AMPを導入するとアクセスが減る?
AMP(アンプ)というのは、スマホからブログを見たときに表示を高速化するための仕組みです。

WordPress管理画面、Cocoon設定>AMP
WordPressでCocoonテーマを使っている人は、
Cocoon設定 > 「AMP」タブ
の中にある「AMP機能を有効化する」にチェックを入れるだけでAMPが使えるようになります。
AMPページでは軽量化のためにJavascriptが使えません。
そのため、通常のGoogleアナリティクスではAMPページへのアクセスを計測できません。
その結果、AMPを導入するとAMP導入前に比べて急激にアクセスが減ったように見えてしまいます。
(計測ができていないだけで、アクセス自体は発生しています)
そこで、AMP導入後には、AMPページのアクセスを計測するための特別な設定が必要になります。
設定は、GoogleアナリティクスとGoogleタグマネージャーを使って行います。
GoogleアナリティクスでAMPアクセスを計測する

WordPress管理画面、Cocoon設定>アクセス解析・認証
WordPressでCocoonテーマを使っている人は、
Cocoon設定 > 「アクセス解析・認証」タブ
の中に「Googleタグマネージャ設定」という箇所があります。
「Googleタグマネージャ設定」の
- タグマネージャID
- AMP用タグマネージャID
の2つを設定すればGoogleアナリティクスでAMPデータを集計できるようになります。
2種類の「タグマネージャID」を発行するまでの流れを詳しく解説します。
「タグマネージャID」を発行する作業は、「Googleタグマネージャー」で行います。
そして、「Googleタグマネージャー」で「タグマネージャID」を発行するためには、「Googleアナリティクス」で「トラッキングID」というものを発行する作業が必要になります。
つまり、以下の順序での作業が必要になります。
- 「Googleアナリティクス」で「トラッキングID」を発行する
- 「Googleタグマネージャー」で「タグマネージャID」を発行する
- WordPressに「タグマネージャーID」を登録する
Googleアナリティクス管理画面での作業
「Googleアナリティクス」のアカウントは既に所有しているものとして話を進めます。
「Googleアナリティクス」初体験の人は事前に登録しておきましょう。
「管理」ページを開く

Googleアナリティクス管理画面、管理
Googleアナリティクスの管理画面で、画面左側にあるメニューの中から「管理」を開きます。
プロパティを作成

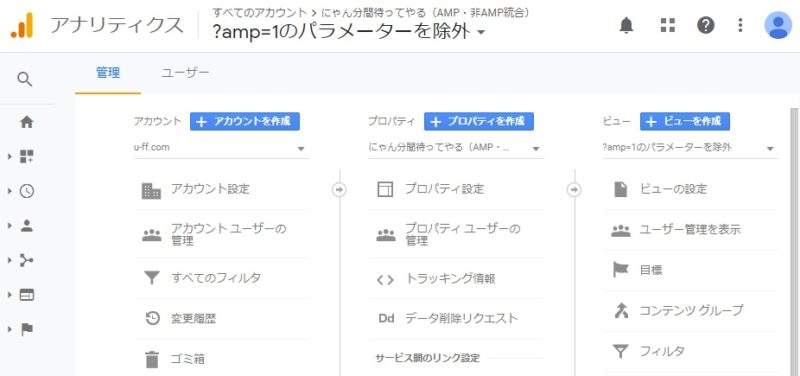
Googleアナリティクス管理画面、プロパティを作成
「プロパティを作成」をクリックします。

