あなたは自分のブログで「続きを読む」の機能を使っていますか?
「続きを読む」を使わないとブログのトップページが見づらい。
そして、せっかく書いた記事が読んでもらえないという機会損失が発生します。
本日は、「続きを読む」を使うメリットと、その具体的な設定方法について解説します。
トップページの全文表示は読みにくい
初めて訪問するブログ、どんな記事があるのかなとトップページを眺めます。
このときトップページの記事が全文表示だと非常に読みづらい。
最初は、記事のタイトルだけ見たいんですよ。
タイトルを2~3個見て、
「このブログはグルメ系だな」とか
「ネコのことを書いてる人なんだな」とか
そういう全体像を把握したいんです。
それなのに1つ目の記事がトップページで100行くらい延々と続く。
2つ目の記事になかなかたどりつけない。
もし、1つ目の記事が興味のない話だったらどうなるでしょう?
2つ目の記事を目にする前に読者は離脱してしまいます。
そう、トップページには目次やカタログの役目があります。
トップページでは記事のタイトルと概要だけをさらっと見せて
記事の一覧性を高めるようにしましょう。
「続きを読む」を使う
記事を書くときに「続きを読む」という機能を使ってみましょう。
これを使うと、トップページには最初の数行だけを表示することができます。
すると、トップページがすっきりして見やすくなります。

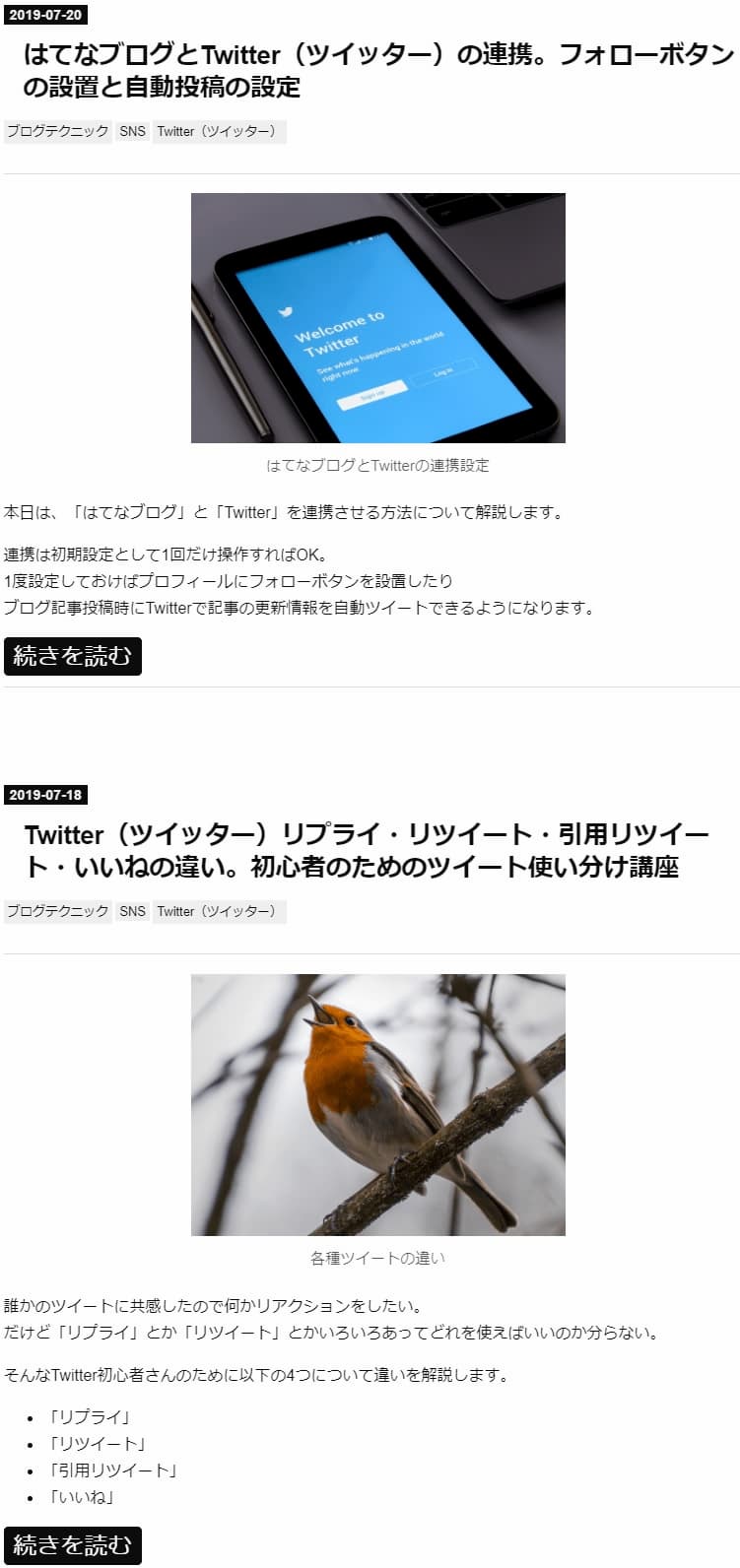
トップページ 続きを読む
トップページで「続きを読む」のボタンを押すと記事のページへ飛びます。
このように、トップページでは記事の概要を載せ、続きが気になった人にだけ記事を読んでもらう。
これが「続きを読む」の仕組みです。
そして、1つ目の記事に興味が無かったとしても
2つ目、3つ目の記事が自然と視界に入ります。
そちらで読者の心をつかめればブログからの離脱を防ぐことができます。
これが「続きを読む」のメリットです。
「続きを読む」の設定方法
「続きを読む」の設定は簡単です。
記事を書くときにボタンを1つ押すだけ。
「はてなブログ」と「WordPress」を例に説明します。
はてなブログ
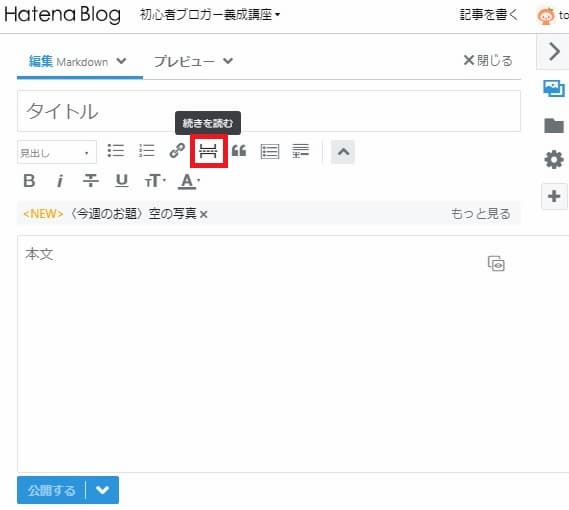
記事の編集画面で編集メニューにある「続きを読む」ボタンを押しましょう。

