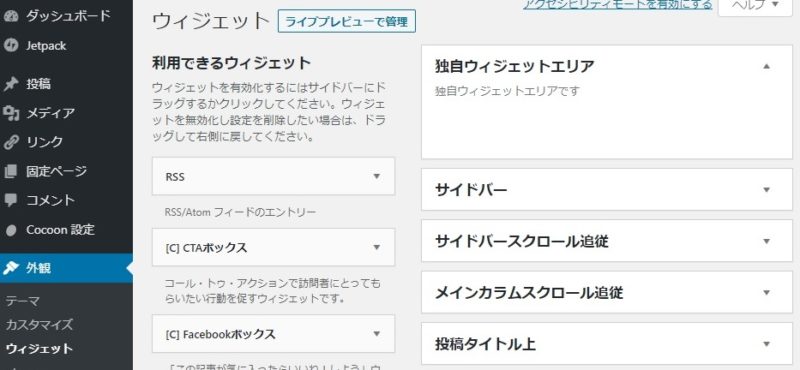
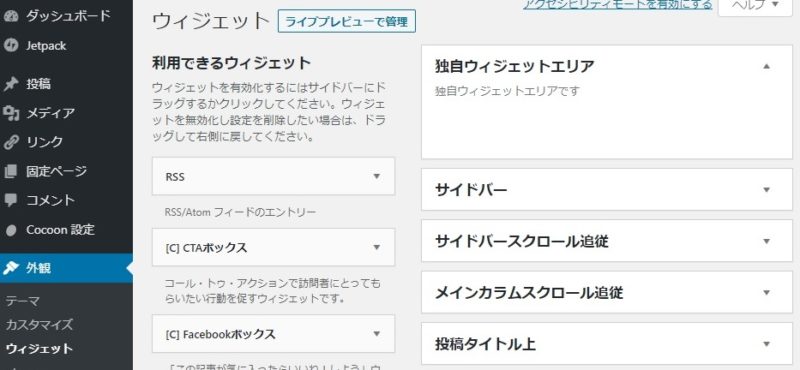
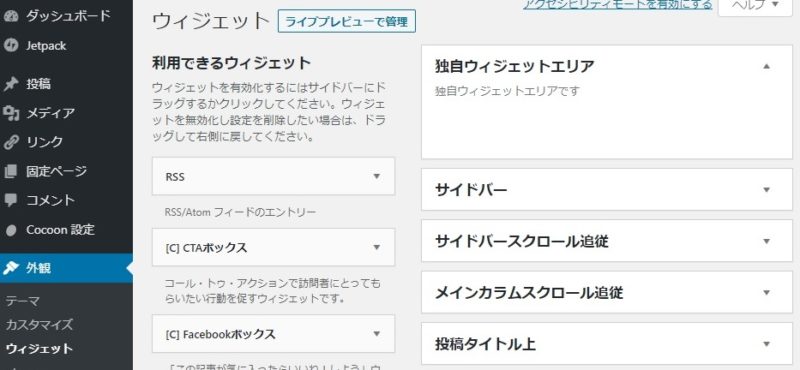
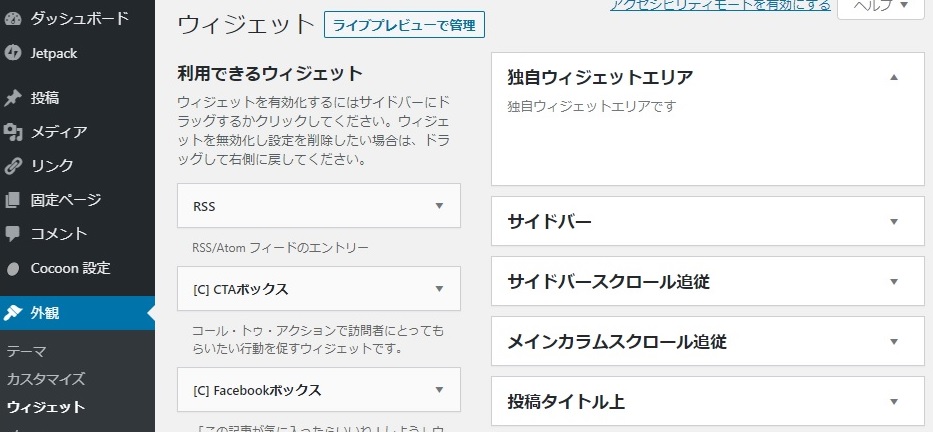
WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア
WordPressの管理画面で、
外観 > ウィジェット
を開きます。
今日は、ここに自作のウィジェットエリアを追加するお話です。
ウィジェットエリアの自作は、「H2タグ(見出し)の手前に自動的に広告を表示する」というカスタマイズをするための布石でもあります。
ウィジェットとウィジェットエリア
基本的な用語を確認しておきましょう。
- ウィジェット
- ウィジェットエリア
ウィジェット
- RSS
- [C] CTAボックス
- [C] Facebookボックス
などの配置するアイテムのことを「ウィジェット」と呼びます。
ウィジェットエリア
- サイドバー
- サイドバースクロール追従
- メインカラムスクロール追従
- 投稿タイトル上
などの配置される側の枠のことを「ウィジェットエリア」と呼びます。
このウィジェットエリアなるものは、自作して追加することが可能です。
テーマごとにウィジェットエリアが違う
WordPressで使用しているテーマによって、ウィジェットエリアの名前や数は違います。
Twenty Twenty
WordPressのデフォルトテーマ「Twenty Twenty」を使っている場合。