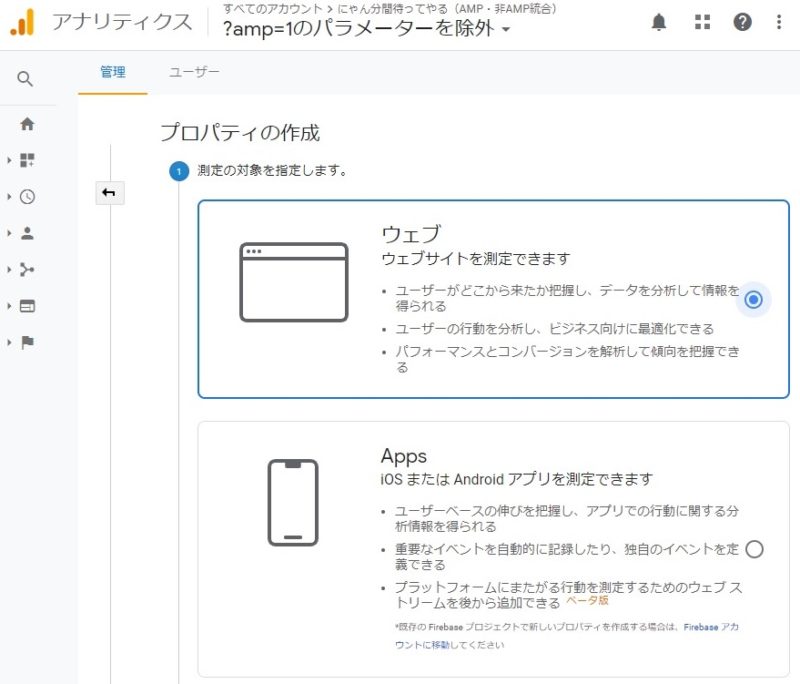
Googleアナリティクス管理画面、プロパティの作成、ウェブ
「ウェブ」を選択して、「続行」をクリックします。

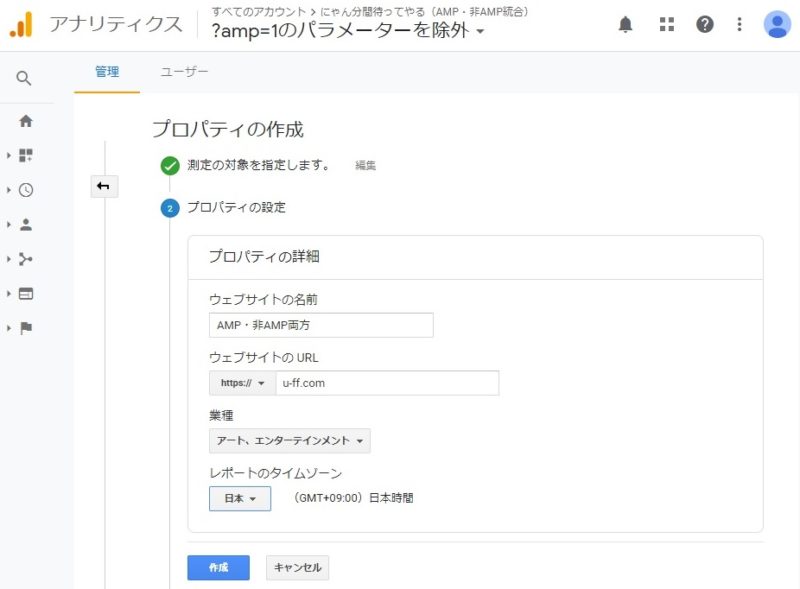
Googleアナリティクス管理画面、プロパティの作成、作成
- ウェブサイトの名前
- ウェブサイトのURL
- 業種
- レポートのタイムゾーン
などを設定し「作成」をクリックします。
トラッキングIDをメモ

