WordPress、サイドバーが下に長くなった

サイドバー異常時(余白が下端まで続く)
上記の画像では、サイドバーの「新着記事」の一番下に
「Google年齢検索、有名人の年齢を即座に教えてくれる便利機能」
というアイテムがあります。
ここの下に無駄な余白が発生しています。
何の話か分からないと思うので、正常時(左)と異常時(右)の2枚の画像を下に並べます。
サイドバー正常時

サイドバー正常時
サイドバーに問題発生

サイドバー異常時(余白が下端まで続く)
サイドバーに表示するものがなくなったら、そこで枠が終了するはずなんですよ。
(上記画像の左側)
しかし、サイドバーのコンテンツが無いのに余白が延々と下に伸びる現象が発生。
(上記画像の右側)
余白はページの一番下まで伸びています。
このサイトはボリュームがあるページだと13万文字くらいあります。
13万文字分、ずーっとスクロールしても、何もない空白だけのサイドバーが一番下まで延々と続いていました。
現象を確認してもらうために、このページではわざと問題を残しています。
ページを下の方までスクロールしてもらうと、中身のない白いサイドバーが続いているのが確認できます。
(スマホの人にはサイドバーを表示しないようにしています、パソコンの人向けの説明です)
WordPress、サイドバーが下に長くなったときの対処法

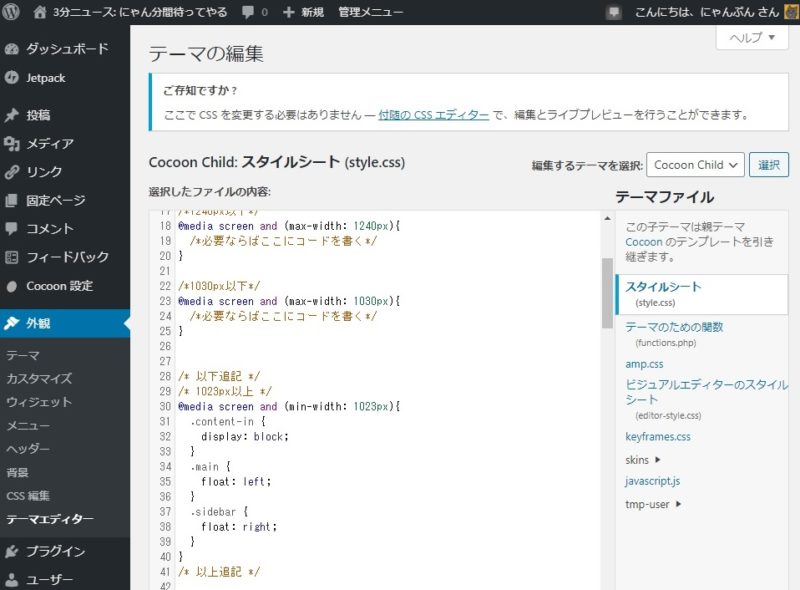
WordPress管理画面、外観>テーマエディター>style
WordPressの管理画面で
外観 > テーマエディター > スタイルシート(style.css)
の中に以下のようなコードを追加します。
/* 以下追記 */
/* 1023px以上 */
@media screen and (min-width: 1023px){
.content-in {
display: block;
}
.main {
float: left;
}
.sidebar {
float: right;
}
}
/* 以上追記 */
これで無駄に長いサイドバー問題は解消しました。
「min-width: 1023px」というのは、画面のサイズが1023以上のだけCSSを適用するという設定です。
このサイトが
「画面サイズが1023px以上の時だけサイドバーを表示する」
(PCではサイドバーを見せるけど、スマホではサイドバーを隠す)
という仕組みになっているので、こういう書き方をしています。
WordPress、サイドバーが下に長くなった原因
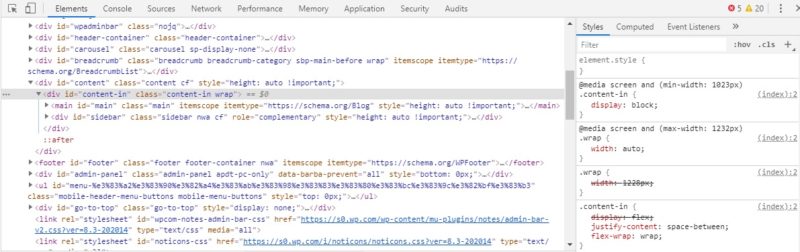
原因1、Googleアドセンス(style=”height: auto !important;)
犯人はGoogleアドセンスでした。
Googleアドセンスのコードが、サイドバーに下記のようなcssを勝手に適用していました。
style=”height: auto !important;
サイドバーの高さ(height)がautoなので、枠がページの上端から下端まで埋め尽くすように伸びてしまったようです。
原因2、親要素のCSS(.content-in{display: flex})