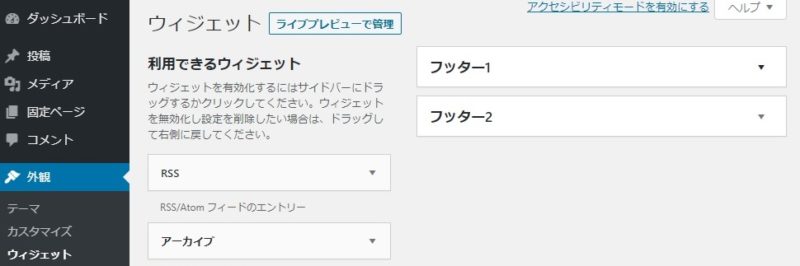
WordPress管理画面、外観>ウィジェット、Twinty Twenty
WordPressの管理画面で、
外観 > ウィジェット
を見ると、以下の2つのウィジェットエリアしか用意されていません。
- フッター1
- フッター2
Cocoon
WordPressで「Cocoon」テーマを使っている場合。

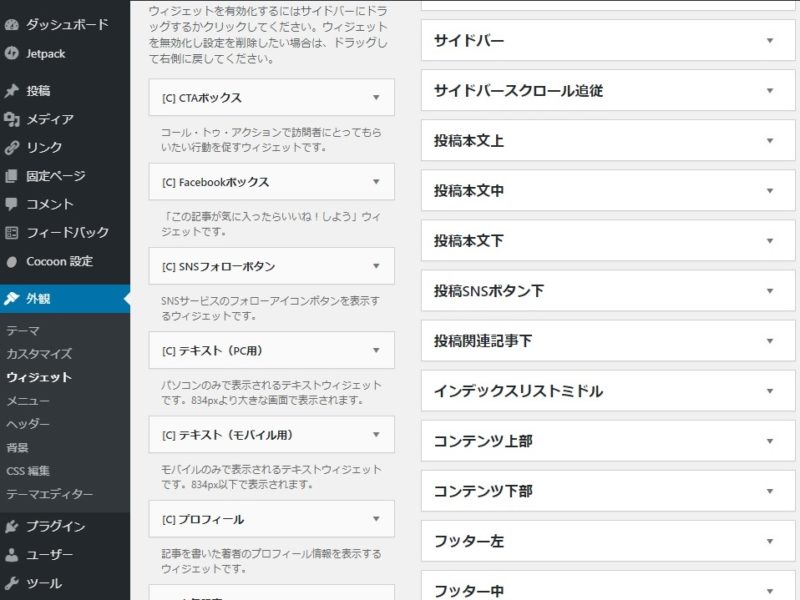
WordPress管理画面、外観>ウィジェット、Cocoon
WordPressの管理画面で、
外観 > ウィジェット
を見ると、以下の29個のウィジェットエリアがあります。
- サイドバー
- サイドバースクロール追従
- メインカラムスクロール追従
- 投稿タイトル上
- 投稿タイトル下
- 投稿本文上
- 投稿本文中
- 投稿本文下
- 投稿SNSボタン上
- 投稿SNSボタン下
- 投稿関連記事下
- 投稿コメントフォーム下
- 固定ページタイトル上
- 固定ページタイトル下
- 固定ページ本文上
- 固定ページ本文中
- 固定ページ本文下
- 固定ページSNSボタン上
- 固定ページSNSボタン下
- インデックスリストトップ
- インデックスリストミドル
- インデックスリストボトム
- コンテンツ上部
- コンテンツ下部
- フッター左
- フッター中
- フッター右
- フッター(モバイル用)
- 404ページ
Cocoon、ウィジェットエリアはどこで定義されているのか?
WordPressのウィジェットエリア、
Twenty Twenty(デフォルトテーマ)では2つしかないのに、
Cocoonでは29個もあります。
ということは、CocoonのPHPファイルのどこかに、その設定が書かれているはずです。
テーマフォルダの中を探してみると
「/public_html/wp-content/themes/cocoon-master/lib」というディレクトリの
「widget-areas.php」というファイルの中に設定がありました。
if ( !function_exists( 'register_sidebar_widget_area' ) ):
function register_sidebar_widget_area(){
register_sidebars(1,
array(
'name' => __( 'サイドバー', THEME_NAME ),
'id' => 'sidebar',
'description' => __( 'サイドバーのウィジットエリアです。ウィジェットを入れていない場合は1カラム表示になります。', THEME_NAME ),
'before_widget' => '<aside id="%1$s" class="widget widget-sidebar widget-sidebar-standard %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-sidebar-title widget-title">',