Googleアナリティクス管理画面、トラッキングID
上記のようなトラッキングコードが表示されます。
「UA-123456789-1」のような「トラッキングID」の部分だけをコピーします。
この番号は後で使います。
どこかにメモしておきましょう。
「Googleアナリティクス」側での設定作業は以上です。
Googleタグマネージャー管理画面での作業
「Googleタグマネージャー」も最初に登録の作業が必要です。
「Googleタグマネージャー」に未登録の人は事前にアカウントを作成しておきましょう。
Googleタグマネージャーでは、
- 「ノーマルページ」用のコンテナ
- 「AMPページ」用のコンテナ
の2種類のコンテナを作ります。
ノーマルページ用のコンテナを作成
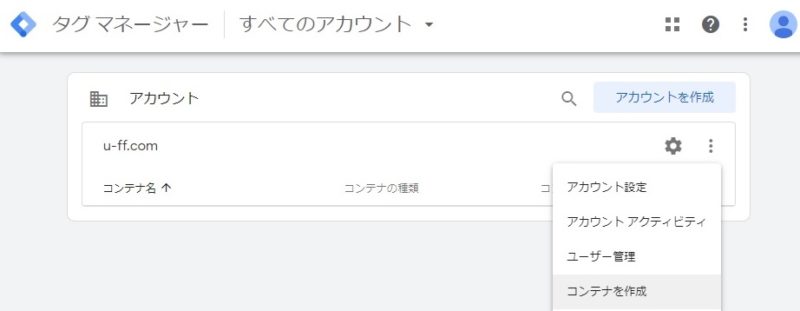
コンテナを作成

Googleタグマネージャー管理画面、コンテナを作成
Googleタグマネージャーでアカウントを作成したら、「コンテナを作成」を実行します。

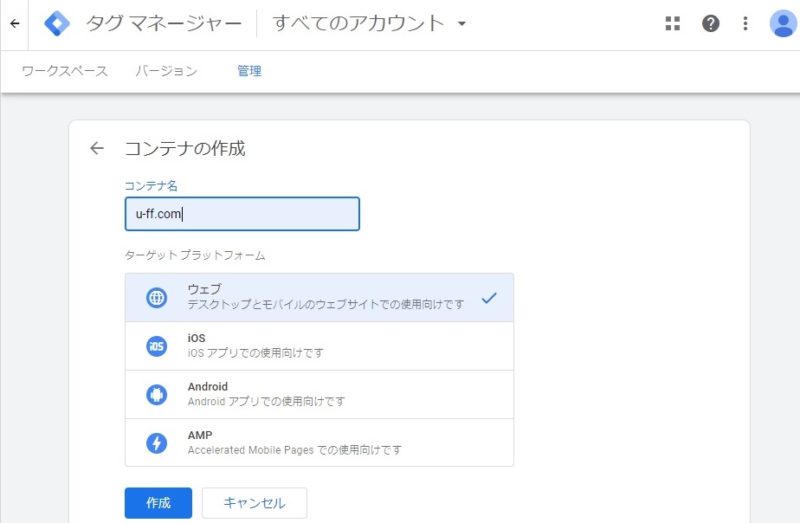
Googleタグマネージャー管理画面、コンテナの作成、ウェブ
「コンテナ名」を入力し、「ウェブ」を選択して、「作成」ボタンをクリックします。

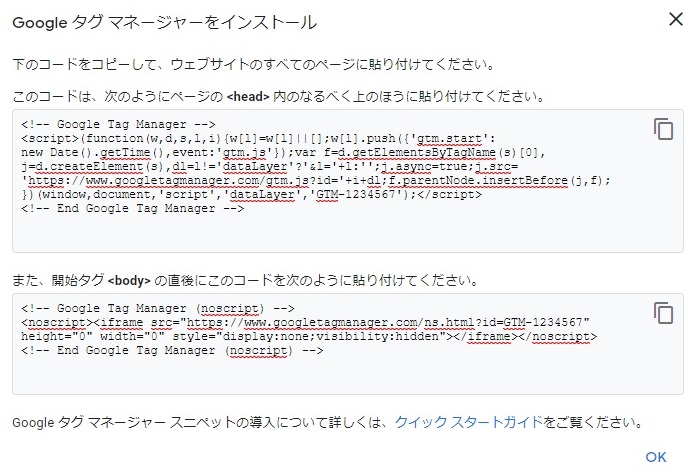
Googleタグマネージャー管理画面、タグコード
すると、上記のようなコードが表示されます。
この中で使うのは、「GTM-1234567」のような「タグマネージャID」の部分だけです。
この番号は後でも確認できます。
「OK」をクリックし、一旦この画面を閉じます。
この番号が、前述のWordPress管理画面で出てきた「タグマネージャーID」です。
タグを作成