はてなブログ 記事編集画面 「続きを読む」ボタン
ところで、はてなブログには以下の3つの記法があります。
- 見たまま記法
- はてな記法
- Markdown記法
どの記法でも「続きを読む」のボタンは同じですが、押した後の見た目が少し違います。
見たまま記法
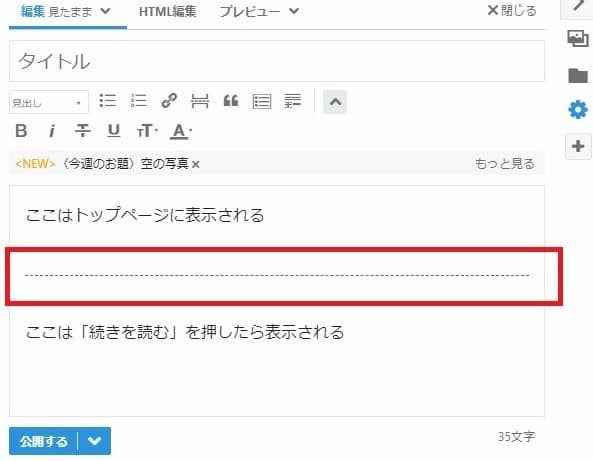
見たまま記法では、記事の編集画面で「続きを読む」ボタンを押すと本文の中に以下の画像のような破線が現れます。

はてなブログ 続きを読む 見たまま記法
この破線より上の部分だけがトップページに表示されます。
はてな記法
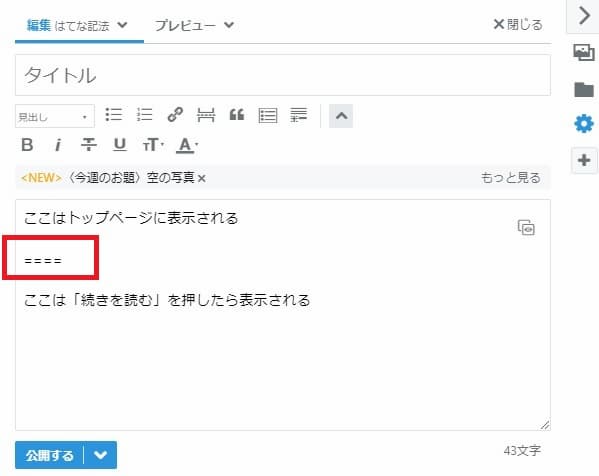
はてな記法では、記事の編集画面で「続きを読む」ボタンを押すと本文の中に以下の画像のような ==== が現れます。