'after_title' => '</h3>',
));
}
endif;
register_sidebar_widget_area();
「widget-areas.php」という1つのファイルの中に、上記のようなコードの塊が29個書かれています。
ウィジェットエリアを自作
「/public_html/wp-content/themes/cocoon-child-master」というディレクトリの
「functions.php」ファイルの中にPHPのコードを書いていきます。
「Cocoon」(親テーマ、cocoon-master)の「widget-areas.php」ではなく、
「Cocoon-Child」(子テーマ、cocoon-child-master)の「functions.php」にコードを書く理由については下記の記事をご参照ください。

register_sidebars(1,
functions.phpの中に下記のようなコードを書きます。
register_sidebars(1,
array(
'name' => ('独自ウィジェットエリア'),
'id' => 'my-widget',
'description' => ('独自ウィジェットエリアです'),
'before_widget' => '<div>',
'after_widget' => '</dv>',
'before_title' => '<h4>',
'after_title' => '</h4>',
)
);
- 「独自ウィジェットエリア」
- 「my-widget」
- 「独自ウィジェットエリアです」
の3か所は好きなように命名してOKです。
「register_sidebars」を直訳すると、「サイドバーを登録する」という意味です。
しかし、サイドバーに限らす、ウィジェットエリア全般を定義するときに「register_sidebars」は使用されます。
「functions.php」の中に「register_sidebars()」を書き加えると、WordPressの管理画面に新しいウィジェットエリアが誕生します。

WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア1
「name」に設定した「独自ウィジェットエリア」と、
「description」に設定した「独自ウィジェットエリアです」が画面に表示されています。
register_sidebars(3,
functions.phpの中に下記のようなコードを書きます。
register_sidebars(3,
array(
'name' => ('独自ウィジェットエリア%d'),
'id' => 'my-widget',
'description' => ('独自ウィジェットエリアです%d'),
'before_widget' => '<div>',
'after_widget' => '</dv>',
'before_title' => '<h4>',
'after_title' => '</h4>',
)
);
すると、WordPressの管理画面に3つの新しいウィジェットエリアが誕生します。

WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア2
- 独自ウィジェットエリア1
- 独自ウィジェットエリア2
- 独自ウィジェットエリア3
という3つのウィジェットエリアが作成されました。
「register_sidebars(3,」の数字の部分に応じて一括で複数のウィジェットが作られます。
「’name’ => (‘独自ウィジェットエリア%d‘),」の「%d」の効果により、ウィジェットエリアの見出し部分に1~3のナンバーが割り振られています。
「’description’ => (‘独自ウィジェットエリアです%d‘),」の部分にも「%d」を書き足してみました。
しかし、こちらはナンバーに変換されず。
そのまま「独自ウィジェットエリアです%d」という文字が表示されてしまいました。
ちなみに、複数のウィジェットエリアを一括で登録する機会など、ほぼないと思います。
「register_sidebars(◯,」の◯の部分には1と書くのが基本です。
register_sidebar
「register_sidebars」ではなく「register_sidebar」という関数もあります。
register_sidebar(array(
'name' => ('独自ウィジェットエリア'),
'id' => 'my-widget',
'description' => ('独自ウィジェットエリアです'),
'before_widget' => '<div>',
'after_widget' => '</dv>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
「register_sidebars」とは、「register_sidebar」を複数一括で処理するために拡張されたものです。
しかし、「register_sidebars(◯,」の◯の部分には1以外の数字を書くことはほとんどありません。
「register_sidebars(1, ~~~」と「register_sidebar(~~~」は同じ効果です。
つまり、「register_sidebar」の方の使い方さえ覚えておけばOKです。
「register_sidebar」では、数字の指定が不要になります。
ウィジェットエリアの効果を確認する
ウィジェットエリアにウィジェットを追加

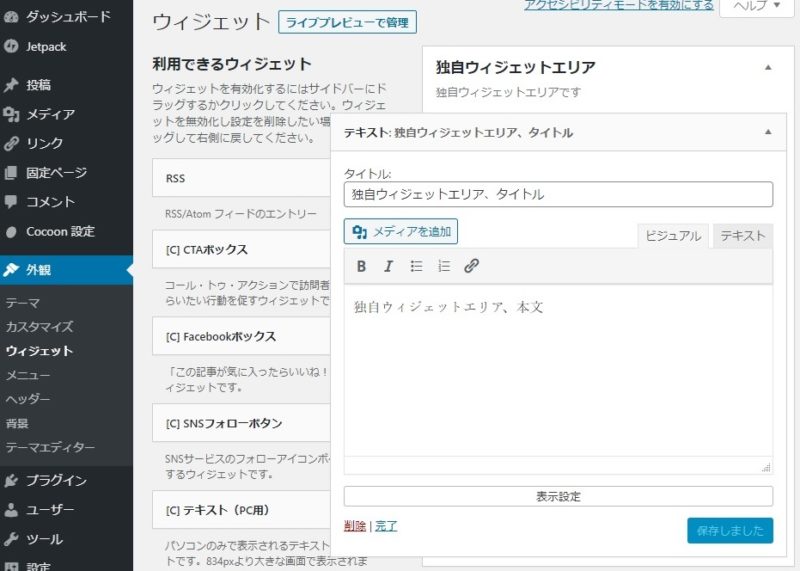
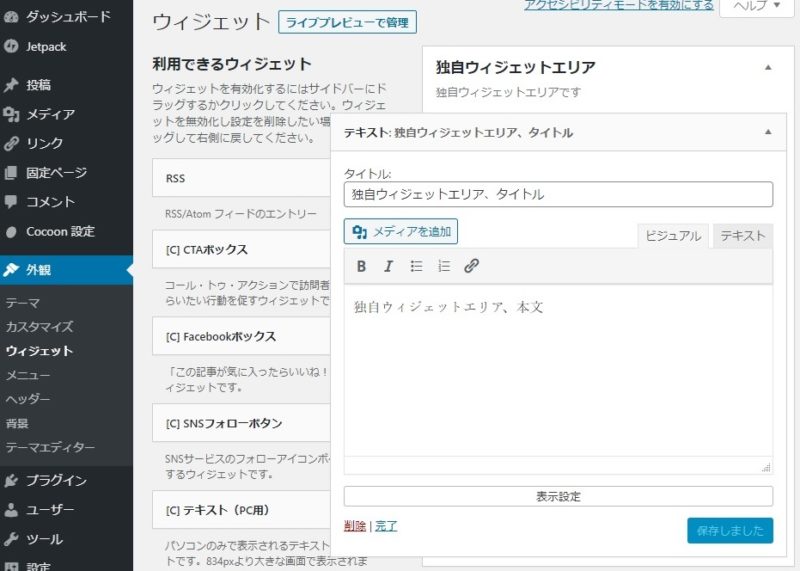
WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア、テキストウィジェットを追加
「独自ウィジェットエリア」に「テキスト」ウィジェットを追加します。
そして、「テキスト」ウィジェットに以下のような文字を入力しました。
- 「タイトル」: 「独自ウィジェットエリア、タイトル」
- 「本文」: 「独自ウィジェットエリア、本文」
ブログの表示を確認