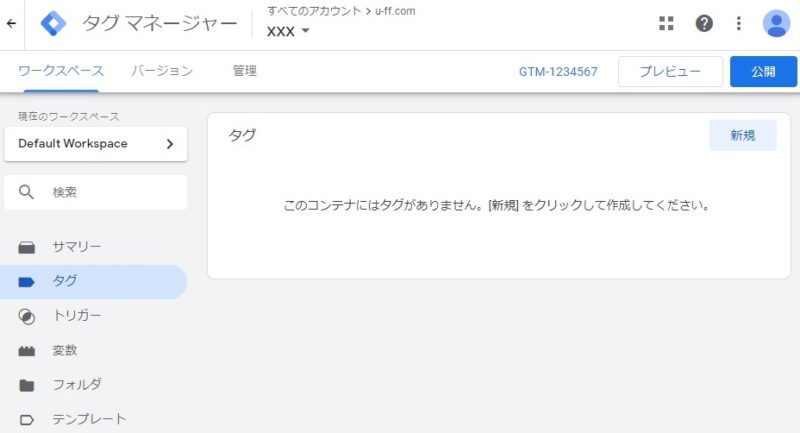
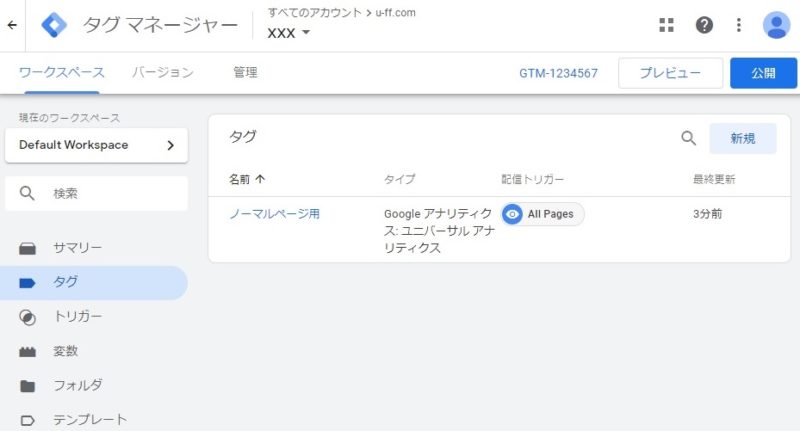
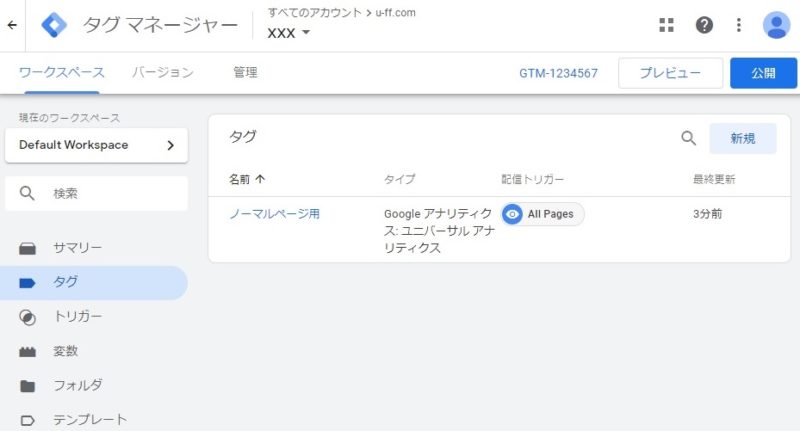
Googleタグマネージャー管理画面、タグ、新規
画面左側にあるメニューの中から「タグ」を選択すると、上記のような画面になります。
この画面で「新規」ボタンをクリックします。
タグの設定