はてなブログ 続きを読む はてな記法
編集メニューの「続きを読む」アイコンを押す代わりに
自分で ==== を手打ちしても効果は同じです。
==== より上の部分だけがトップページに表示されます。
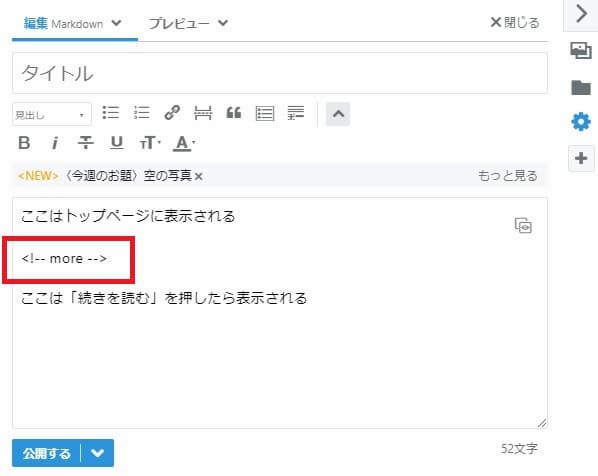
Markdown記法
Markdown記法では
記事の編集画面で「続きを読む」ボタンを押すと
本文の中に以下の画像のような <!– more –> が現れます。

はてなブログ 続きを読む Markdown記法
編集メニューの「続きを読む」を押す代わりに
自分で <!– more –> を手打ちしても効果は同じです。
<!– more –> より上の部分だけがトップページに表示されます。
プレビュー画面では「続きを読む」が確認ができない
記事を書いているときに「続きを読む」を設定しても、プレビュー画面では確認ができません。
プレビュー画面で表示しているのは「記事のページ」です。
そして、「続きを読む」の表示が出てくるのは「トップページ」です。
「続きを読む」が反映しているか確認するには、記事を公開した後にトップページへ行き、「続きを読む」ボタンが表示されているかを確認しましょう。
WordPress
「Wordpress」でも「はてなブログ」と同じく、ボタンを押すだけで「続きを読む」が設定できます。
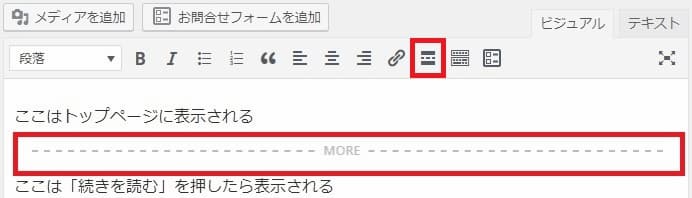
ビジュアル編集モード
記事作成画面で、編集メニューの「続きを読む」ボタンを押しましょう。
以下の画像のように本文の中に —–MORE—– のような表示が現れます。

WordPress 続きを読む ビジュアル編集モード
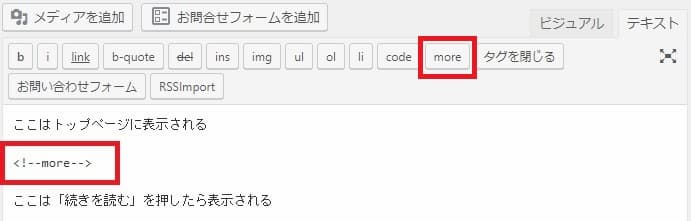
テキスト編集モード
テキスト編集モードではボタンの見た目が変わり more というボタンになります。
本文の中に現れる文字も <!– more –> に変わります。