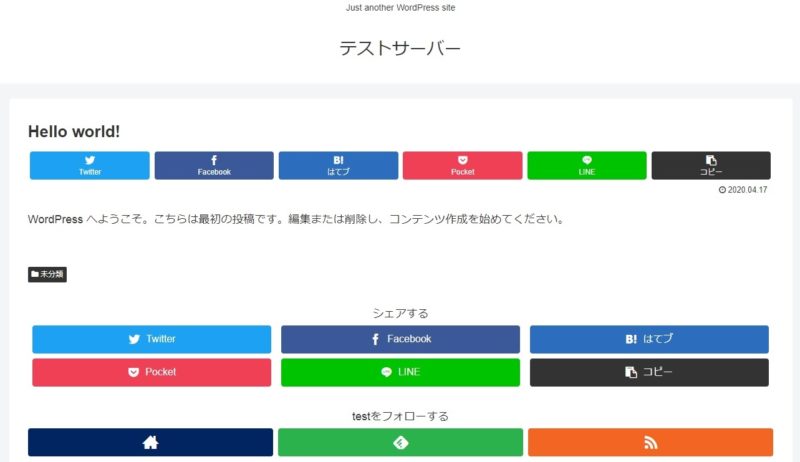
WordPress、Hellow worldページ1
ブログの投稿ページ(記事ページ)を見てみます。
「独自ウィジェットエリア、タイトル」
「独自ウィジェットエリア、本文」
のような文字が画面のどこかに表示されることを期待したのですが、どこにも見当たりません。
元々あるウィジェットエリアの場合、
「サイドバー」というウィジェットエリアにアイテムを追加すると、サイドバーにアイテムが現れます。
「投稿タイトル上」というウィジェットエリアにアイテムを追加すると、記事のタイトルの上にアイテムが現れます。
では、「独自ウィジェットエリア」に追加したアイテムはどの位置に表示されるのか?
正解は、どこにも表示されません。
なぜならば、「『独自ウィジェット』をどこに表示させるか」という設定をまだしていません。
Cocoon、ウィジェットエリアの表示位置はどこで定義されているか?
サイドバー

WordPress管理画面、外観>ウィジェット、サイドバー
WordPress管理画面で、
外観 > ウィジェット
を開くと「サイドバー」というウィジェットエリアがあります。
ウィジェットエリアの定義
「/public_html/wp-content/themes/cocoon-master/lib」ディレクトリの
「widget-areas.php」ファイルの中で下記のように定義されています。
register_sidebars(1, array( 'name' => __( 'サイドバー', THEME_NAME ), 'id' => 'sidebar', 'description' => __( 'サイドバーのウィジットエリアです。ウィジェットを入れていない場合は1カラム表示になります。', THEME_NAME ), 'before_widget' => '<aside id="%1$s" class="widget widget-sidebar widget-sidebar-standard %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-sidebar-title widget-title">', 'after_title' => '</h3>', ));
ウィジェットエリアの表示位置
「/public_html/wp-content/themes/cocoon-master」ディレクトリの
「sidebar.php」ファイルの中で下記のように定義されています。
<?php dynamic_sidebar( 'sidebar' ); ?>
「sidebar.php」というファイルは、サイドバーに関する表示を制御しているテンプレートファイルです。
テンプレートファイルの話はこちら。

register_sidebarsとdynamic_sidebar
- 「widget-areas.php」ファイルの中の「register_sidebars」の中の
- 「’id’ => ‘sidebar‘,」
- 「sidebar.php」ファイルの中の
- 「dynamic_sidebar( ‘sidebar‘ )」
この2つが対応しています。
register_sidebarsで「id=’sidebar‘」と設定したので、dynamic_sidebarで’sidebar‘を呼び出しています。
投稿タイトル上