Googleタグマネージャー管理画面、タグの作成画面
上記のような画面になるので、「タグタイプを選択して設定を開始」の部分をクリックします。

Googleタグマネージャー管理画面、タグタイプを選択
「タグタイプを選択」の画面で、「Googleアナリティクス:ユニバーサルアナリティクス」を選択します。

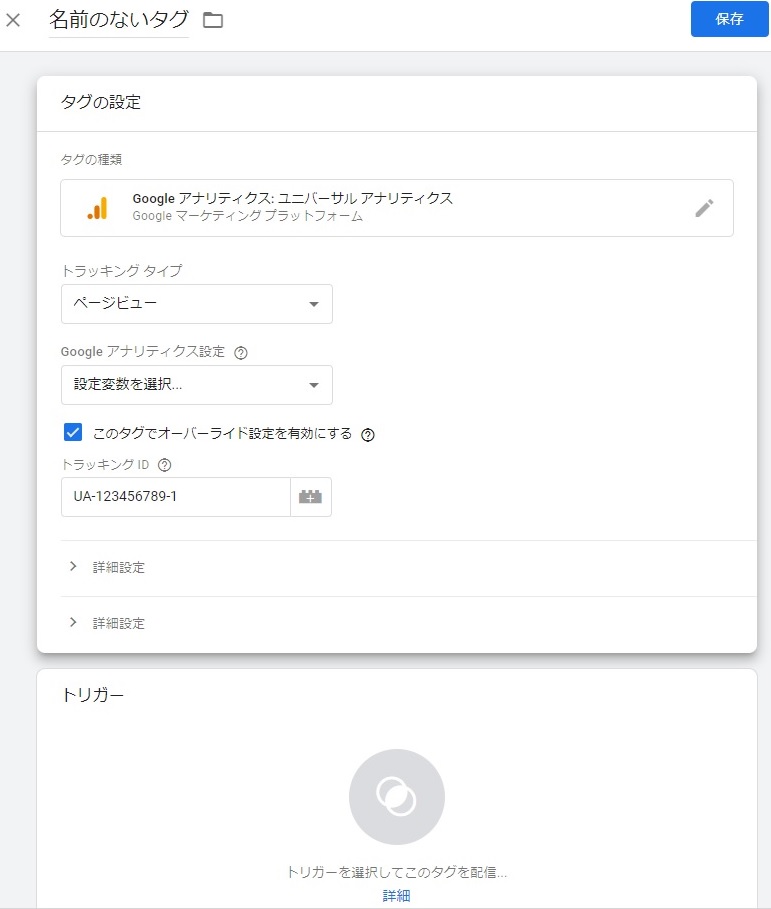
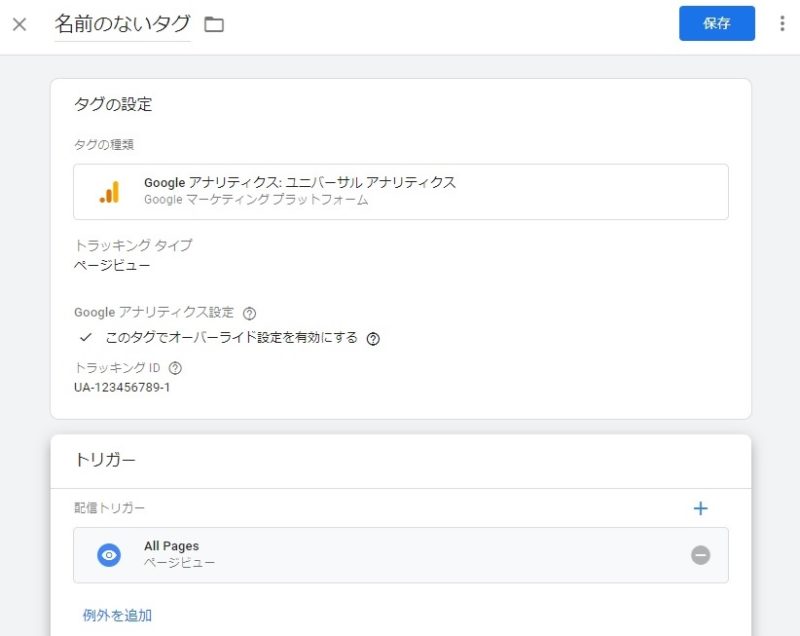
Googleタグマネージャー管理画面、タグの設定
「タグの設定」画面で、以下のように設定します。
- トラッキングタイプ: ページビュー
- このタグでオーバーライド設定を有効にする: チェック
また、「トラッキングID」には、「Googleアナリティクス」で発行した「トラッキングID」を入力します。
前述の「Googleアナリティクス管理画面での作業」でメモしておいたものです。
トリガー

