(この記事は「はてなブログ」でブログを運用していた時に書かれた記事をWordpressに移転したものです。
そのため当時と現在のサイトでは画面構成などが変わっています。)
あなたはブログにSNSボタンを設置していますか?
SNSボタンというのは
- はてなブックマークボタン
- Facebookシェアボタン
- ツイートボタン
などのことです。

ソーシャルパーツ 3大メジャーボタン
ブログを読んだ人が「この記事良かったよ」と友達に紹介するときなどにこのボタンを押します。
SNSといってもいろいろあるし、どれを使えばいいのか迷う。
そんなときはデフォルトのものを使いましょう。
デフォルトというのは備え付けのものをそのまま使う、カスタマイズをしないということです。
「はてなブログ」 ソーシャルパーツの設定方法
はてなブログでSNSボタンを設置する方法を確認しておきましょう。
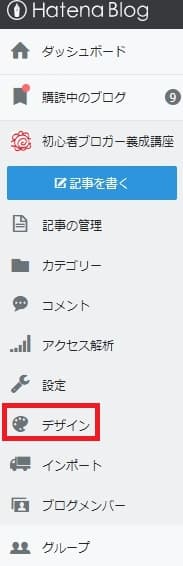
まずは、管理画面で「デザイン」をクリックします。

はてなブログ 管理画面 デザイン
次に 「カスタマイズ(スパナアイコン)」 > 「記事」 とクリックしていきます。

カスタマイズ > 記事 > ソーシャルパーツ
すると、「ソーシャルパーツ」という部分に以下の6つのチェックボックスがあります。
- はてなブックマークボタン
- Facebook「シェア」ボタン
- ツイートボタン
- Tumblr共有ボタン
- LINEで送るボタン
- pocket追加ボタン
これらの中から好きなものにチェックして
「変更を保存する」をクリックすれば設定完了。
チェックを入れたSNSボタンがあなたのブログのすべての記事に現れます。
どれにチェックを入れるか迷った人は上から3つだけチェックを入れるのがおすすめ。
(はてなブックマークボタン、Facebook「シェア」ボタン、ツイートボタン)
基本はユーザーフレンドリー
SNSボタンを押すのはブログを読んだ人です。
そのため、読者が使いやすいものを選ぶ必要があります。
どういうものが使いやすいかというと、以下の2つが大事
- 見慣れていること
- 一瞬で理解できること
「はてなブログ」を適当に10個だけ巡回してきました。
すると、出てきたのは以下の3パターン

ソーシャルパーツ 3大メジャーボタン

ソーシャルパーツ 4大メジャーボタン

ソーシャルパーツ 6ボタン全部
10ブログ中、
- ボタン3つ: 4ブログ
- ボタン4つ: 2ブログ
- ボタン6つ: 4ブログ
ボタンの数が増えるほど一つひとつの影は薄くなります。
そうなると日本でのシェアが低いtumblrとPocketは消した方がいいです。
LINEはシェア自体は高いけど、チャットと電話機能がメインでSNS的な使い方をしている人は少ない印象です。
待ち合わせのときにLINEで地図とかお店の情報を送ったりはするけど、ブログの記事をシェアするパターンはほぼない気がします。
そうなると、
- はてなブックマーク
- Facebookシェア
- ツイート
の3つは必須。
この3つを目立たせるためには他の余分なボタンが無い方がいい。
個人的にはそう思っています。
そんなことを言いつつ、わたしは6ボタン全部表示してたりするんですけどね。
ある日、プチバズって1日のPVが5,000くらい行ったんですよ。
これくらいアクセスあればPocketのボタンを押す人もいるかも?
そこで、もともと3ボタンにしてたのを6ボタン全部表示に変えてみました。
だけど、さっぱり押されないですPocket。
やっぱり要らないですねPocket。
カスタマイズはしない方がいい
ソーシャルボタンはJavascriptやCSSを使えば、下の画像のように素敵なデザインに変更できます。