WordPress管理画面、外観>ウィジェット、投稿タイトル上
WordPress管理画面で、
外観 > ウィジェット
を開くと「投稿タイトル上」というウィジェットエリアがあります。
ウィジェットエリアの定義
「/public_html/wp-content/themes/cocoon-master/lib」ディレクトリの
「widget-areas.php」ファイルの中で下記のように定義されています。
register_sidebars(1, array( 'name' => __( '投稿本文上', THEME_NAME ), 'id' => 'single-content-top', 'description' => __( '投稿本文上に表示されるウイジェット。', THEME_NAME ), 'before_widget' => '<div id="%1$s" class="widget widget-single-content-top %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-single-content-top-title main-widget-label">', 'after_title' => '</div>', ));
ウィジェットエリアの表示位置
「/public_html/wp-content/themes/cocoon-master/tmp」ディレクトリの
「content.php」ファイルの中で下記のように定義されています。
<?php dynamic_sidebar( 'single-content-top' ); ?>
(中略)
the_title();
「content.php」というファイルは、投稿ページ(記事ページ)や固定ページの「メインエリア」に関する表示を制御しているテンプレートファイルです。
「the_title()」というのは記事のタイトルを表示する部分です。
「the_title()」よりも上に
「<?php dynamic_sidebar( ‘single-content-top’ ); ?>」
が書かれています。
そのため、「投稿タイトル上」ウィジェットエリアに何かしらのウィジェットを追加すると、そのアイテムは記事のタイトルよりも上に表示されます。
仮に、
the_title(); (中略) <?php dynamic_sidebar( 'single-content-top' ); ?>
のように、
「the_title()」よりも下に
「<?php dynamic_sidebar( ‘single-content-top’ ); ?>」
を書いたらどうなるでしょう?
「投稿タイトル上」という名前のウィジェットエリアなのに、記事のタイトルよりも下にアイテムが表示されるようになります。
register_sidebarsとdynamic_sidebar
- 「widget-areas.php」ファイルの中の「register_sidebars」の中の
- 「’id’ => ‘single-content-top‘,」
- 「content.php」の中の
- 「dynamic_sidebar( ‘single-content-top‘ )」
この2つが対応しています。
register_sidebarsで「id=’single-content-top‘」と設定したので、dynamic_sidebarで’single-content-top‘を呼び出しています。
ウィジェットエリアの仕組み
register_sidebar( (中略) 'id' => 'xxx', (中略) ));
dynamic_sidebar('xxx')
「register_sidebar」の中でidを定義して、「dynamic_sidebar」でそのidを指定することでウィジェットが表示される仕組みになっています。
register_sidebarは「functions.php」などのファイルに書きます。
どのファイルに書くかはあまり重要ではありません。
dynamic_sidebarは「sidebar.php」や「content.php」などのファイルに書きます。
どのファイルに書くかが重要です。
「sidebar.php」や「content.php」はテンプレートファイルと呼ばれるものです
「sidebar.php」はサイドバーに関する表示を制御しています。
「content.php」は投稿ページ(記事ページ)のメインエリアに関する表示を制御しています。
- どのファイルに「dynamic_sidebar」を記載するか
- ファイル内のどの行に「dynamic_sidebar」を記載するか
この2つの条件でウィジェットエリアの表示場所が決まります。
「独自ウィジェットエリア」を画面に表示させる
「独自ウィジェットエリア」を実際に、画面に表示させてみましょう。
ウィジェットエリアを自作するところから、流れをおさらいします。
「独自ウィジェットエリア」を作成
「/public_html/wp-content/themes/cocoon-child-master」というディレクトリの
「functions.php」ファイルの中に書きのPHPコードを追記しました。
register_sidebar(array(
'name' => ('独自ウィジェットエリア'),
'id' => 'my-widget',
'description' => ('独自ウィジェットエリアです'),
'before_widget' => '<div>',
'after_widget' => '</dv>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
すると、WordPress管理画面の
外観 > ウィジェット
に「独自ウィジェットエリア」というものが登場しました。

WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア
「独自ウィジェットエリア」にウィジェットを追加

WordPress管理画面、外観>ウィジェット、独自ウィジェットエリア、テキストウィジェットを追加
「独自ウィジェットエリア」に「テキスト」ウィジェットを追加、
- 「タイトル」: 「独自ウィジェットエリア、タイトル」
- 「本文」: 「独自ウィジェットエリア、本文」
のように設定しました。
これをブログの画面に表示させるために、
「dynamic_sidebar()」を「content.php」に追加してみましょう。
「content.php」とは?
「content.php」は投稿ページ(記事ページ)の表示を制御しているテンプレートファイルです。
「content.php」の中には以下のような処理が列挙してあります。
- タイトルを表示する
- アイキャッチを表示する
- SNSボタンを表示する
- 投稿日を表示する
- 本文を表示する
…
…
表示するアイテムが、表示する順番に書いてあります。
ウィジェットを表示するための関数「dynamic_sidebar()」を「content.php」ファイル内のどの位置に書くかで、「独自ウィジェット」の表示場所をコントロールします。
「content.php」にdynamic_sidebar()を追加(タイトル上)
「dynamic_sidebar()」は独自ウィジェットを表示するための関数です。
「register_sidebar()」の中で「’id’ => ‘my-widget‘」と設定したので、
「dynamic_sidebar(‘my-widget‘)」を「content.php」の中に書き込んでやります。

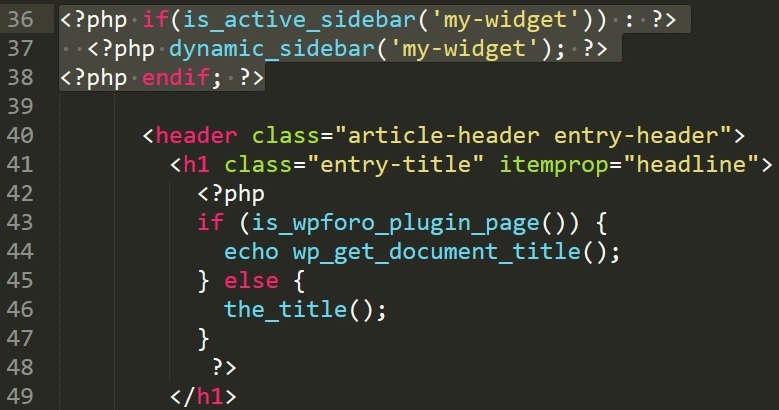
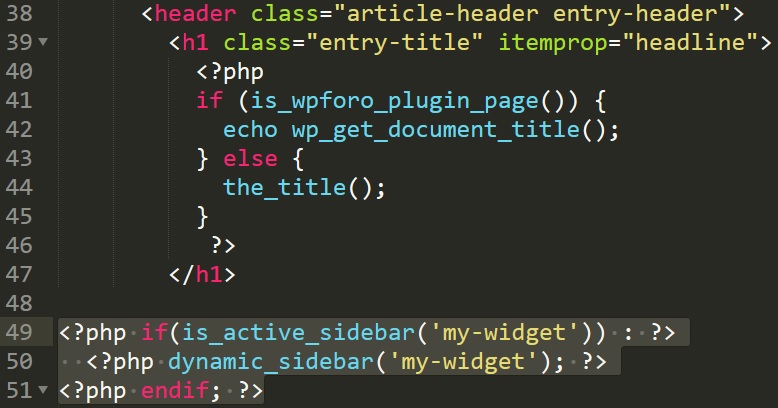
content.phpの中身、dynamic_sidebarを追加、タイトル上
<?php if(is_active_sidebar('my-widget')) : ?>
<?php dynamic_sidebar('my-widget'); ?>
<?php endif; ?>
実際にcontent.phpファイルの中に書き込むときは、上記のよう3行分をセットで書き込みます。
「dynamic_sidebar(‘my-widget’)」の前後にあるものは、おまじないだと思って気にしないでください。
<header class="article-header entry-header">
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>
というのがタイトルを表示している部分のコードです。
要点としては、
「the_title()」を含むコードの塊よりも上に、
「dynamic_sidebar(‘my-widget’)」を書き込んだことです。
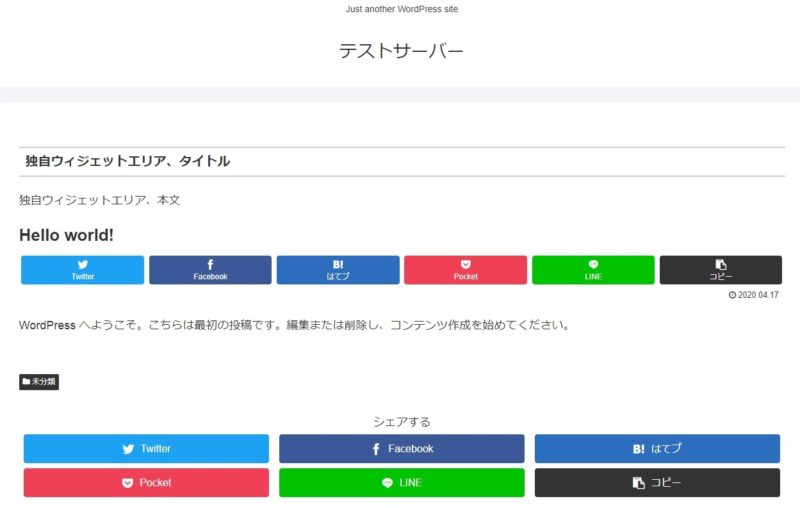
ブログの表示を確認(タイトル上)