Googleタグマネージャー管理画面、トリガー
「タグの設定」の下に「トリガー」という部分があります。
「トリガーを選択してこのタグを配信」の部分をクリックしましょう。

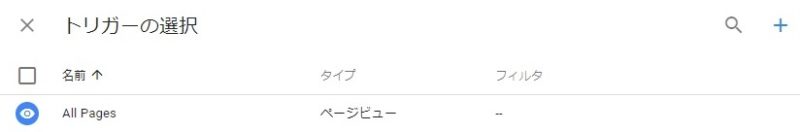
Googleタグマネージャー管理画面、トリガーの選択
「トリガーの選択」画面で、「All Pages」を選択します。

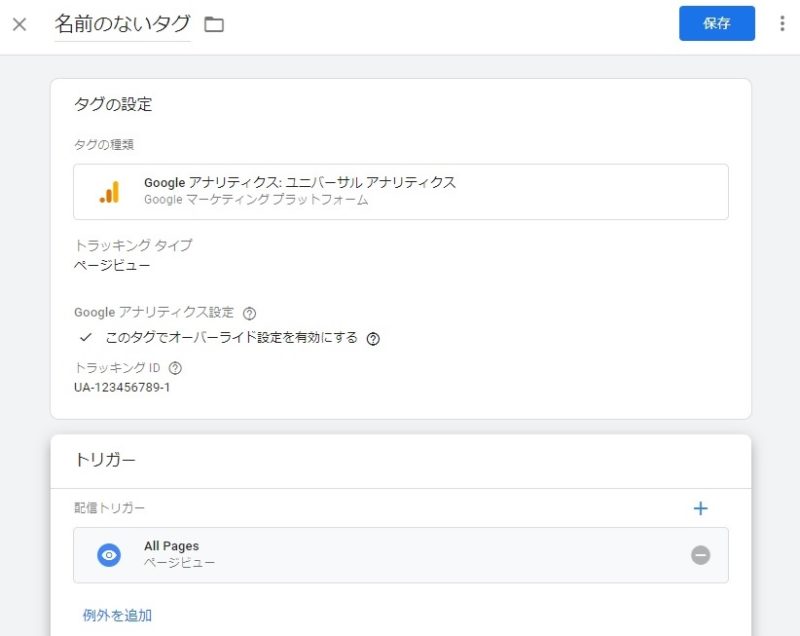
Googleタグマネージャー管理画面、タグを保存
「タグの設定」と「トリガー」の設定が終わったら「保存」ボタンをクリックします。

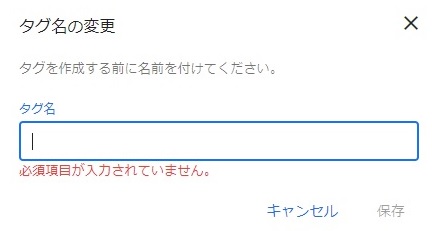
Googleタグマネージャー管理画面、タグ名の変更
「タグ名」をつけるようにポップアップが開くので適当な名前を付けましょう。
「ノーマルページ用」などの名前をつけるといいでしょう。
タグを公開