SNSボタン デザイン性を重視
でもカスタマイズはおすすめしません。
さっき適当に巡回した10個のはてなブログでは
SNSボタンをカスタマイズしているブログは0件でした。
つまり、カスタマイズしている人は少数派。
読者はカスタマイズしたボタンを見慣れていません。
見慣れた位置に、見慣れたデザインのボタンが無いと
SNSボタンを見つけてもらえない可能性があります。
アクティブ層のユーザーは
「よしブックマークしよう」と思ったら「ブックマークボタン」を探してくれます。
でも、気まぐれ層のユーザーは
ボタンが目に入ったら勢いでボタンを押してくれるだけ。
わざわざ「ボタンはどこにあるんだろう?」と探してはくれません。
だからボタンは分かりやすい位置に設置するのが鉄則。
大事なのは多数派と合わせること。
みんなと同じ位置に同じデザインのボタンを表示しておけば読者がボタンを見つけやすいです。
もしカスタマイズをするのなら

SNSボタン デザインをカスタマイズ 説明付き
どうしてもSNSボタンをカスタマイズしたいときは、ボタンの存在に気付いてもらえる工夫をしましょう。
たとえば、Twitterの小鳥マークのボタンがあったとき
それが「ツイート」ボタンなのか「フォロー」ボタンなのか初見では分りません。
「よく分らないからもういいや」と読者に思われないために
- ここにボタンがありますよ!
- これはツイート用のボタンですよ!
- こっちはフォロー用のボタンですよ!
というアピールをしましょう。
デフォルトのボタンを使えばこれらの説明をしなくても済みます。
暗黙の了解として、どれがどのボタンなのか既に読者が知っている可能性が高いからです。
ボタンを「押すか・押さないか」の1つ前の段階、
ボタンの存在を認知してもらうことが大事。
本文中にボタンを設置
定番の位置にSNSボタンを設置しつつ、重要なボタンは本文の中にも合わせて設置すると効果的です。
はてなブックマークボタン
はてなブックマークボタンは以下のURLから作成できます。
https://b.hatena.ne.jp/guide/bbutton
「ページにコードを貼りましょう」
という部分のコードを記事の本文中に貼りつければ
以下のようなボタンを好きな位置に表示できます。
「読者になる」ボタン
「読者になる」ボタンも記事内の好きな位置に設定できます。
方法もそんなに難しくありません。
まずは、はてなブログの管理画面で以下の順に画面をクリックしていきます。
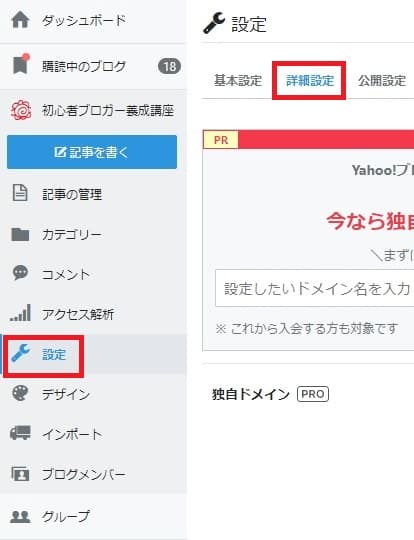
- 設定
- 詳細設定

はてなブログ 管理画面 設定 > 詳細設定
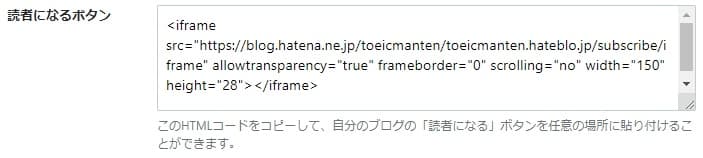
「詳細設定」の画面を一番下までスクロールすると「読者になるボタン」という項目があります。

はてなブログ 管理画面 読者になるボタン
ここにあるコードをコピーし、ブログの記事を書くときに本文に貼り付けます。
すると、本文のその位置にこういうボタンが表示されます。
Twitterボタン
Twitterのツイートボタンと、フォローボタンを設置するには以下の記事が参考になります。

手順通りにやれば、以下のようなボタンを本文中に表示させることができます。
まとめ
SNSボタンはユーザーフレンドリーが第一。
定番の位置に、定番のデザインのボタンを置くと読者にボタンを見つけてもらいやすいです。
そして、SNSの種類は利用者が多い以下の3つに絞るのがおすすめ
- はてなブックマーク
- Facebookシェア
- ツイート
また、本文の中にSNSボタンを設置するのもおすすめです。
はてなブログ活用テクニック、つづきはこちら



コメント