ブログ投稿の表示、独自ウィジェット、タイトル上
記事タイトルの「Hello wordl!」よりも上に
「独自ウィジェットエリア、タイトル」
「独自ウィジェットエリア、本文」
と表示されました。
投稿の編集画面

WordPress管理画面、投稿の編集、Hello world
ちなみに、記事の原型は上記のようになっています。
「Hello world!」がタイトルに設定してあります。
「content.php」にdynamic_sidebar()を追加(タイトル下)

content.phpの中身、dynamic_sidebarを追加、タイトル下
「dynamic_sidebar(‘my-widget’)」を書き込む位置を
「the_title()」を含むコードの塊よりも下に変更します。
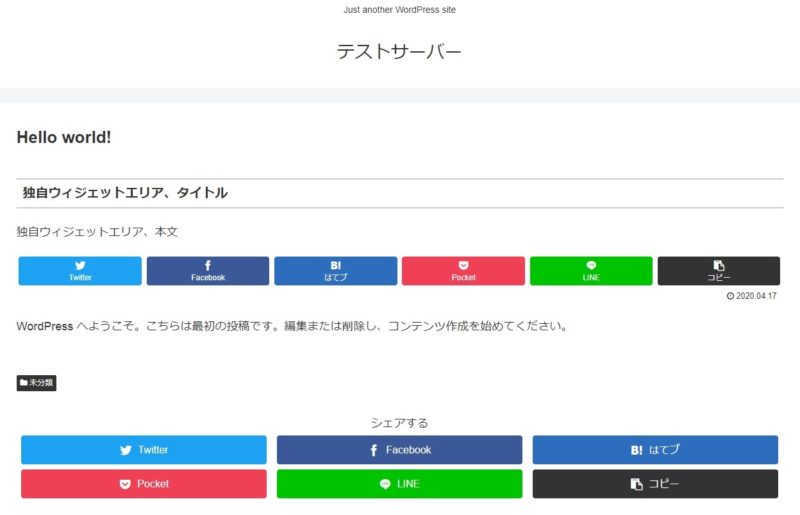
ブログの表示を確認(タイトル下)

ブログ投稿の表示、独自ウィジェット、タイトル下
記事タイトルの「Hello wordl!」よりも下に
「独自ウィジェットエリア、タイトル」
「独自ウィジェットエリア、本文」
が表示されました。
まとめ
register_sidebar()関数を使うと、ウィジェットエリアを自作できます。
具体的には、
「/public_html/wp-content/themes/cocoon-child-master」というディレクトリの
「functions.php」ファイルの中に下記のようなコードを書きます。
register_sidebar(array(
'name' => ('ウィジェットエリアの名前'),
'id' => 'widget-id-xxxxx',
'description' => ('説明文'),
'before_widget' => '<div>',
'after_widget' => '</dv>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
自作したウィジェットエリアをブログに表示するには、dynamic_sidebar()関数を使います。
具体的には、下記のようなコードをテンプレートファイルに書き込みます。
<?php if(is_active_sidebar('widget-id-xxxxx')) : ?>
<?php dynamic_sidebar('widget-id-xxxxx'); ?>
<?php endif; ?>
「widget-id-xxxxx」の部分には「register_sidebar()」で設定したidを書きましょう。
「header.php」「content.php」「sidebar.php」「footer.php」など、ブログの表示を制御するファイルをテンプレートファイルといいます。
これらのどのファイルに「dynamic_sidebar()」を書き込むかで、ブログ画面のどの位置にウィジェットが表示されるかが決まります。
テンプレートファイルの話は下記の記事を参考にしてください。



コメント