Googleタグマネージャー管理画面、公開
「保存」をすると「タグ」の画面に戻ってきます。
ここで「公開」のボタンをクリックします。

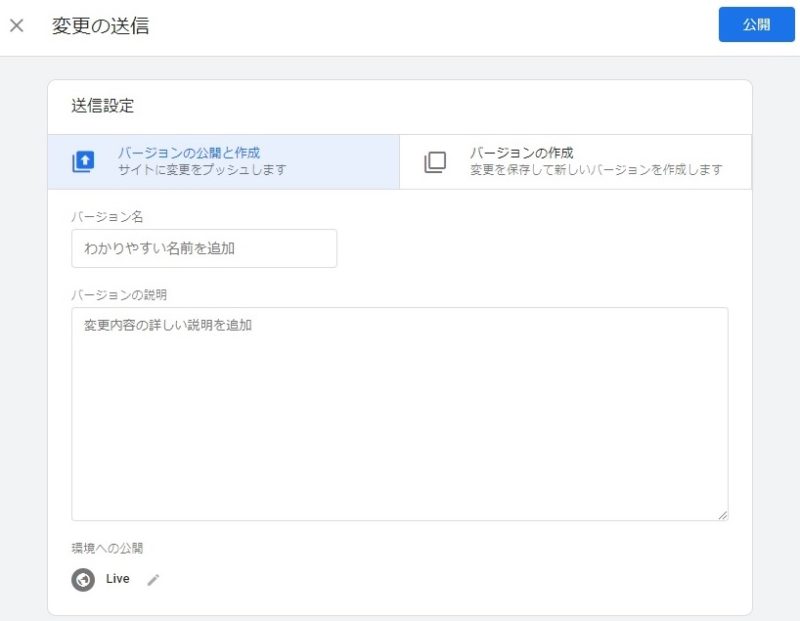
Googleタグマネージャー管理画面、バージョン名
「バージョン名」に適当な名前をつけて、「公開」ボタンをクリックします。
「バージョン名」はただのメモです。
設定変更を繰り返したときに「どんな変更をしたか」を後から見て分るようにするためのものです。
機能には何の影響もありません。
極論「ああああ」みたいな適当な命名でもOKです。
これで「ノーマルページ用」のコンテナ作成は完了です。
AMPページ用のコンテナを作成
つづいて、「AMPページ」用のコンテナを作成します。
「ノーマルページ」用のコンテナ作成作業とほぼ同じです。

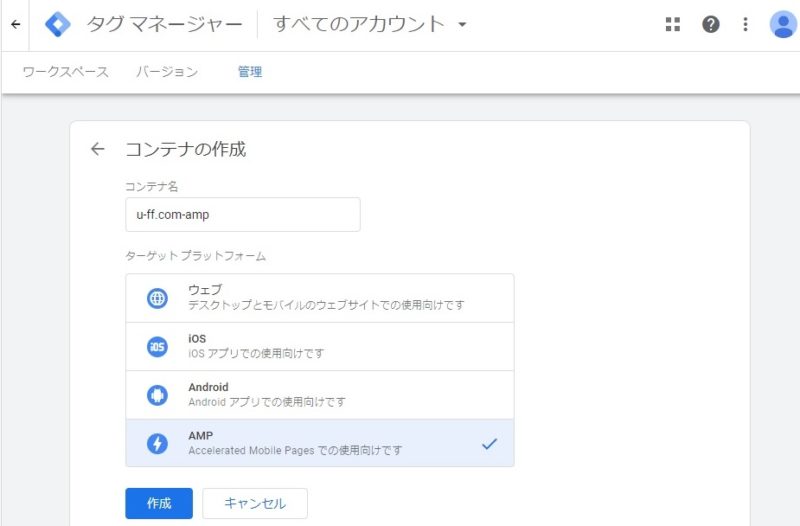
Googleタグマネージャー管理画面、コンテナの作成、AMP
「APMページ」用のコンテナ作成作業で、「ノーマルページ」用のコンテナ作成と唯一違うのは、「コンテナの作成」画面です。
「コンテナの作成」画面では「ウェブ」ではなく、「AMP」を選びましょう。

Googleタグマネージャー管理画面、タグを保存
「タグの設定」画面では「トラッキングID」を入力します。
この「トラッキングID」には、「ノーマルページ」用のコンテナを作成したときと同じものを使います。
コンテナIDの確認