HTMLコード、display:flexからdisplay:blockに変更
style=”height: auto !important;
が設定されているとなぜサイドバーが長くなるのかというと、
サイドバーの親要素である「content-in」クラスに
display: flex;
というのが設定されているせいでした。
- 親:content-in
- 子:main(メインエリア、本文が書いてある方)
- 子:sidebar(サイドバー)
という構造になっていて、親に「display: flex」を設定すると、子供同士は同格で横並びになります。
つまり、「メインエリア」と「サイドバー」の高さ(長さ)が同じになってしまいます。
CSS、display: block の解説
sytle.cssに以下のコードを書いてやることで問題は解決しました。
/* 以下追記 */
/* 1023px以上 */
@media screen and (min-width: 1023px){
.content-in {
display: block;
}
.main {
float: left;
}
.sidebar {
float: right;
}
}
/* 以上追記 */
WordPressのソースファイルのどこかに
「content-in」には「display: flex」を適用する
という設定が書かれています。
これを、style.cssを使って
「content-in」には「display: blcok」を適用する
という設定に上書きしてやります。
ちなみに、
.content-in {
display: block;
}
という設定だけだとメインエリアとサイドバーエリアが縦に並んでしまいます。
content-in
以下のように、書いてやることで、
メインは左、サイドバーは右という並びになります。
.content-in {
display: block;
}
.main {
float: left;
}
.sidebar {
float: right;
}
content-in
「display: flex;」の場合は、mainとsidebarをニコイチで扱うので、高さが統一されてしまいます。
結果、中身のアイテムが少ないサイドバーの方は余白だけが悪目立ちするする状態になっていました。
「display: block;」の場合は、「float: left」「float: right」を使ってたまたま横に要素が並んだだけの状態です。
そのため、メインとサイドバーの高さはばらばらになります。
サイドバーの中身に合わせて高さが決まるので無駄な余白が発生しなくなります。
まとめ
WordPressでサイドバーが下に長く伸びてしまったときの対処法。
sytle.cssに以下のようなコードを書く。
@media screen and (min-width: 1023px){
.content-in {
display: block;
}
.main {
float: left;
}
.sidebar {
float: right;
}
}
サイドバーに無駄な余白ができていた原因は、Googleアドセンスの
style=”height: auto !important;
という設定のせい。
もう1つはWordPressの
「content-in」クラスに設定された
display: flex;
という設定のせい。


コメント
たすかりました。すごく気になるレベルではなかったのですが、できればちょうどよいところでサイドバーが終わってくれると気持ちよく自分のサイトを管理できるのになと思いながら参考記事をさがしておりました。すぐにcssを書き加えまして、無事整いました。ありがとうございます。今後もこのようなすぐれた発信をお願いいたします。たのしみにしております。
初めまして。
ボクのブログでも同じ現象が起こっていて対処法に困っていたのですが、こちらの記事のおかげで無事解決しました!
有益な情報をありがとうございます。
googleアドセンスを導入してから、僕のサイトでもこの症状が見受けられました。
とてもためになる情報をありがとうございます!