WordPress 続きを読む テキスト編集モード
この <!– more –> より上の部分だけがトップページに表示されます。
トップページの「一覧形式」
はてなブログの場合は「続きを読む」以外にも「一覧形式」というものがあります。
「一覧形式」もトップページを見やすくするための方法です。
ただし「はてなブログPro」のみの機能です。
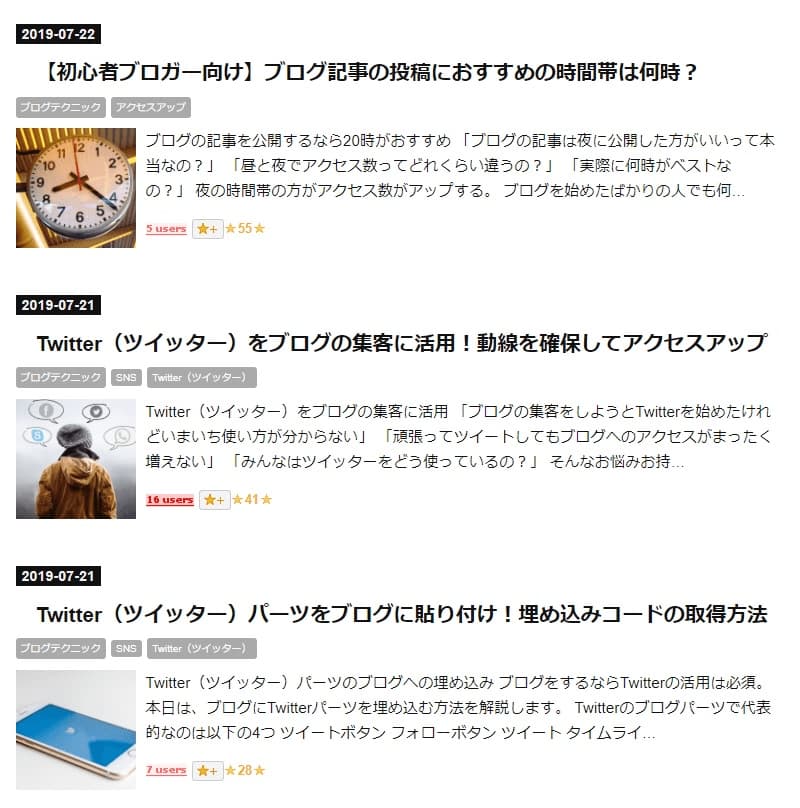
トップページを「一覧形式」にすると以下のような表示になります。

ブログ 表示形式が「一覧形式」のときのトップページ
記事の一覧としては見やすいですね。
しかし、タイトルの下にある概要部分は
末尾が…となっているのにお気づきでしょうか。
これは記事を作成するときに「記事の概要」というところに設定した文章が表示されています。
文字数をオーバーすると文末が切れてしまいます。
(記事の概要を設定しなければ本文の冒頭120文字程度が勝手に表示されます)
また、改行ができない、箇条書きができない、文字の色を変えることもできないなど制約が多いです。
そのため、「一覧形式」よりも「続きを読む」を使った方法をおすすめします。
「続きを読む」を使うと
「書き出しのここまではトップページに表示する」
というのを明確に自分でコントロールできます。
そして、改行や箇条書き、文字の色を変えたり自由度も高いです。
一覧形式の設定の仕方
「はてなブログ」のトップページには「全文形式」と「一覧形式」の2種類があります。
最初は「全文形式」の設定になっていて、はてなブログ無料版の人は「全文形式」のまま変更することはできません。
変更はできませんが、「全文形式」でも「続きを読む」を使えばトップページを見やすくすることができます。
はてなブログProの人は「全文形式」と「一覧形式」のどちらか好きな方を選択できます。
初めは「全文形式」になっています。
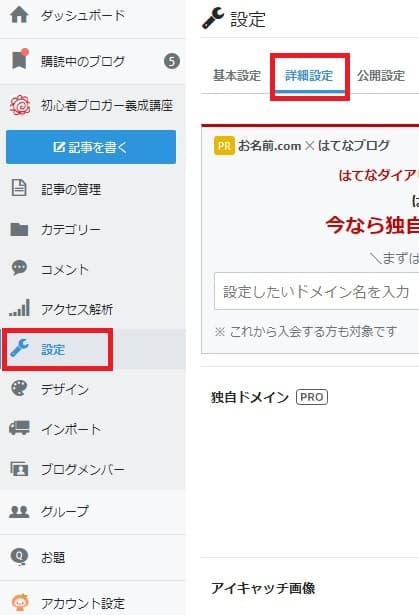
設定を変更するには、はてなブログの管理画面で以下の順に画面を開きます。
- 設定
- 詳細設定

はてなブログ管理画面 設定 > 詳細設定
すると、設定>詳細設定の中に
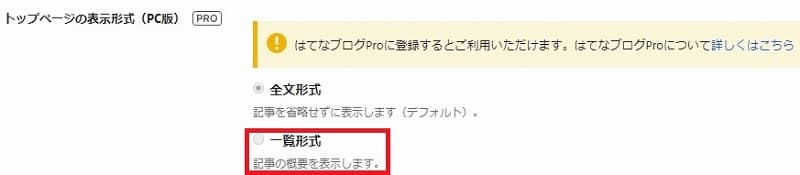
「トップページの表示形式」という項目があります。
ここで「全文形式」と「一覧形式」の好きな方を選びましょう。

トップページの表示形式
まとめ
トップページを見やすくするためには
「一覧形式」または「続きを読む」を使いましょう。
「続きを読む」の方が書き出しを工夫しやすいのでおすすめです。
はてなブログ活用テクニック、つづきはこちら




コメント
大変勉強になりました