Googleタグマネージャー管理画面
「ノーマルページ用」「AMP用」2つのコンテナを作成しました。
あとは作成したコンテナの「コンテナID」をWordPressに貼り付けるだけです。
Googleタグマネージャー管理画面の左上にある「←」ボタンをクリックしましょう。

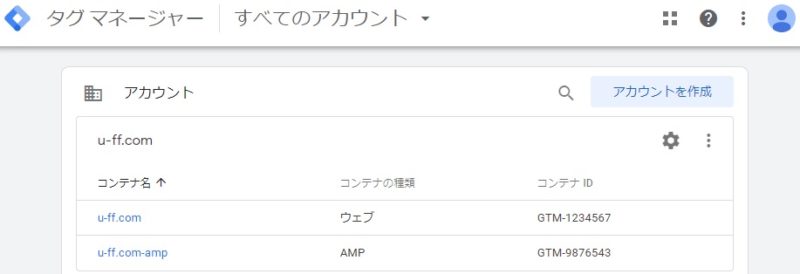
Googleタグマネージャー管理画面、すべてのアカウント
すると、上記のような画面になると思います。
コンテナの種類が
- ウェブ
- AMP
の2種類作成されています。
また、それぞれに「コンテナID」が発行されました。
あとは、この「コンテナID」をWordPressに登録するだけです。
WordPressでの作業

WordPress管理画面、Cocoon設定>アクセス解析・認証
WordPressの管理画面で、
Cocoon設定 > 「アクセス解析・認証」タブ
を開きましょう。
「Googleタグマネージャ設定」という箇所に、先ほど発行した「コンテナID」を入力します。
- タグマネージャID: 「コンテナの種類=ウェブ」の「コンテナID」
- AMP用タグマネージャID: 「コンテナの種類=AMP」の「コンテナID」
これにて設定は完了です。
Googleアナリティクスで、通常のアクセス解析とAMP用のアクセス解析の両方のアクセスが計測できるようになりました。
Googleタグマネージャー設定の失敗談
個人的な失敗談として、「Googleアナリティクス」で「プロパティ」を「2つ」作って、「Googleタグマネージャー」の「2つ」の「コンテナ」に別々の「トラッキングID」を設定してしまいました。
これでも、アクセス解析自体はできます。
しかし、「AMPページのアクセス数」と「ノーマルページのアクセス数」が別々に集計されてしまいました。
その結果、1日のトータルPVを把握するには、画面を切り替えて自力で足し算をしないといけないという非常に面倒な仕組みになってしまいました。
「Googleアナリティクス」で「プロパティ」を「1つ」だけ作り、「Googleタグマネージャー」では「2つ」の「コンテナ」に同じ「トラッキングID」を設定するのが正しいやり方。
これにより「ノーマルページ」と「AMPページ」を合計した真のPVが計測できるようになります。
ここ結構重要なポイントだと思います。
いろんなサイトを見ても、
「Googleアナリティクスで作成したトラッキングIDを、Googleタグマネージャーに登録します」
みたいなざっくりとした説明しかなくてつまづきました。
Cocoonの「解説ページ」を見ても「トラッキングID」を使いまわす件については触れていないですし……
GoogleアナリティクスやGoogleタグマネージャーがどういう仕組みで動いているか理解している人には言わずもがなの内容だとは思います。
しかし、初心者には厳しいです。
説明通りに設定して、動かしてみて、そこでやっと意味が理解できると思います。
意味が分からないから説明を読みながら作業をしているわけですし。
まとめ
GoogleアナリティクスでAMPページへのアクセスを計測するには特別な設定が必要です。
ちゃんと設定をしないと、AMPからのアクセスは計測データに含まれません。
ポイントとしては、以下の通りです。
- Googleアナリティクス
- 「プロパティ」を1つだけ作る
- 「トラッキングID」をメモする
- Googleタグマネージャー
- 「コンテナ」を2つ作る(「ウェブ」と「AMP」)
- 「Googleアナリティクス」で発行した「トラッキングID」を使いまわす
- 「コンテナID」をメモする
- WordPress
- 「Cocoon設定」に「コンテナID(タグマネージャID)」を貼り付け



コメント